1.对象的定义
对象(object):javaScript里的一种数据类型(无序的数据类型)
特点:a.无序数据的集合
b.可以详细的描述某件事物
2.对象的使用
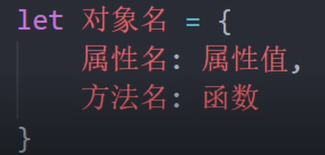
a.对象声明语法
let 对象名={ }
b.对象有属性和方法组成
属性:信息或叫特征
方法:功能或叫行为

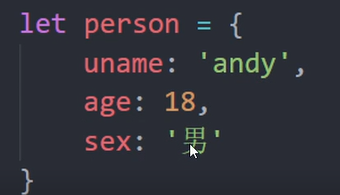
c.属性


d.属性的访问(共有两种)
使用c部分的图
方式1: console.log(person.name)
console.log(person.age)
方法2:console.log(person[‘name’])
console.log(person[‘age’])
e.对象中的方法
方法:数据行为性的信息称为方法


f.对象中的方法访问
方式一:

方式二:

3.操作对象
对象的本质是无序的数据集合,操作数据无非就是,增 删 改 查
语法
查询对象==>对象.属性 或者 对象[‘属性’],对象.方法()
对象添加新的数据==>对象名.新属性名=新值
重新赋值==>对象.属性=值;对象.方法=function(){ }
删除对象中属性==>delete 对象名.属性名
4.遍历对象
对象没有像数组一样的length属性,所有无法确定属性
对象里面是无序的键值对,没有规律,不像数组里面有规律的下标
例:
let obj = {
name: ‘lzy’,
age: 19,
sex: ‘女’
}
for (let k in obj) {
console.log(k)
打印属性名
console.log(obj[k])
打印属性值
}
5.遍历数组对象
let obj=[{name:‘lzy’,age:19,sex:‘女’},{name:‘wzm’,age:21,sex:‘男’},…]
遍历
for(let i=0;i<obj.length;i++){
document.write(${obj[i].name})
…
}
6.内置对象
a.内置对象是什么
javaScript内部提供的对象,包括各种属性和方法给开发者调用
b.内置对象Math
Math对象是JavaScript提供的一个“数学高手”对象
提供如下的方法:
random:生成0-1之间的随机数(包括0不包括1)
ceil:向上取整
floor:向下取整
round:就近取整(负数往大取整)
注意Math.round(1.1)–>1
Math.round(1.5)–>2
Math.round(-1.1)–>-1
Math.round(-1.5)–>-1
max:找最大数(除数组之外)
Math.max(1,2,3,45)–>45
min:找最小数
pow:幂运算
abs:绝对值
c.生成任意范围随机数
求N-M之间的一个随机数公式

例:随机点名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getRandom(min,max){
return Math.floor(Math.random()*(max-min+1))+min
}
let arr=['lll','ghj0','jkik','lzy','wzm']
let random=getRandom(0,arr.length-1)
console.log(arr[random])
</script>
</body>
</html>






















 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








