一直没有搞懂attribute和property的区别,弄了个例子,总结了一下。
一、基本概念区别
attribute:是HTML标签上的某个属性,如id、class、value等以及自定义属性,它的值只能是字符串,关于这个属性一共有三个相关的方法,setAttribute、getAttribute、removeAttribute;
注意:在使用setAttribute的时候,该函数一定接收两个参数,setAttribute(attributeName,value),无论value的值是什么类型都会编译为字符串类型。在html标签中添加属性,本质上是跟在标签里面写属性时一样的,所以属性值最终都会编译为字符串类型。
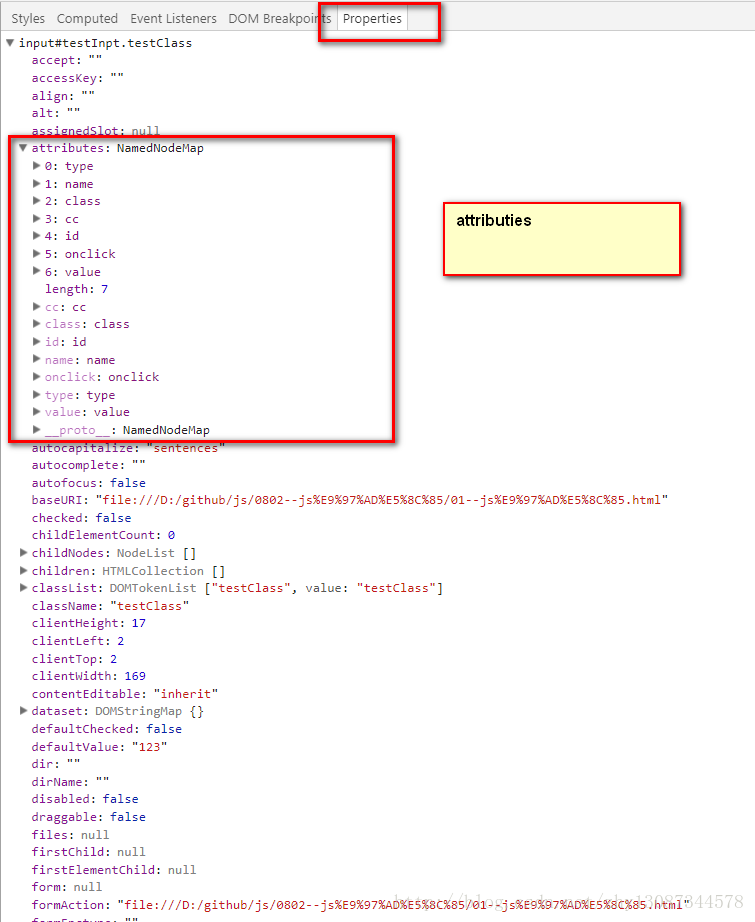
property:是js获取的DOM对象上的属性值,比如a,你可以将它看作为一个基本的js对象。这个节点包括很多property,比如value,className以及一些方法onclik等方法。如图:
从上图中我们可以看出,一个js对象有很多property,该集合名字为properties,properties里面有其他property以及attributies,attributies里面有很多attribute。
而常用的attribute,id、class、name等一般都会作为property附加到js对象上,可以和property一样取值、赋值。
二、差异
1、value属性
我们先来测试一遍
html
<input type='text' name="testName" class="testClass" cc='111' id='testInpt' value='123' />当我们输出的结果是这样的

浏览器渲染是这样的
没有错对不对,但是
当我在input输入框中输入值的时候
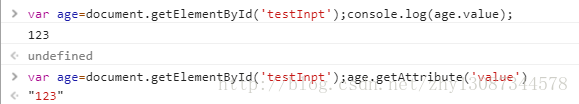
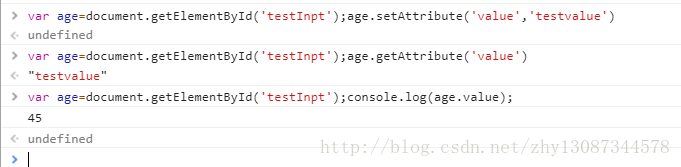
我再接着刚刚利用console.log输出
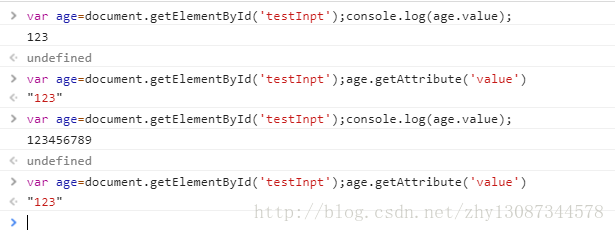
发现,只有property属性的value值是输入的值,attribute属性的value值依旧没有变,并且当我使用age.value=’45’的时候,再次获取attribute的值也并没有发送变化。那么,我改变attribute的值呢?property会不会改变呢?答案是不会,测试结果如下:
总个小结:attribute的value值只在初始化的时候跟property一样,使用getAttribute获取的值是初始化时候的值,如果没有设置则是”,除非使用setAttribute方法手动去改变,但是这个改变也不会影响property的值;
property的value值是input实时输入的值,该值的改变同样也不影响attribute。
三、name.id,class等属性
html
<input type='text' name="testName" class="testClass" cc='111' id='testInpt' value='123' />输出结果
从上面可以看出,attribute和property的值都一样,那我们去改变呢,
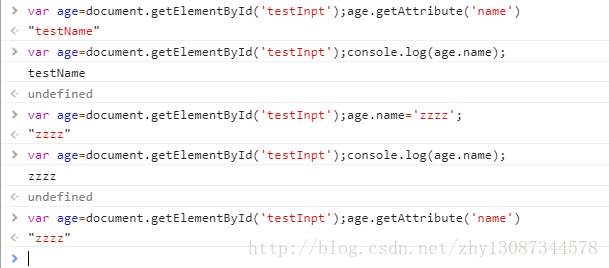
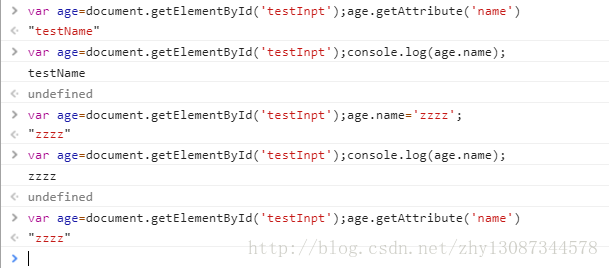
使用setAattribute:
发现,当使用setAttribute去改变它的属性值时,再去获取property获取相对于的,也会发生改变,那么我们再来测试,当使用property去改变值,那么attribute所对应的值会不会改变
(注:可能在js里面class是保留字,所以使用property去获取class值时,使用的是className)
在更改id的时候自所以或报错,就说明id已经改了,再使用原来的id获取不到该节点了。
总个小结:对于class、id、name、等属性,无论哪一方面发生改变,都会互相影响。
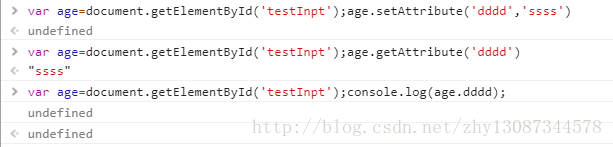
四、对于新增加的属性
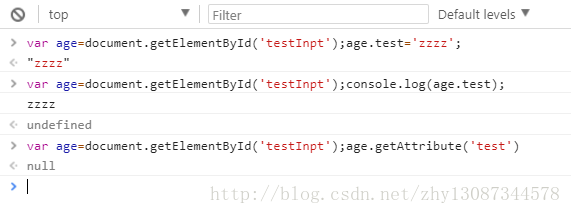
当property增加新属性
当attribute增加新属性
总个小结:对于新增的属性,都不会影响到其他一方。
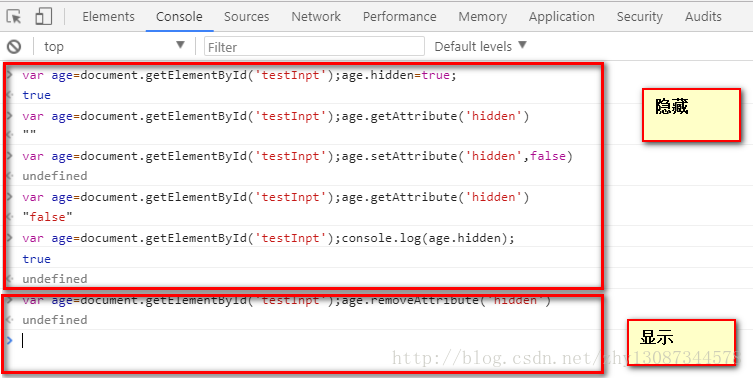
五、hidden、disabled等属性
总个小结:1、attribute的hidden属性会影响property属性的hidden;
2、只要attribute的hidden不为null(当在html标签中写hidden 或者 hidden=xxx,property最终都会编译为true);
3、当使用removeAttribute函数移除hidden的时候,attribute才为null,input才会显示;
4、当property的hidden设为false的时候,attribute也会为null
**
注:当在代码里面添加hidden属性跟使用testInpt.hidden=true时一样的效果。
但是attribute属性,只有一个属性名hidden,是没有值的,所以在输出的时候为空,
在更改attribute属性值的时候并没有影响property属性的改变,但是移除attribute的hidden时,则将property的hidden设为了false,即hidden属性的默认值**





































 2400
2400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








