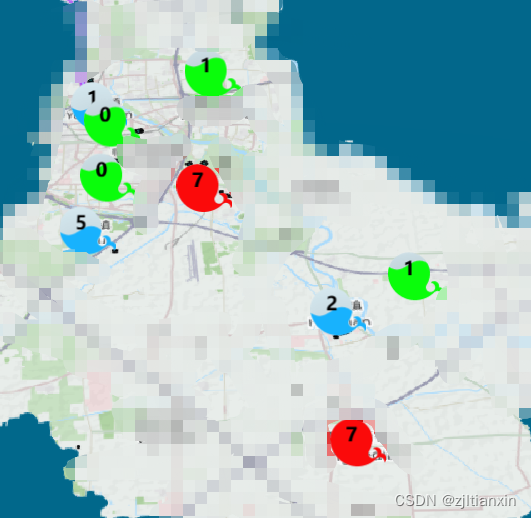
效果

数据结构

1.查数据
// 所有数据标注数据接口
getDate2: function() {
var options = new Object();
options.url = "/manage-api/baseDaiDiao/getTjxx";
options.type = "GET";
options.data = tzhb_population_Wrdkqytj.temp;
options.errorback = akglobe_config.errBack;
options.callback = function(data) {
if(!data) return;
console.log(data);
var rows = data.rows
parent.ak_right_populationPositionBz.wrClickCallBack(rows, 1);
}
akglobe_config.ajaxQuery(options);
},因点击事件后需要先初始化右侧页面,在初始化标注,所以这里不是直接调用的方法,而是父级的方法
parent.ak_right_populationPositionBz.wrClickCallBack(rows, 1);
2.获取到数据后进行判断
有的地图上不止饼图还有水滴图等统计方式,需要判断这个是要用什么统计标注
// 初始化三维地图上的 Eacharts
wrClickCallBack: function(data, type) {
var DEFAULT_STYLE22 = {
position: "absolute",
top: "0",
left: "0",
width: "120px",
height: "120px"
};
var result = data; // config.demodata_Department;
for (var i = 0; i < result.length; i++) {
var db = result[i];
var name = db.name;
var obj = new Object();
obj.name = db.name;
obj.id = db.id;
obj.address = db.address;
obj.lat = db.x;
obj.lng = db.y;
var length = result.length;
if(i == 0){
obj.color = 0;
}else if(i < length/2){
if(i==1 && result[i].count==result[0].count){
obj.color = 0;
}else{
obj.color = 1;
}
}else{
obj.color = 2;
}
obj.addtypemarker = config.addtypemarker.wrdksdt; // 污染地块水滴图编码
var position = new Cesium.Cartesian3.fromDegrees(obj.lat, obj.lng, 60);
var options = new Object();
options.style = DEFAULT_STYLE22;
var divicon = new DivIcon(viewer, position, obj.name)
var DEFAULT_STYLE223 = {
position: "absolute",
top: "0",
left: "0",
width: "45px",
height: "45px"
};
divicon.setStyle(DEFAULT_STYLE223);
obj.value = result[i].count; // parseflot
var objcharts = new Object();
objcharts.divicon = divicon;
objcharts.obj = obj; // 对象
// 去不同的统计图
if (type == 1) {
this.addEcharts(objcharts); // 水滴
} else if (type == 2) { // 饼图
this.addEchartsPieDc(objcharts);
} else if (type == 3) { // 仪表盘
this.addEchartsYbp(objcharts);
}
this.arrCharts1.push(divicon);
}
},3.水滴图标注
// 水滴图 Eacharts
addEcharts: function(objcharts) {
console.log(objcharts);
var obj = objcharts.obj;
var divicon = objcharts.divicon;
var value = obj.value;
var fontColor = '#000'; // 字体颜色
var myChart = echarts.init(divicon._delegate);
var bgColor = '#E3F7FF';
var colorId = obj.color;
var color = null; // 水的颜色
var radio = null; // 水占的百分比
if(colorId == 0){
color = '#f00';
radio = 1
}else if(colorId == 2){
color = '#0f0';
radio = 0.7
}else if(colorId == 1){
color = '#0fb0ff';
radio = 0.5
}
// color = '#f00';
if (!value) {
value = 0;
}
// 指定图表的配置项和数据
var objstr = obj.name + " 占有率 :" + value;
var option = {
tooltip: {
trigger: 'item', // 触发类型 axis('item',数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;'axis',坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用;'none',不触发。)
formatter: function(params) {
console.log(params);
var result = `${obj.name} <br />污染地块数量: ${value}`;
return result;
}
},
series: [{
type: "liquidFill",
radius: "100%",
outline: {
show: false
},
data: [radio],
color: [color],
label: {
position: ['38%', '40%'],
fontFamily: 'Lobster Two',
fontSize: 15,
color: fontColor,
insideColor: fontColor,
// formatter: `${value}`
formatter: function(param) {
console.log(value)
return value;
},
},
shape: 'path://M367.855,428.202c-3.674-1.385-7.452-1.966-11.146-1.794c0.659-2.922,0.844-5.85,0.58-8.719 c-0.937-10.407-7.663-19.864-18.063-23.834c-10.697-4.043-22.298-1.168-29.902,6.403c3.015,0.026,6.074,0.594,9.035,1.728 c13.626,5.151,20.465,20.379,15.32,34.004c-1.905,5.02-5.177,9.115-9.22,12.05c-6.951,4.992-16.19,6.536-24.777,3.271 c-13.625-5.137-20.471-20.371-15.32-34.004c0.673-1.768,1.523-3.423,2.526-4.992h-0.014c0,0,0,0,0,0.014 c4.386-6.853,8.145-14.279,11.146-22.187c23.294-61.505-7.689-130.278-69.215-153.579c-61.532-23.293-130.279,7.69-153.579,69.202 c-6.371,16.785-8.679,34.097-7.426,50.901c0.026,0.554,0.079,1.121,0.132,1.688c4.973,57.107,41.767,109.148,98.945,130.793 c58.162,22.008,121.303,6.529,162.839-34.465c7.103-6.893,17.826-9.444,27.679-5.719c11.858,4.491,18.565,16.6,16.719,28.643 c4.438-3.126,8.033-7.564,10.117-13.045C389.751,449.992,382.411,433.709,367.855,428.202z', // 形状
}]
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
var canvas = divicon._delegate.childNodes[0].childNodes[0]
canvas.onclick = function(e) {
// ak_right_populationDc.init(0); // 环境调查台账右侧列表
console.log(e)
console.log(value)
console.log(obj)
var id = obj.id;
ak_right_position_xiangzhen.init_wr(id);
}
},根据数据来判断水滴图的颜色和水的百分比
var color = null; // 水的颜色
var radio = null; // 水占的百分比
if(colorId == 0){
color = '#f00';
radio = 1
}else if(colorId == 2){
color = '#0f0';
radio = 0.7
}else if(colorId == 1){
color = '#0fb0ff';
radio = 0.5
}
水滴图被点击
var canvas = divicon._delegate.childNodes[0].childNodes[0]
canvas.onclick = function(e) {
// ak_right_populationDc.init(0); // 环境调查台账右侧列表
console.log(e)
console.log(value)
console.log(obj)
var id = obj.id;
ak_right_position_xiangzhen.init_wr(id);
}























 4326
4326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










