一.前言
使用asp.net 的Gridview控件,你可以方便地进行数据绑定、分页显示,模板能让数据显示更加多姿多彩,但是Gridview显示只能按记录一行一行垂直显示,不能横排,它更多地用来显示普通的数据记录。DataList支持横向显示,你所要做的仅仅是把RepeatDirection设成Horizontal,RepeatColumns设置要横向显示的列数,当显示的信息涉及图片等复杂信息时,这些功能能让页面显示更加美观和符合页面要求。但是DataList不支持分页的功能,当数据量很大时这是令人烦恼的问题。下面的方法告诉你怎么自己做一个DataList分页的功能,并且可以方便地进行数据绑定。
二.测试数据
DataList测试数据使用文章《如何让Gridview在没有数据的时候显示表头》的数据,详情请查看
http://blog.csdn.net/zhyuanshan/archive/2007/10/08/1815899.aspx
三.分页用户控件编写
1.页面设计
使用VS2005新建一个网站,命名为DataListPaging,新增一个用户控件PagingDataList.ascx,在用户控件中使用两个div命名为divDataListBody和divPagingButtons,分别放DataList控件和分页按钮。
在divDataListBody中从工具栏放入一个DataList,设置RepeatColumns=”2”、RepeatDirection=”Horizontal”,数据绑定如下所示:
<div runat="server" id="divDataListBody" style="text-align:center;">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="2" DataKeyField="temple_id" RepeatDirection="Horizontal">
<ItemTemplate>
temple_id:
<asp:Label ID="temple_idLabel" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "temple_id") %>'></asp:Label><br />
temple_name:
<asp:Label ID="temple_nameLabel" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "temple_name") %>'>
</asp:Label><br />
location:
<asp:Label ID="locationLabel" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "location") %>'></asp:Label><br />
build_date:
<asp:Label ID="build_dateLabel" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "build_date") %>'>
</asp:Label><br /><br />
</ItemTemplate>
</asp:DataList>
</div>
在divPagingButtons中放入4个LinkButton控件,分别为lbtnFirstPage、lbtnPreviousPage、lbtnNextPage、lbtnLastPage显示文本分别为“第一页”、“上一页”、“下一页”和“最后一页”,CommandName属性分别设为FirstPage、PreviousPage、NextPage、LastPage,每个按钮重载OnCommand事件,时间处理函数都为"lbtn_Click",如下代码所示:
<div runat="server" id="divPagingButtons" style ="text-align:center;">
<asp:LinkButton ID="lbtnFirstPage" runat="server" Font-Underline="False" CommandName="FirstPage" OnCommand="lbtn_Click">第一页</asp:LinkButton>
<asp:LinkButton
ID="lbtnPreviousPage" runat="server" CommandName="PreviousPage" OnCommand="lbtn_Click">上一页</asp:LinkButton>
<asp:LinkButton ID="lbtnNextPage"
runat="server" CommandName="NextPage" OnCommand="lbtn_Click">下一页</asp:LinkButton>
<asp:LinkButton ID="lbtnLastPage" runat="server" CommandName="LastPage" OnCommand="lbtn_Click">最后一页</asp:LinkButton> </div>
2.后台代码设计
控件模仿asp.net控件数据绑定的方法,首先设计一个公有的事件PageIndexChanging,当点击分页按钮时激活。其次有AllowPaging标识是否允许分页,如果不允许分页则显示所有数据并隐藏分页按钮;PageSize标识每页显示的记录数;PageIndex标识当前显示的页面;DataSource用于设置被绑定数据;调用DataBind()函数进行数据绑定。下面列举几个主要的属性代码:
1) 分页事件
public delegate void PagingDelegate(object sender,int NewIndex);
//分页事件
public event PagingDelegate PageIndexChanging;
2)AllowPaging属性
/// <summary>
/// 获取或设置是否允许分页
/// </summary>
public bool AllowPaging
{
get
{
object obj = ViewState["AllowPaging"];
if (obj == null)
{
//默认没有设置,不允许分页
return false;
}
return Convert.ToBoolean(obj);
}
set
{
//保存属性
ViewState["AllowPaging"] = value;
}
}
3)PageSize属性
/// <summary>
/// 获取或设置显示页数
/// </summary>
public int PageSize
{
get
{
object obj = ViewState["PageSize"];
if (obj == null)
{
return 10;
}
return Convert.ToInt32(obj);
}
set
{
ViewState["PageSize"] = value;
}
}
4)DataBind()函数设计
/// <summary>
/// 绑定数据
/// </summary>
public override void DataBind()
{
DataTable BindTable = null;
if (_DataSource != null && _DataSource.Rows.Count > 0 && AllowPaging)
{
this.TotalRecordCount = _DataSource.Rows.Count;
int StartRecord, RecordCount;
//显示所有按钮
SetLinkButtonVisiable(true);
if (CurrentPage * PageSize < _DataSource.Rows.Count)//记录起始在正常范围之内
{
StartRecord = CurrentPage * PageSize;
if (StartRecord + PageSize < _DataSource.Rows.Count)
{
RecordCount = PageSize;
}
else//最后一页
{
SetLinkButton(false);
RecordCount = _DataSource.Rows.Count - StartRecord;
}
}
else//记录起始不在正常范围之内,CurrentPage设置为很大标识最后一页
{
this.TotalRecordCount = 0;
if (_DataSource.Rows.Count - PageSize < 0)//记录数少于PageSize,既是第一页也是最后一页
{
StartRecord = 0;
}
else//最后一页
{
if (_DataSource.Rows.Count % PageSize == 0)//记录数刚好整除
{
StartRecord = _DataSource.Rows.Count - PageSize;
}
else
{
StartRecord = _DataSource.Rows.Count - (_DataSource.Rows.Count % PageSize);
}
}
RecordCount = _DataSource.Rows.Count - StartRecord;
SetLinkButton(false);
}
//显示的是第一页
if (StartRecord == 0)
{
SetLinkButton(true);
}
BindTable = _DataSource.Clone();
//设置需要显示的数据
for (int i = StartRecord; i < RecordCount + StartRecord; i++)
{
DataRow row = BindTable.NewRow();
row.ItemArray = _DataSource.Rows[i].ItemArray;
BindTable.Rows.Add(row);
}
}
else
{
SetLinkButtonVisiable(false);
BindTable = _DataSource;
}
//绑定数据
this.DataList1.DataSource = BindTable;
this.DataList1.DataBind();
}
四.页面调用用户控件
控件的使用和asp.net控件的使用非常相似。在Default.aspx页面中将PagingDataList.ascx页面拖入其中,前台代码如下所示:
<div>
<uc2:PagingDataList id="PagingDataList1" runat="server" PageSize="3" AllowPaging="True" PageIndex="0">
</uc2:PagingDataList>
</div>
在此代码中设定PageSize的大小为3条记录,默认选中的页面为第0页。
在后台服务端代码中加入从数据库获取数据的代码:
/// <summary>
/// 从数据库获取数据
/// </summary>
private void LoadData()
{
SqlConnection cn = new SqlConnection("Data Source=BIT-ZHYUANSHAN//SQLEXPRESS;Initial Catalog=test;User ID=sa;Password=123456");
SqlCommand cmd = new SqlCommand("select *from temple", cn);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
this.PagingDataList1.DataSource = dt;
this.PagingDataList1.DataBind();
}
在PageLoad事件中调用LoadData(),并且关联控件的PageIndexChanging事件函数:
protected void Page_Load(object sender, EventArgs e)
{
this.PagingDataList1.PageIndexChanging += new PagingDataList.PagingDelegate(PagingDataList1_PageIndexChanging);
if (!IsPostBack)
{
LoadData();
}
}
在PageIndexChanging中重新绑定数据:
void PagingDataList1_PageIndexChanging(object sender, int NewIndex)
{
LoadData();
}
五.运行结果
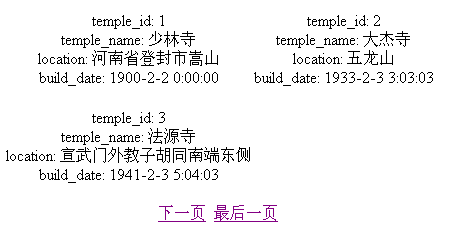
所有工作已经完成,运行网站,可以看见如下图运行结果:

在这个页面显示中,总记录只有五条,所以无法让所有按钮显示出来,页面没有加任何style修饰,只要在页面中适当加入style页面美观就会很好,效果就会比较明显。
六.源码
点击以下链接下载源码:
CSDN怎么搞的,文件上传怎么不见了?请使用右键下载,下载后把后缀jpg去掉
























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








