<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<!--
定义:一个元素所占用的网页空间
盒子里面是内容区,使用宽高属性定义大小
边框使用border属性
内边距padding
外边距margin
两种计算方式:content-box ;border-box;
-->
<style>
*{
margin: 0%;
}
div{
border: 1px red solid;
height: 200px;
width: 200px;
margin: auto ;
background-color: rgb(155, 39, 91);
padding: 0px;
}
</style>
<body>
<div></div>
</body>
</html>盒子模型效果图

淘宝仿写页面
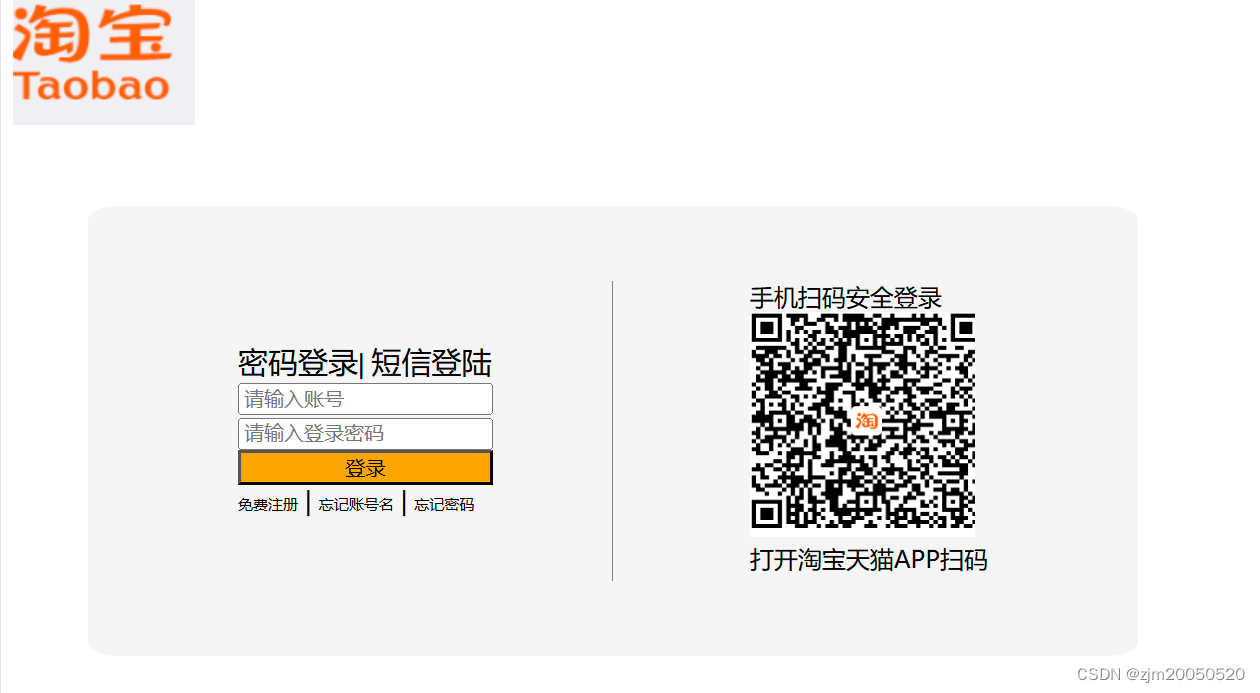
登入页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页</title>
<style>
.b>div{
display: inline-block;
font-size: 20px;
}
.c{
background-color: whitesmoke;
width: 700px;
height: 300px;
border-radius: 3%;
position: relative;
top: 50px;
left: 50px;
}
.d>div{
display: inline-block;
font-size: 10px;
}
.c>div{
display: inline-block;
}
.g div{
display: inline-block;
font-size: 10px;
}
.h{
height: 200px;
border-left: 1px solid gray;
}
.f{
position: absolute;
top: 90px;
left: 100px;
}
.e{
position: absolute;
top: 50px;
right:100px;
}
.h{
position: absolute;
top: 50px;
right:350px;
}
button{
width:170px ;
background-color: orange;
}
button:hover{
background-color: orangered;
}
.e1.e2{
margin: auto;
}
</style>
</head>
<body>
<div>
<a href="file:///D:/%E6%9C%88%E8%96%AA%E4%B8
%A4%E4%B8%87/%E4%BD%9C%E4%B8%9A/%E4%BD%9C%E4
%B8%9A3/%E5%95%86%E5%93%81%E9%A1%B5.html"><img src="./taobao.png" alt=""></a>
</div>
<div class="c">
<div class="f">
<div class="b">
<div>密码登录</div>|
<div>短信登陆</div>
</div>
<div>
<input type="text" placeholder="请输入账号">
</div>
<div>
<input type="password" placeholder="请输入登录密码">
</div>
<div class="a">
<button type="submit">登录</button>
</div>
<div class="d">
<div>免费注册</div> |
<div>忘记账号名</div> |
<div>忘记密码</div>
</div>
</div>
<div class="h"></div>
<div class="e">
<div class="e1">手机扫码安全登录</div>
<div>
<img src="./二.png" alt="" width="150px" height="150px">
</div>
<div class="e2">
打开淘宝天猫APP扫码
</div>
</div>
</div>
</body>
</html>
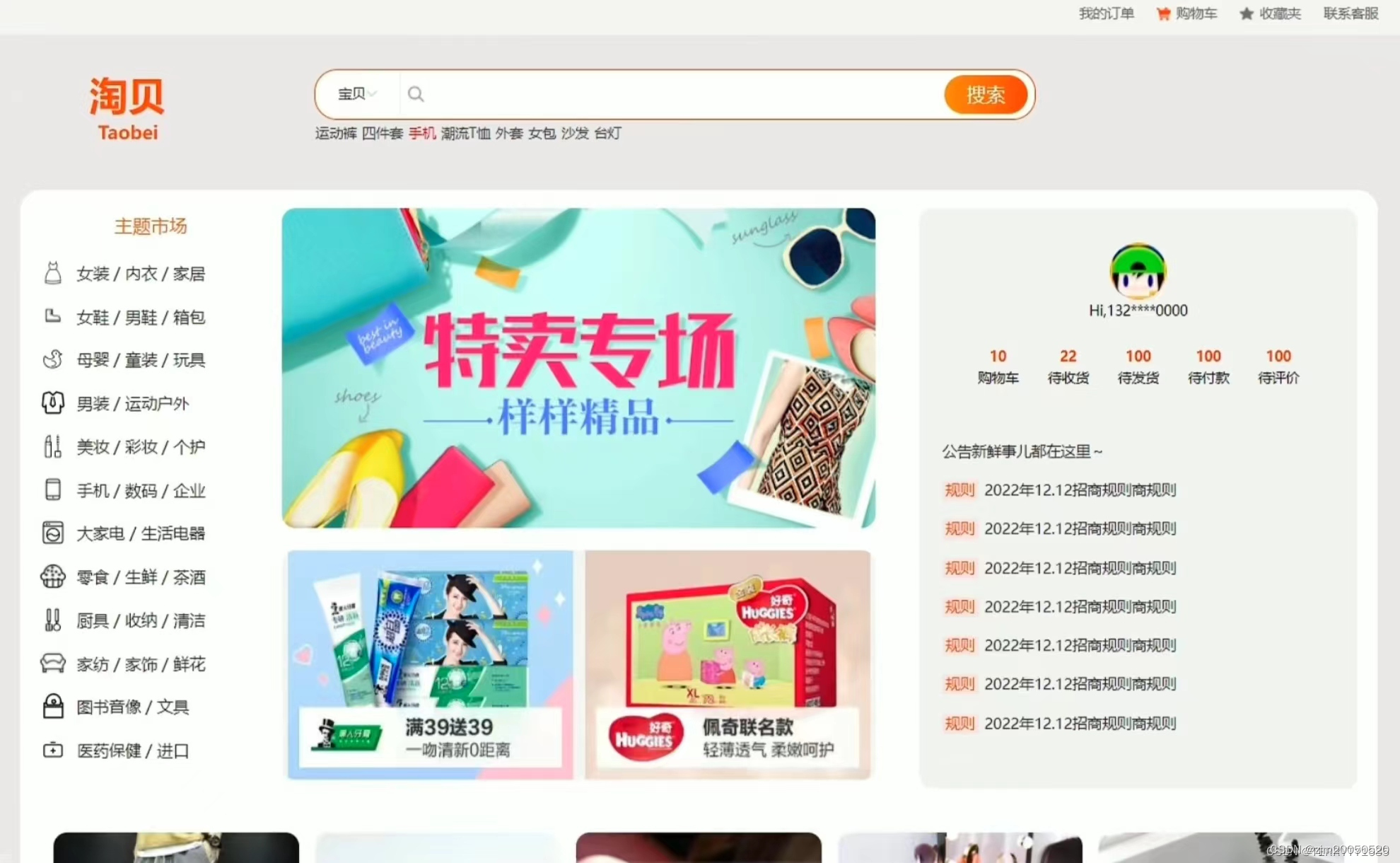
商品页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="width=device-width, initial-scale=1.0">
<title>淘宝首页</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="site-nav">
<div class="site-nav-bd">
<ul>
<li>登录</li>
<li>注册</li>
<li>我的订单</li>
<li>
<img src="img/car.png"><span>购物车</span>
</li>
<li>
<img src="img/star.png"><span>收藏夹</span>
</li>
<li>联系客服</li>
</ul>
</div>
</div>
<div class="top-box">
<div class="logo">
<p>商城</p>
<p class="small">store</p>
</div>
<div class="search-box">
<div class="search-in">
<span>
宝贝<img src="img/down.png" width="10" style="margin-left:10px">
</span>
<img src="img/search.png" width="16">
<input type="text" placeholde="充电宝">
<div class="but">搜索</div>
</div>
<div class="tag">
<a>运动裤</a>
<a>四件套</a>
<a class="on">手机</a>
<a>潮流T恤</a>
<a>外套</a>
<a>女包</a>
<a>沙发</a>
<a>台灯</a>
</div>
</div>
</div>
<div class="nav-box">
<ul>
<li class="on">首页</li>
<li>3折疯抢</li>
<li>衣服</li>
<li>裤子</li>
<li>鞋子</li>
<li>帽子</li>
<li>家具</li>
<li>手机</li>
<li><span>更多</span>
<div class="nav-hide">
<p>关于我们</p>
<p>联系我们</p>
<p>加入我们</p>
<p>意见反馈</p>
</div>
</li>
</ul>
</div>
<div class="main-box">
<div class="left">
<div class="tit">商品分类</div>
<ul class="main-nav">
<li>
<img src="img/1.png" class="icon">
<span>女装 / 内衣 / 家居</span>
</li>
<li>
<img src="img/2.png" class="icon">
<span>女鞋 / 男鞋 / 箱包</span>
</li>
<li>
<img src="img/3.png" class="icon">
<span>母婴 / 童装 / 玩具</span>
</li>
<li>
<img src="img/4.png" class="icon">
<span>男装 / 运动户外</span>
</li>
<li>
<img src="img/5.png" class="icon">
<span>美妆 / 彩妆 / 个护</span>
</li>
<li>
<img src="img/6.png" class="icon">
<span>手机 / 数码 / 企业</span>
</li>
<li>
<img src="img/7.png" class="icon">
<span>大家电 / 生活电器</span>
</li>
<li>
<img src="img/8.png" class="icon">
<span>零食 / 生鲜 / 茶酒</span>
</li>
<li>
<img src="img/9.png" class="icon">
<span>厨具 / 收纳 / 清洁</span>
</li>
<li>
<img src="img/10.png" class="icon">
<span>家纺 / 家饰 / 鲜花</span>
</li>
<li>
<img src="img/11.png" class="icon">
<span>图书音像 / 文具</span>
</li>
<li>
<img src="img/12.png" class="icon">
<span>医药保健 / 进口</span>
</li>
</ul>
</div>
<div class="mid">
<img src="img/ban.jpg" class="ban">
<div class="ad-box">
<img src="img/pic1.jpg">
<img src="img/pic2.jpg">
</div>
</div>
<div class="right">
<img src="img/pic.jpg" class="avatar">
<p class="name">Hi,132****0000</p>
<div class="my-nav">
<div class="my-nav-box">
<p class="num">10</p>
<p>购物车</p>
</div>
<div class="my-nav-box">
<p class="num">22</p>
<p>待收货</p>
</div>
<div class="my-nav-box">
<p class="num">100</p>
<p>待发货</p>
</div>
<div class="my-nav-box">
<p class="num">100</p>
<p>待付款</p>
</div>
<div class="my-nav-box">
<p class="num">100</p>
<p>待评价</p>
</div>
</div>
<ul class="news">
<li>公告新鲜事儿都在这里~</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
<li>
<span class="tip">规则</span>
<span>2022年12.12招商规则商规则</span>
</li>
</ul>
</div>
<div class="goods">
<div class="goods-box">
<a href="detail.html"><img src="img/goods.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g1.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g2.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g3.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g4.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g5.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g6.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g7.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g8.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
<div class="goods-box">
<a href="detail.html"><img src="img/g9.jpg"></a>
<p class="name">旗舰店2021新款休闲裤男宽松阔脚直筒秋冬季牛仔裤潮帅气百搭裤子</p>
<p class="price">¥99.00</p>
</div>
</div>
</div>
<div class="foot">
<p> Copyright © 2024 All Rights Reserved </p>
</div>
</body>
</html>
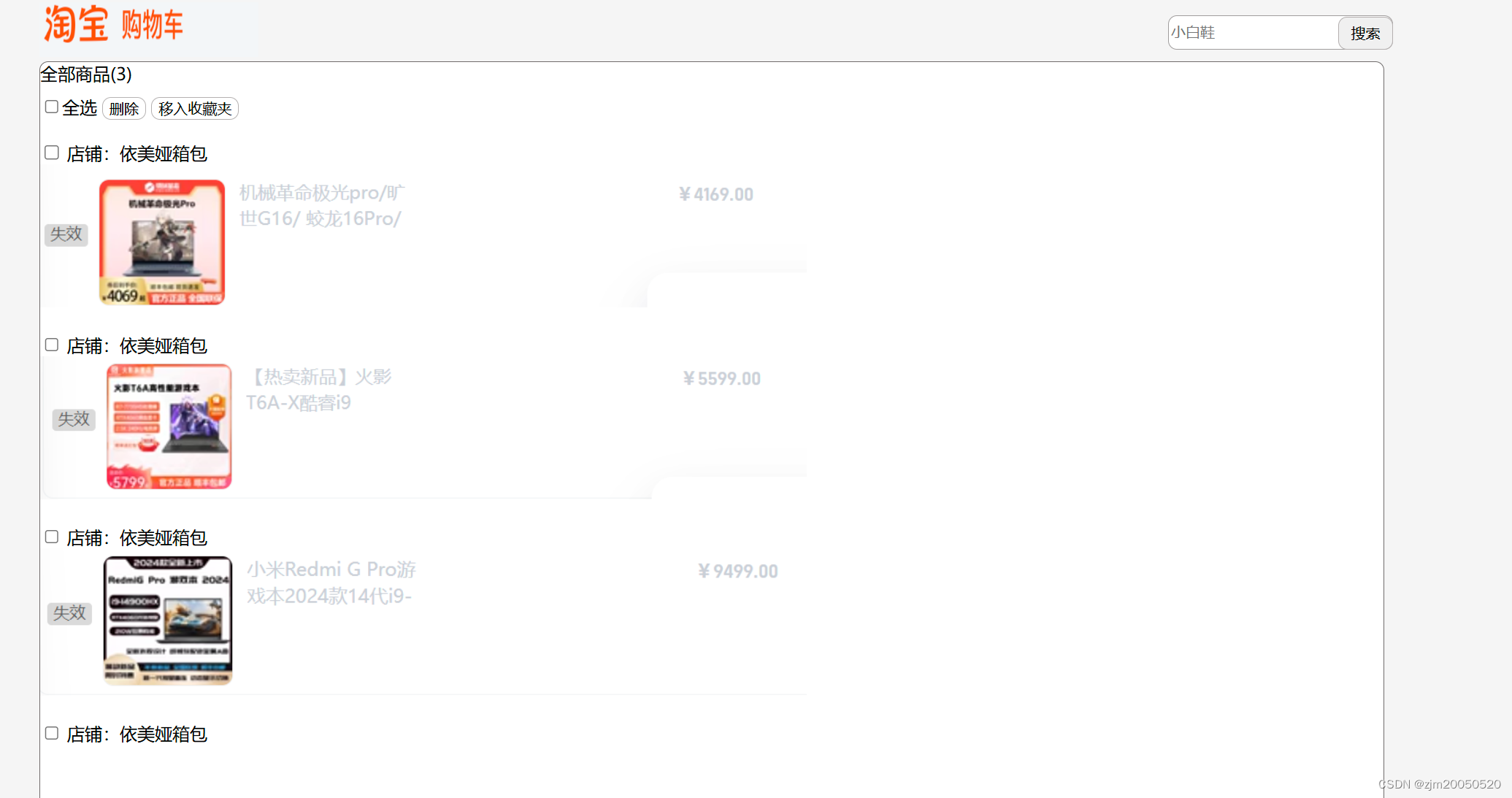
购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<style>
.a11>div{
display: inline-block;
}
.a1{
background-color: whitesmoke;
padding: 50px 200px;
border-radius: 8px;
}
#put1{
width: 200px;
height:28px ;
position: absolute;
right: 200px;
top: 70px;
border: 1px solid rgb(160, 157, 157);
border-radius: 8px;
}
#but1{
width: 50px;
height:30px ;
position: absolute;
right: 200px;
top: 70px;
border: 1px solid rgb(180, 175, 175);
border-radius: 8px;
margin-top: 1px;
}
.b1{
border: 1px solid rgb(112, 108, 108);
background-color: white;
border-radius: 8px;
}
.b11{
height: 2000px;
margin-top: 10px;
}
.b12>div{
display: inline-block;
}
.b13>div{
display: inline-block;
}
.b13{
margin-top: 20px;
}
#but2{
background-color: white;
border-radius: 8px;
border: 1px solid rgb(183, 179, 179);
}
#but3{
background-color: white;
border-radius: 8px;
border: 1px solid rgb(181, 177, 177);
}
.b14{
border-color: rgb(175, 170, 170);
}
</style>
</head>
<body>
<div class="a1">
<div class="a11">
<div><img src="./微信图片_20240630232246.png" alt="" width="200px" height="50px"></div>
<div class="a12"><input type="text" placeholder="小白鞋" id="put1"><button id="but1">搜索</button></div>
</div>
<div class="b1">
<div>全部商品(3)</div>
<div class="b11">
<div class="b12">
<div ><input type="checkbox" id="put2">全选</div>
<div><button id="but2">删除</button></div>
<div><button id="but3">移入收藏夹</button></div>
</div>
<div class="b13">
<div><input type="checkbox" id="put3"></div>
<div class="b14">店铺:依美娅箱包</div>
</div>
<div><img src="./微信图片_20.png" alt="" width="700px"></div>
<div class="b13">
<div><input type="checkbox" id="put3"></div>
<div class="b14">店铺:依美娅箱包</div>
</div>
<div><img src="./微信图片_20240630233209.png" alt="" width="700px"></div>
<div class="b13">
<div><input type="checkbox" id="put3"></div>
<div class="b14">店铺:依美娅箱包</div>
</div>
<div><img src="./微信图片_20240630233258.png" alt="" width="700px"></div>
<div class="b13">
<div><input type="checkbox" id="put3"></div>
<div class="b14">店铺:依美娅箱包</div>
</div>
</div>
</body>
</html>





















 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








