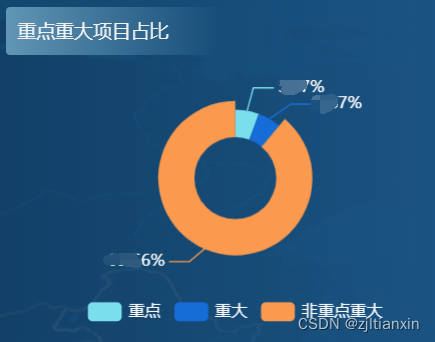
效果图

1.饼图统计页面div

<div class="visual_box" style="margin-top: 1px;height: 13%;width: 70%;float: right;height: 100%;">
<div class="video_surveillance" style="padding-bottom: 0px;padding-top: 0px;height: 15%;width: 100%;justify-content: left;"
onclick="ak_right_populationDc.init(0);">
<div style="background: linear-gradient(to left, transparent 0%, #6296b6 100%);width: 50%;display: flex;align-items: center;
font-size: 14px;font-weight: 500;border-radius: 3px;white-space: nowrap;"> 重点重大项目占比</div>
</div>
<div id="ak_czRight1" style="width: 100%;height: 85%;"></div>
</div>2.饼图脚本
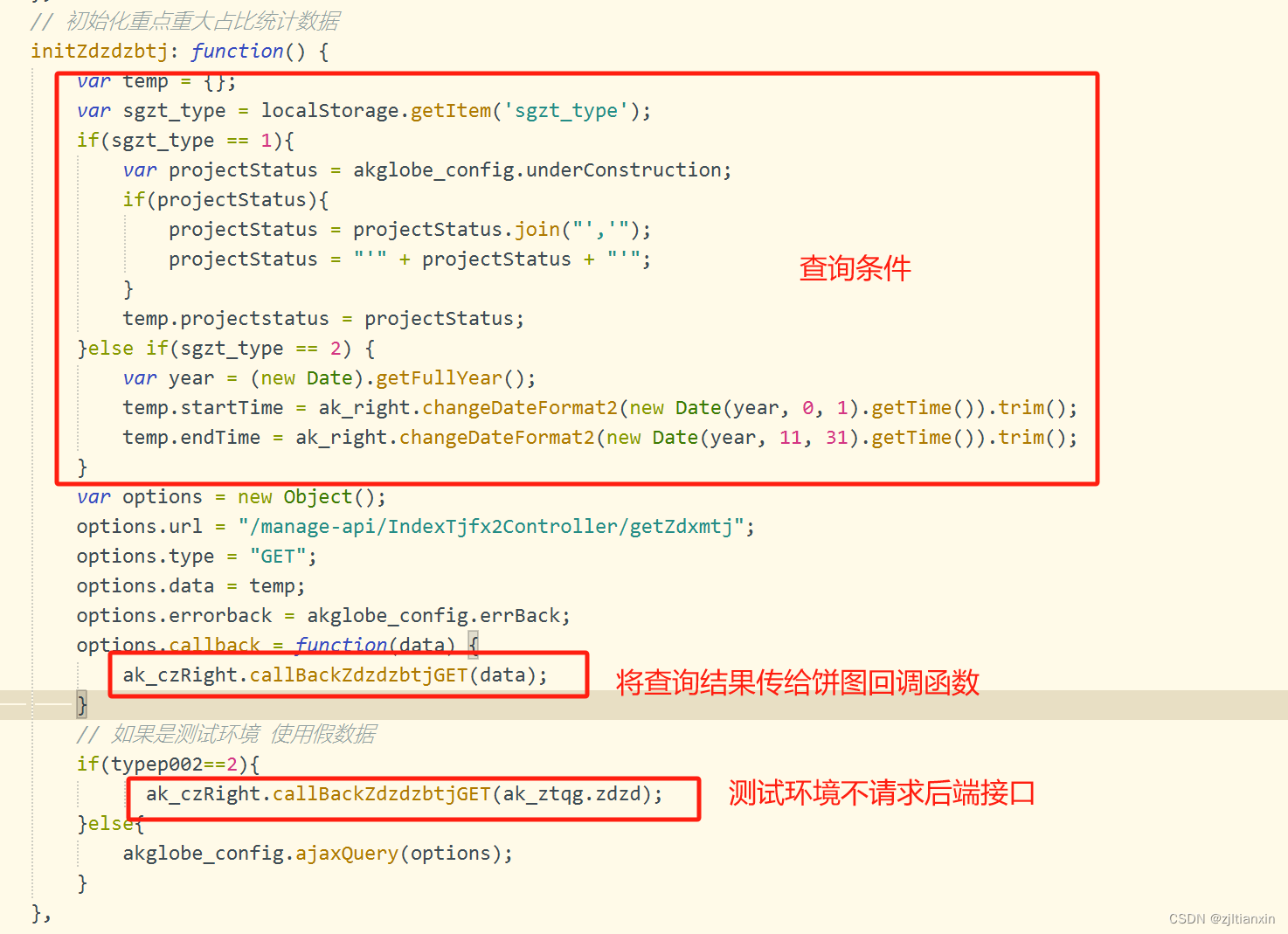
调用后端接口,将查询到的结果传给饼图回调函数

initZdzdzbtj: function() {
var temp = {};
var sgzt_type = localStorage.getItem('sgzt_type');
if(sgzt_type == 1){
var projectStatus = akglobe_config.underConstruction;
if(projectStatus){
projectStatus = projectStatus.join("','");
projectStatus = "'" + projectStatus + "'";
}
temp.projectstatus = projectStatus;
}else if(sgzt_type == 2) {
var year = (new Date).getFullYear();
temp.startTime = ak_right.changeDateFormat2(new Date(year, 0, 1).getTime()).trim();
temp.endTime = ak_right.changeDateFormat2(new Date(year, 11, 31).getTime()).trim();
}
var options = new Object();
options.url = "/manage-api/IndexTjfx2Controller/getZdxmtj";
options.type = "GET";
options.data = temp;
options.errorback = akglobe_config.errBack;
options.callback = function(data) {
ak_czRight.callBackZdzdzbtjGET(data);
}
// 如果是测试环境 使用假数据
if(typep002==2){
ak_czRight.callBackZdzdzbtjGET(ak_ztqg.zdzd);
}else{
akglobe_config.ajaxQuery(options);
}
},饼图回调函数中获取查询结果,将数据封装成echarts要求格式,再将数据传给echarts方法

callBackZdzdzbtjGET:function(data){
var obj = data.object;
var arr = [
{
name: "重点",
value: obj.importantNum
},
{
name: "重大",
value: obj.focusNum
},
{
name: "非重点重大",
value: obj.fzdzdNum
},
]
ak_czRight.callBackZdzdzbtj(arr); // 重点重大占比统计 Echarts
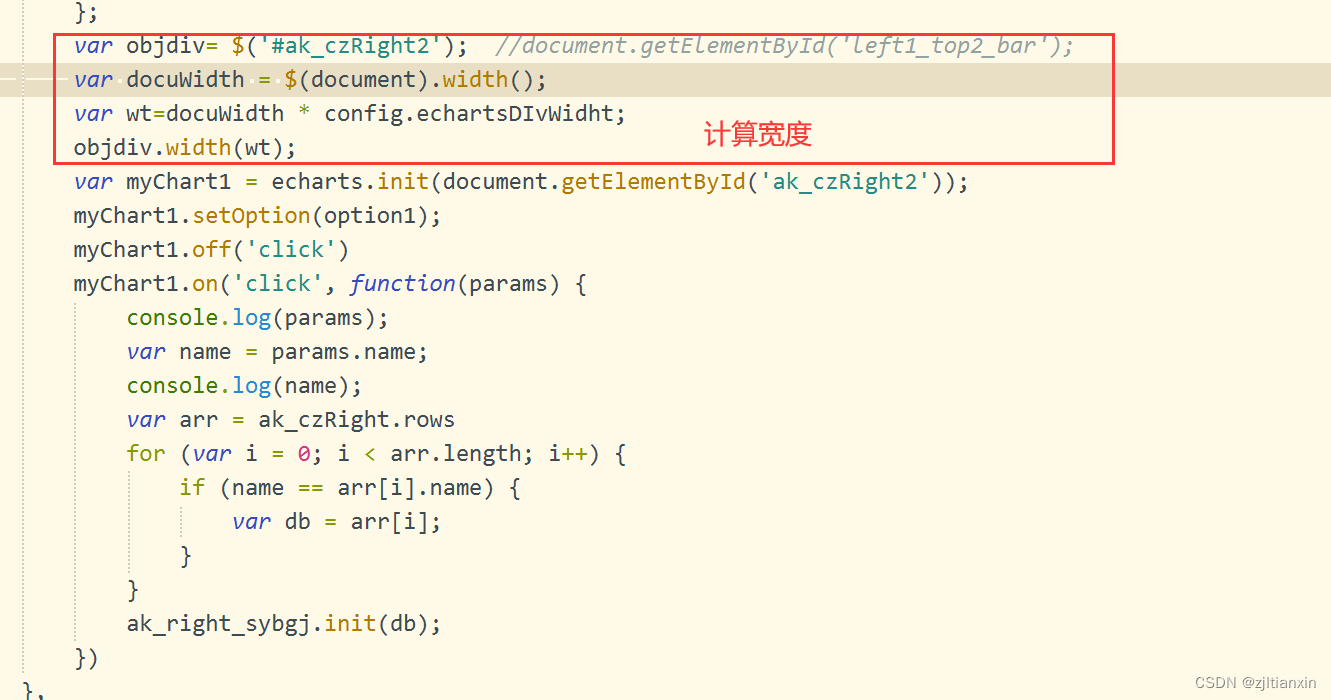
},3.echarts空心饼图代码
设置柱状图自动计算宽度
var objdiv= $('#ak_czRight2'); //document.getElementById('left1_top2_bar');
var docuWidth = $(document).width();
var wt=docuWidth * config.echartsDIvWidht;
objdiv.width(wt);
防止多次加载 重复出现点击事件 必须先禁止关闭
myChart1.off('click');// 防止多次加载 重复出现点击事件 必须先禁止关闭callBackZdzdzbtj: function(arr) {
var option = {
title: {
show: true,
// text: '调查率\n\n'+wcl+'%', // \n可以换行
x: '47%', // center
y: '36%',
textAlign: 'center',
textStyle: {
fontSize: '13',
fontStyle: 'normal',
fontWeight: '600',
lineHeight: '28',
color: '#ffffff'
},
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'horizontal',
bottom: '0%',
x: 'center',
textStyle: {
color: '#fff',
},
data: ['重点', '重大','非重点重大'],
type: 'scroll'
},
series: [{
name: '数据项',
type: 'pie',
radius: ['30%', '50%'],
center: ['50%', '45%'],
minAngle: 20, // 最小角度
color: ['#7adeed', '#166dd7', '#FB9A4E', '#589ad7', '#766dd7', '#d76277', '#d7632c',
'#8fd73c', '#2cd799', '#589ad7'
],
itemStyle: { //环形状和环之间的间距
normal: {
label: {
show: true,
textStyle: {
color: "#fff"
},
formatter: "{d}%"
},
// borderRadius: 10,
// borderColor: options.color, //边框颜色
// borderWidth: 2 //边框宽
},
},
data: arr,
}]
};
var objdiv= $('#ak_czRight1'); //document.getElementById('left1_top2_bar');
var docuWidth = $(document).width();
var wt=docuWidth *0.2;
objdiv.width(wt);
var censusChart = echarts.init(document.getElementById('ak_czRight1'));
censusChart.setOption(option);
censusChart.off('click')
censusChart.on('click', function(params) {
console.log(params);
var name = params.name;
if (name == '重点') {
ak_left_click1.top4Click(2);
} else if (name == '重大') {
ak_left_click1.top4Click(1);
}else if(name == "非重点重大"){
ak_left_click1.top4Click(0);
}
})
},






















 6837
6837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










