理解:一个路由(route)就是一组映射关系(key-value),多个路径需要路由器(router)进行管理。
前端路由:key是路径,value是组件
基本使用
安装vue-router,命令:
npm i vue-router@3(当使用vue2时,应插入vue-router@3)
例子
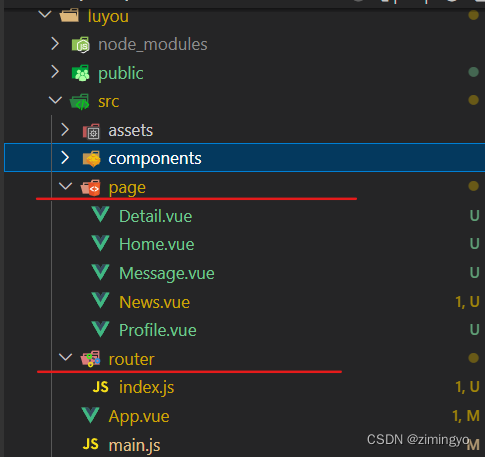
项目结构

index.js(router文件夹)【含多级路由】
import VueRouter from "vue-router";
import Home from '../page/Home'
import Profile from '../page/Profile'
import News from '../page/News'
import Message from '../page/Message'
import Detail from '../page/Detail'
export default new VueRouter({
routes:[
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News,
children:[
{
path:'detail',
component:Detail
}
]
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
},
{
path:'/profile',
component:Profile
}
]
})
main.js文件(导入router和vue-router;并使用VueRouter)
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import router from './router'
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router
}).$mount('#app')
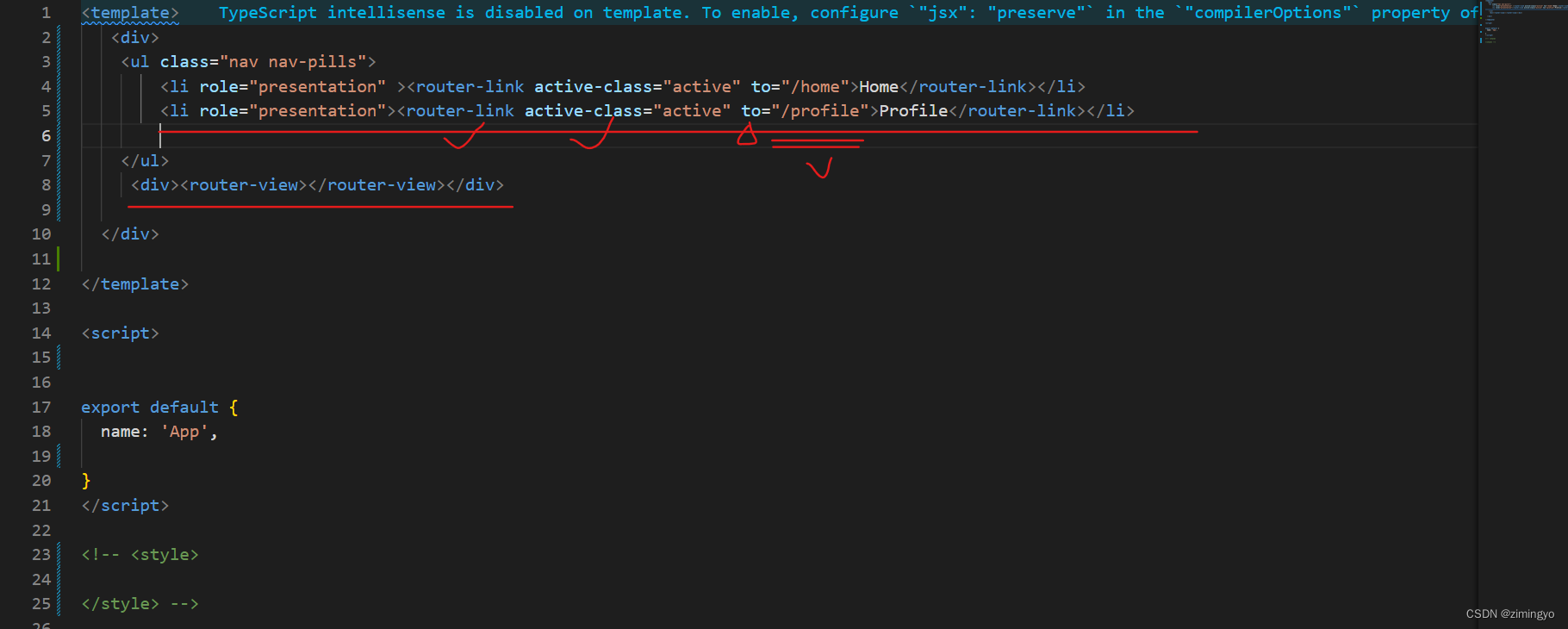
App.vue文件

上述代码注析
<a></a>需要换成<router-link></router-link>
<router-link></router-link>中有active-class="active"和to=‘’
其中active-class="active"代表选中该li时,突显颜色
to=''代表路由的路径
使用<router-view></router-view>让Home.vue或Profile.vue中的内容展示在页面
Home.vue文件
<template>
<div>
<ul class="nav nav-pills">
<li role="presentation" ><router-link active-class="active" to="/home/message">Message</router-link></li>
<li role="presentation"><router-link active-class="active" to="/home/news">News</router-link></li>
</ul>
<div><router-view></router-view></div>
</div>
</template>
<script>
export default {
name:'Home'
}
</script>
<style>
</style>
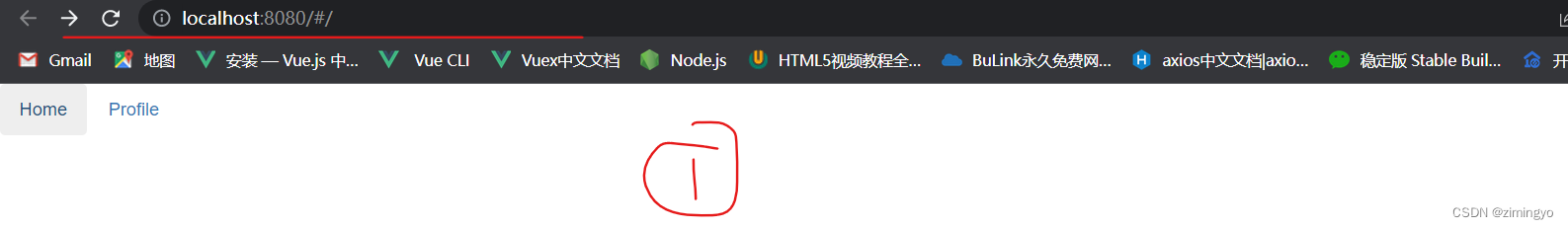
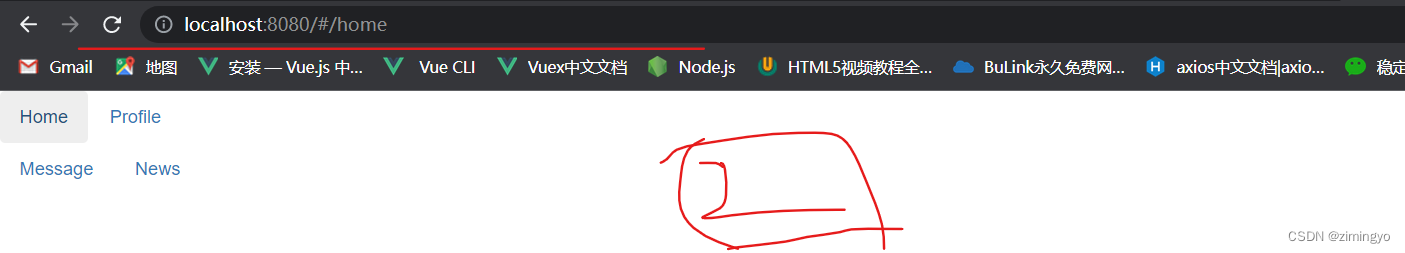
效果图
























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








