轮播图点击图片跳转页面:
<swiper class='slides' indicator-dots indicator-color="#000" indicator-active-color="red" interval="1000" autoplay circul>
<swiper-item v-for="(item,index) in swipers" :key="index">
<navigator :url="'../../subpkg/splb/splb?canshu='+item.canshu">
<image class="img" :src="item.src"></image>
</navigator>
</swiper-item>
</swiper>
但是使用navigator不能跳转到tabbar当中的页面,必须使用
uni.switchTab({
url:'/pages/cate/cate'
})
使用navigation返回上一页并且携带参数:
uni.navigateTo({
url:'test/test?name='zhangsan'&age='16''
})
使用navigateBack返回上一页并且携带参数
let pages = getCurrentPages(); //获取所有页面栈实例列表
let nowPage = pages[pages.length - 1]; //当前页页面实例
let prevPage = pages[pages.length - 2]; //上一页页面实例
prevPage.$vm.tagIndex = this.index; //修改上一页data里面的tagIndex 参数值
uni.navigateBack({ //uni.navigateTo跳转的返回,默认1为返回上一级
delta: 1
});
使用navigator跳转页面的时候携带对象类型的参数,因为跳转页面时的路径和参数必须是字符串格式,使用需要把对象类型通过JSON.stringify转为字符串类型,在对应的页面通过JSON.parse()转化为对象类型:
:url="'../../subpkg/jtsp/jtsp?canshu='+JSON.stringify(item)"
onLoad:function(options){
console.log('参数:'+JSON.parse(options.canshu).price);
},
uniapp常用的标签:

两边贴边对齐

把对象追加到数组当中:

数组翻转:

去除重复问题:

||可以实现当前一个不存在时,赋值给后一个变量
使用过滤器处理数据:

上拉刷新与下拉加载更多商品信息
首先需要在pages.json当中的pages设置以下代码:
{
"path" : "pages/home/home",
"style":{
"enablePullDownRefresh":true,
//当距离底部多少时触发效果
"onReachBottomDistance":150
}
}
通过展开…运算符可以追加数据
onPullDownRefresh(){
console.log('主页上拉刷新');
},
onReachBottom() {
console.log('主页加载更多');
//把新获取到的数据追加到旧的数据当中
this.data = [...this.data,...this.zjsj];
}
防止在一次请求还没有结束时发起另一次请求:


判断数据是否加载完毕:

下拉刷新:



轮播图预览效果:current是当前页面的id,urls时候所有图片的地址数组

在购物车功能中使用vuex的使用







在购物车页面使用vuex可以实现数据的全局共享,类似于保存在本地



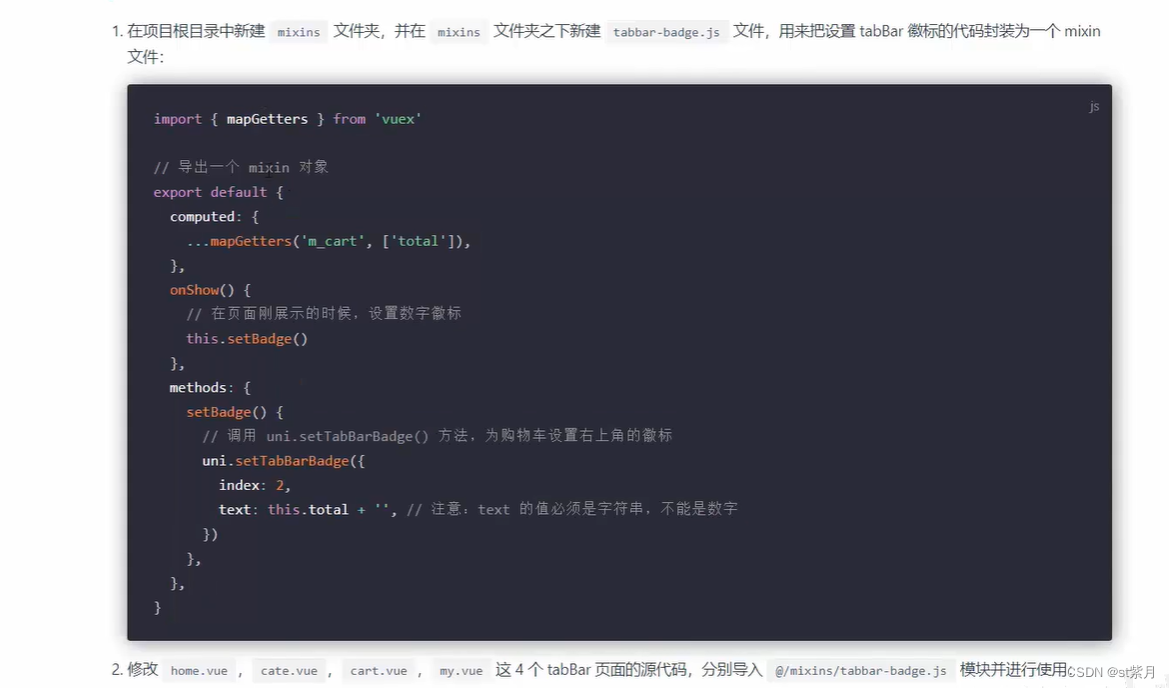
为tabbar的图标右上角添加数字来表示购物车当中有多少的商品:
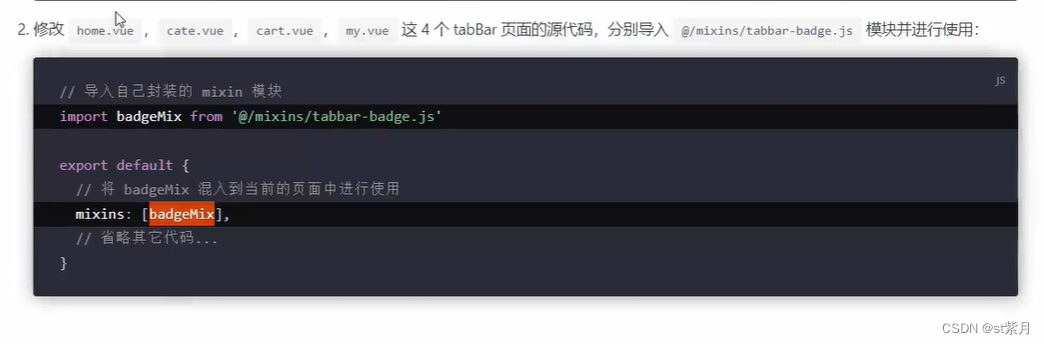
Vue提供的mixins特性,提高代码的可维护性
























 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








