HTML概述
HTML 指的是超文本标记语言 (HyperText Markup Language)。 超文本:是指页面内可以包含图片、链接、声音,视频等内容 标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)

浏览器根据不同的HTML标签,解析成我们看到的网页
HTML基础语法
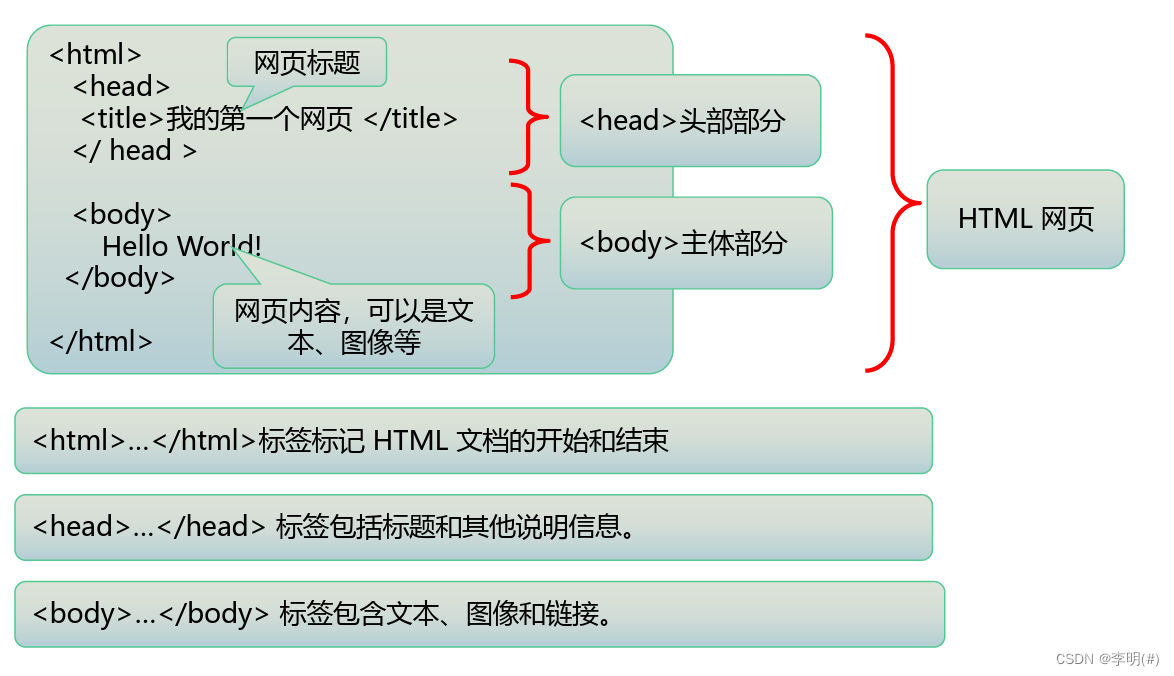
Head标签(标签)包含了所有的头部标签标签。

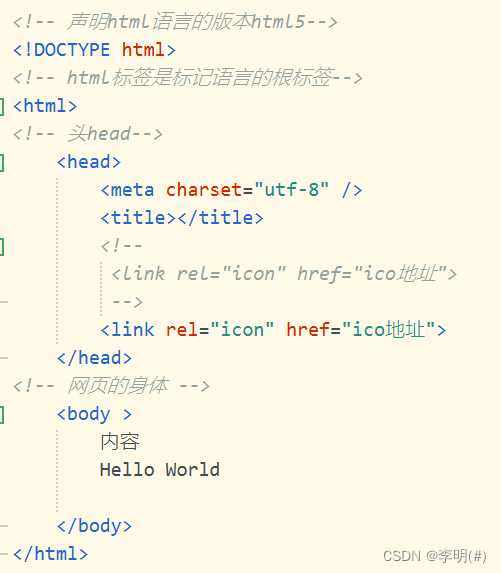
一个HTML基本结构如下:

HTML常用标签
标签 HTML中的标记指的就是标签。
HTML使用标记标签来描述网页。
结构:<标签名>标签内容</标签名> 闭合标签(有标签内容) <标签名/> 自闭合标签(无标签内容)
标签属性:标签可以拥有属性。属性进一步说明了该标签的显示或使用
特性:<body text ="red">
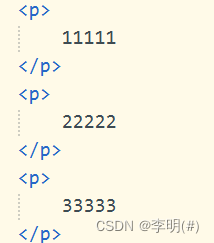
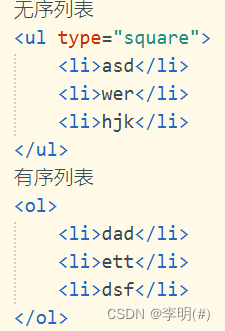
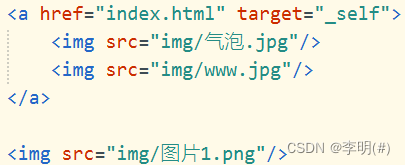
常用标签:




表格
表格的基本构成标签
table标签:表格标签
tr标签:表格中的行
th标签:表格的表头
td标签:表格单元格

●表格属性 width height cellspacing cellpadding align valign cospan rowspan
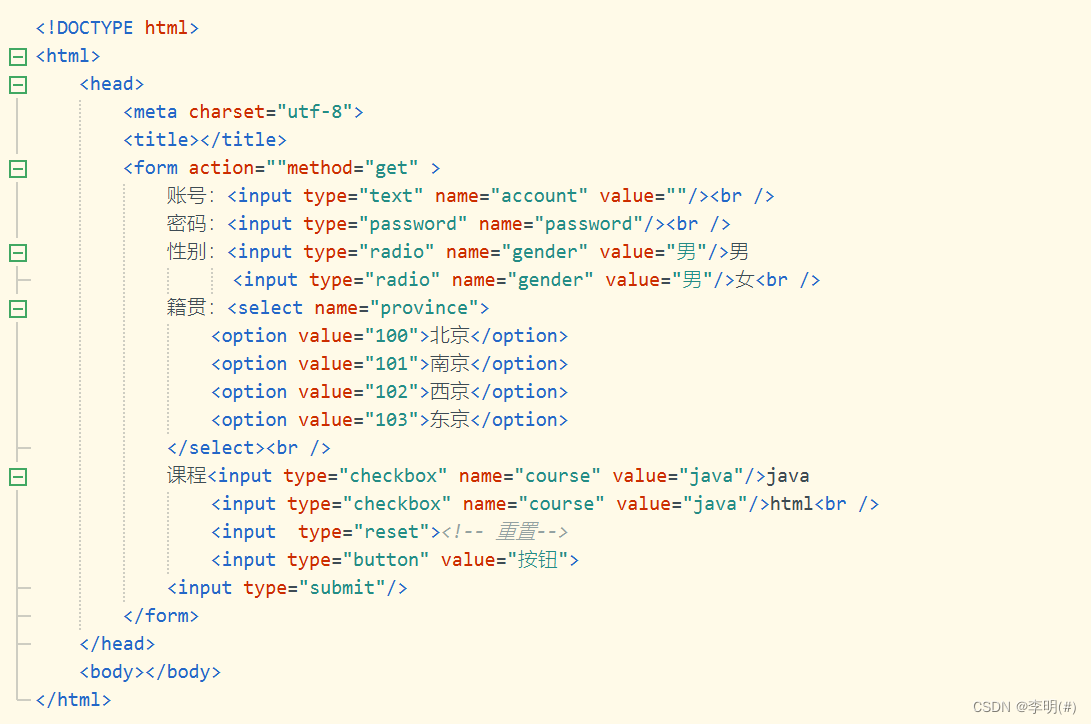
表单
代码演示:








 本文介绍了HTML的概述,包括其作为超文本标记语言的作用,基础语法,如Head和body标签的使用,以及HTML中的常用标签如table和form的详细讲解,展示了表格的构成和表单的代码演示。
本文介绍了HTML的概述,包括其作为超文本标记语言的作用,基础语法,如Head和body标签的使用,以及HTML中的常用标签如table和form的详细讲解,展示了表格的构成和表单的代码演示。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








