1. GridView用于在界面上按行、列分布的方式来显示多个组件,与ListView的区别是,它可以显示类似表格的样式,而后者是一行一行的。
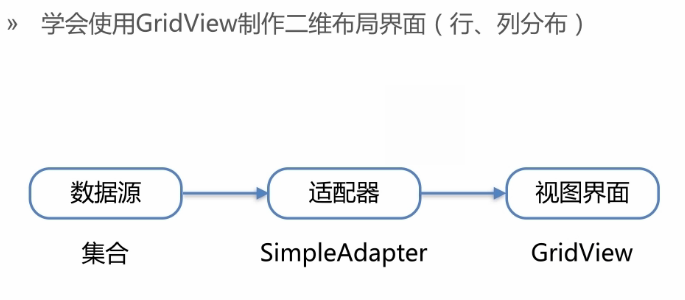
2. 课程目标:关于适配器SimpleAdapter。
3. 具体实现,这里先设置适配器,将数据源的内容加载到GridView中:
第一步:新建一个名叫item的布局文件来设置GridView中每一项的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#000000">
<ImageView
android:src="@drawable/ic_launcher"
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/image"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text"
android:layout_marginTop="5dp"
android:textColor="#ffffff"
android:text="文字"
/>
</LinearLayout>package com.example.grideview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private GridView gridView;
private List<Map<String,Object>>dataList;
private int[] icon={R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,// 这里暂且就用相同的图片了。
R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};
private String[] iconname = {"通讯录","日历","照相机","时钟","游戏","短信","铃声",
"设置","语音","天气","浏览器","视频"};
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridView = (GridView) findViewById(R.id.gridView);
/*
* 1.准备数据源
* 2.新建适配器(SimpleAdapter)
* 3.GridView加载适配器
* 4.GridView配置事件监听器(OnItemClickListener)
* */
dataList = new ArrayList<Map<String,Object>>();
// getData(); 和下面这个函数中的重复了
adapter = new SimpleAdapter(
this, // 上下文
getData(), // 数据源
R.layout.item, // 单个项布局文件
new String[]{"image","text"}, // from:给布局文件中的控件设置的Map中的键名
new int[]{R.id.image,R.id.text} // to:对应的是布局文件中的控件的id
);
gridView.setAdapter(adapter);
}
private List<Map<String,Object>> getData() {
//
for(int i=0; i<icon.length; i++){
Map<String, Object> map = new HashMap<String,Object>();
map.put("image",icon[i]);
map.put("text", iconname[i]);
dataList.add(map);
}
return dataList;
}
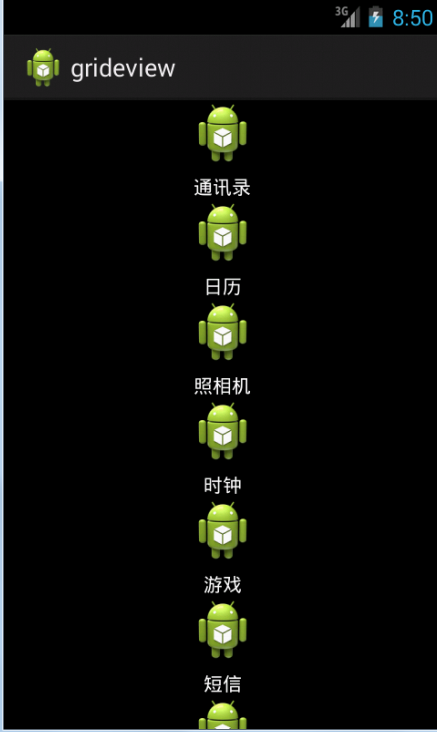
}哈哈,是不是很逗很可爱!原因是GridView属性还没有配置好。
4. 设置属性:
首先,去掉软件头部导航条:去AndroidManifest中给application修改theme属性:
android:theme="@android:style/Theme.Black.NoTitleBar" <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!--
android:numColumns="" 每一行显示的列数,auto_fit自动适应,制定列数的时候列间距就会失效。
android:horizontalSpacing="" 两列之间的间距
android:verticalSpacing="" 两行之间的间距
-->
<GridView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/gridView"
android:numColumns="3"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:layout_marginTop="10dp"
/>
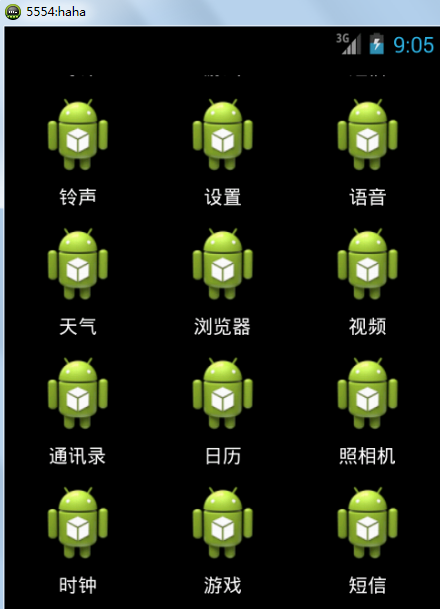
</LinearLayout>那现在的效果是这样的:
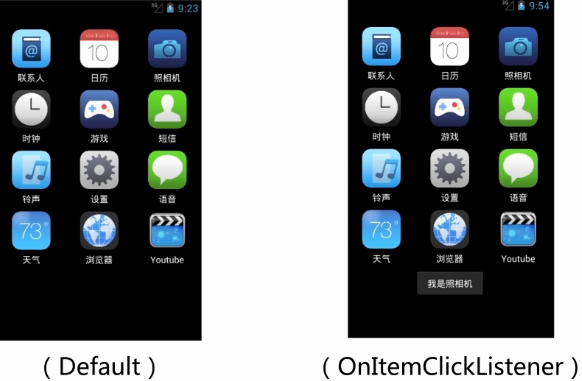
5. 设置监听事件:
用接口的方式实现:
package com.example.grideview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener{
private GridView gridView;
private List<Map<String,Object>>dataList;
private int[] icon={R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};
private String[] iconname = {"通讯录","日历","照相机","时钟","游戏","短信","铃声",
"设置","语音","天气","浏览器","视频"};
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridView = (GridView) findViewById(R.id.gridView);
/*
* 1.准备数据源
* 2.新建适配器(SimpleAdapter)
* 3.GridView加载适配器
* 4.GridView配置事件监听器(OnItemClickListener)
* */
dataList = new ArrayList<Map<String,Object>>();
adapter = new SimpleAdapter(
this, // 上下文
getData(), // 数据源
R.layout.item, // 单个项布局文件
new String[]{"image","text"}, // from:对应的是Map中的键名
new int[]{R.id.image,R.id.text} // to:对应的是布局文件中的控件的id
);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(this);
}
private List<Map<String,Object>> getData() {
//
for(int i=0; i<icon.length; i++){
Map<String, Object> map = new HashMap<String,Object>();
map.put("image",icon[i]);
map.put("text", iconname[i]);
dataList.add(map);
}
return dataList;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// position从0开始的。
Toast.makeText(this, "我是"+iconname[position], Toast.LENGTH_SHORT).show();
}
}
哈哈,本章结束。
可以参考一下ListView的使用方法: ListView使用汇总




























 1053
1053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








