1. 前言
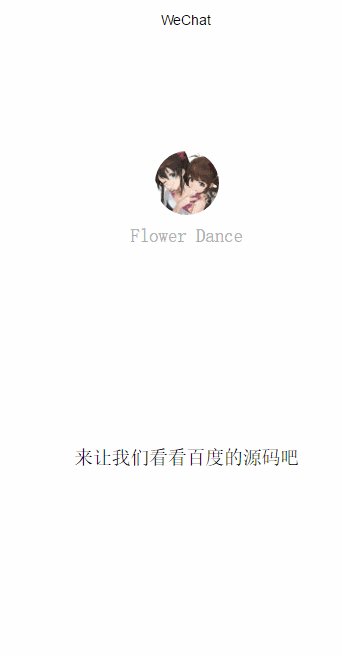
牛客网第三期编程作业是体验下微信小程序的编写, 由于本菜鸟对前端这块理解并不深入,整起来比较费劲, 突然想到一个idea, 顺手简单实现一下, 基本效果如下:

有点恶搞的成分, 哈哈~~
2. 参考资料
很快论坛
官网教程
微天气 - 开发一个完整的微信小程序(上)
微天气 - 开发一个完整的微信小程序(中)
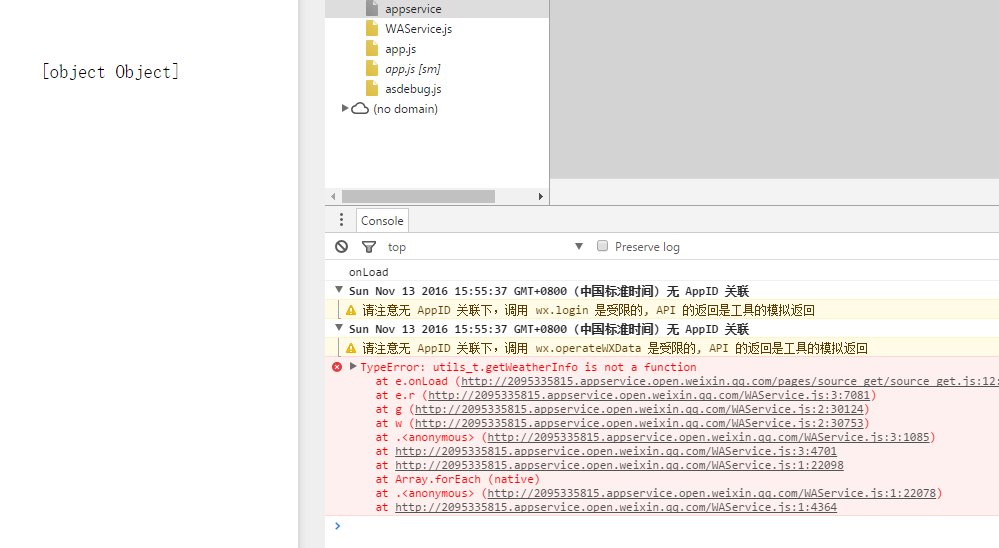
3. 注意点

这个问题在于, 没有在utils.js 中将需要的函数进行导出
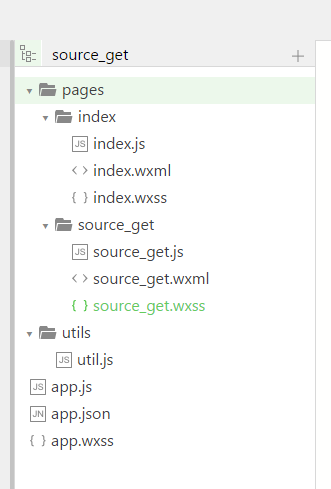
4. 基本实现
4.1 项目框架
4.2 index
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: '来让我们看看百度的源码吧',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../source_get/source_get'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>index.wxss
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}4.3 source_get
source_get.js
var utils_t = require('../../utils/util.js')
Page({
data: {
data: {}
},
onLoad: function (){
var that = this;
utils_t.source_get(function(data){
that.setData({
data: "就不给你看, 你咬我呀~~~"
})
});
}
})source_get.wxml
<!--source_get.wxml-->
<view class="container">
<view class = "top">
<view>{{data}}</view>
</view>source_get.wxss
.top{
width: 500rpx;
height: 5rpx;
margin: 3rpx;
}4.4 utils.js
function source_get(callback){
var url = "https://www.baidu.com";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
callback(res.data);
},
fail: function() {
// fail
callback("failed to get the source");
},
complete: function() {
// complete
}
});
}
module.exports = {
source_get: source_get
}4.5 app
app.js
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})app.json
{
"pages":[
"pages/index/index",
"pages/source_get/source_get"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}























 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








