1. 用途
2. 如何在程序中访问一个网站呢:
例如:真的只需要加入连接就可以实现跳转了。
package com.example.web;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
public class MainActivity extends Activity {
private String url="http://www.baidu.com";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
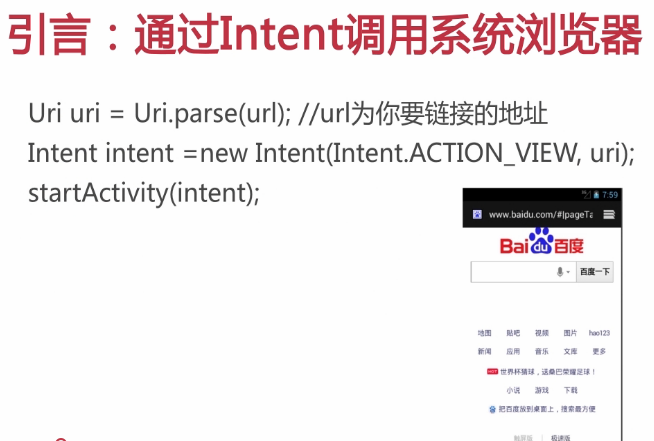
Uri uri = Uri.parse(url); // url为你要链接的地址
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
startActivity(intent);
}
}
4. 第一步:在我的应用中加入WebView。
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView"
/>第二步:
加载本地的一个页面:
package com.example.web;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.web);
init();
}
private void init() {
// 下面无论加载本地还是外地的资源,都使用的是手机自带的浏览器。然后会跳转到相应的浏览器中。
webView = (WebView) findViewById(R.id.webView);
// 加载本地的一个页面example.html
webView.loadUrl("file:///android_asset/example.html");
// 加载外部资源:
webView.loadUrl("http://www.baidu.com");
}
}第三步:
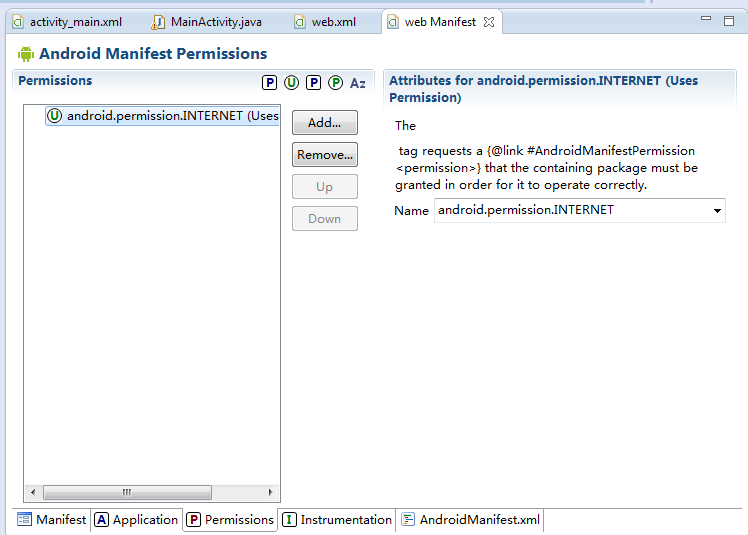
如图所示:
或者在AndroidManifest文件中添加属性:
<uses-permission android:name="android.permission.INTERNET"/>4. 那么如何设置让网页直接在WebView中打开呢:
package com.example.web;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.view.Menu;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.web);
init();
}
private void init() {
//
webView = (WebView) findViewById(R.id.webView);
// 加载外部资源:
webView.loadUrl("http://www.baidu.com");
// 覆盖WebView默认通过第三方或者是系统浏览器打开网页的行为
// 使得网页可以在WebView中打开
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 返回值是true的时候控制网页在WebView中打开,
// 如果是false调用系统浏览器或第三方浏览器去打开。
view.loadUrl(url);
return true;
}
// WebViewClient帮助WebView去处理一些页面控制和请求通知。例如还有:
/*
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
}
*/
});
}
}
6. 当覆盖URL加载以后,我们就可以实现网页向前和后退的功能:
package com.example.web;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.view.KeyEvent;
import android.view.Menu;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.web);
init();
}
private void init() {
//
webView = (WebView) findViewById(R.id.webView);
// 加载外部资源:
webView.loadUrl("http://www.baidu.com");
// 覆盖WebView默认通过第三方或者是系统浏览器打开网页的行为
// 使得网页可以在WebView中打开
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 返回值是true的时候控制网页在WebView中打开,
// 如果是false调用系统浏览器或第三方浏览器去打开。
view.loadUrl(url);
return true;
}
// WebViewClient帮助WebView去处理一些页面控制和请求通知。例如还有:
});
// 启用支持JavaScript
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
}
// 改写物理按键---返回的逻辑
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//
if(keyCode == KeyEvent.KEYCODE_BACK){
// 由于页面重定向或者什么原因,可能有时候不能一次后退就退出程序。
// Toast.makeText(this, webView.getUrl(), Toast.LENGTH_SHORT).show();
if(webView.canGoBack()){
webView.goBack(); // 返回上一页面
return true;
}
else{
System.exit(0); // 退出程序
}
}
return super.onKeyDown(keyCode, event);
}
}
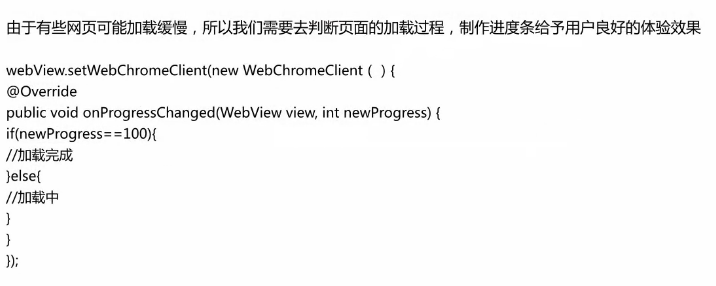
7. 判断网页加载过程。
package com.example.web;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.view.KeyEvent;
import android.view.Menu;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webView;
private ProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.web);
init();
}
private void init() {
//
webView = (WebView) findViewById(R.id.webView);
// 加载外部资源:
webView.loadUrl("http://www.baidu.com");
// 覆盖WebView默认通过第三方或者是系统浏览器打开网页的行为
// 使得网页可以在WebView中打开
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 返回值是true的时候控制网页在WebView中打开,
// 如果是false调用系统浏览器或第三方浏览器去打开。
view.loadUrl(url);
return true;
}
// WebViewClient帮助WebView去处理一些页面控制和请求通知。例如还有:
});
// 启用支持JavaScript
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
// 判断当前页面进度,加载进度条
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
// newProgress是1-100之间的整数。
if(newProgress == 100){
// 页面加载完毕了,关闭ProgressDialog。
closeDialog();
}
else{
// 页面正在加载,打开ProgressDialog。
openDialog(newProgress);
}
}
private void openDialog(int newProgress) {
// TODO Auto-generated method stub
if(dialog == null){
dialog = new ProgressDialog(MainActivity.this);
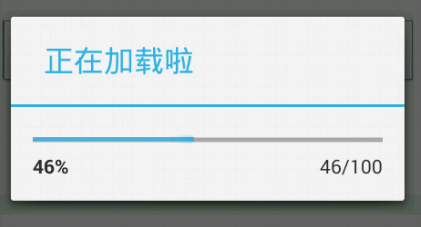
dialog.setTitle("正在加载啦");
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialog.setProgress(newProgress);
dialog.show();
}
else{
dialog.setProgress(newProgress);
}
}
private void closeDialog() {
//
if(dialog!=null && dialog.isShowing()){
dialog.dismiss();
dialog = null;
}
}
});
}
// 改写物理按键---返回的逻辑
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//
if(keyCode == KeyEvent.KEYCODE_BACK){
// 由于页面重定向或者什么原因,可能有时候不能一次后退就退出程序。
Toast.makeText(this, webView.getUrl(), Toast.LENGTH_SHORT).show();
if(webView.canGoBack()){
webView.goBack(); // 返回上一页面
return true;
}
else{
System.exit(0); // 退出程序
}
}
return super.onKeyDown(keyCode, event);
}
}

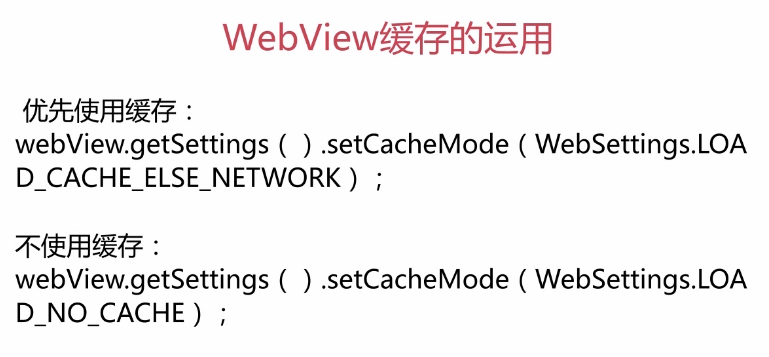
8. WebView缓存的应用:(提高网页加载的速度)
那具体的查看这些缓存的方法:
JAVA ADT - Window - Show view - Other - Android - File Exporler(文件浏览器)
它的作用是显示当前模拟器中的一些目录情况。
然后打开data目录,再打开data目录,这里存放的是当前手机中所有应用的文件夹,然后在相应软件下的文件夹里可以看到cache缓存文件。

































 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








