目录
第一种:在标签的 style 属性上设置"key:value value ......;key:value value ......”,用来修改标签样式
B/S 软件的结构
说明:
JavaEE的组成是JVM+基础类库+编译工具idea+WEB服务器
客户端:浏览器
服务端:WEB服务器

前端的开发流程

网页组成部分
说明:
java(动态资源)+html(静态资源)+css(资源表现)
HTML 简介
HTML入门
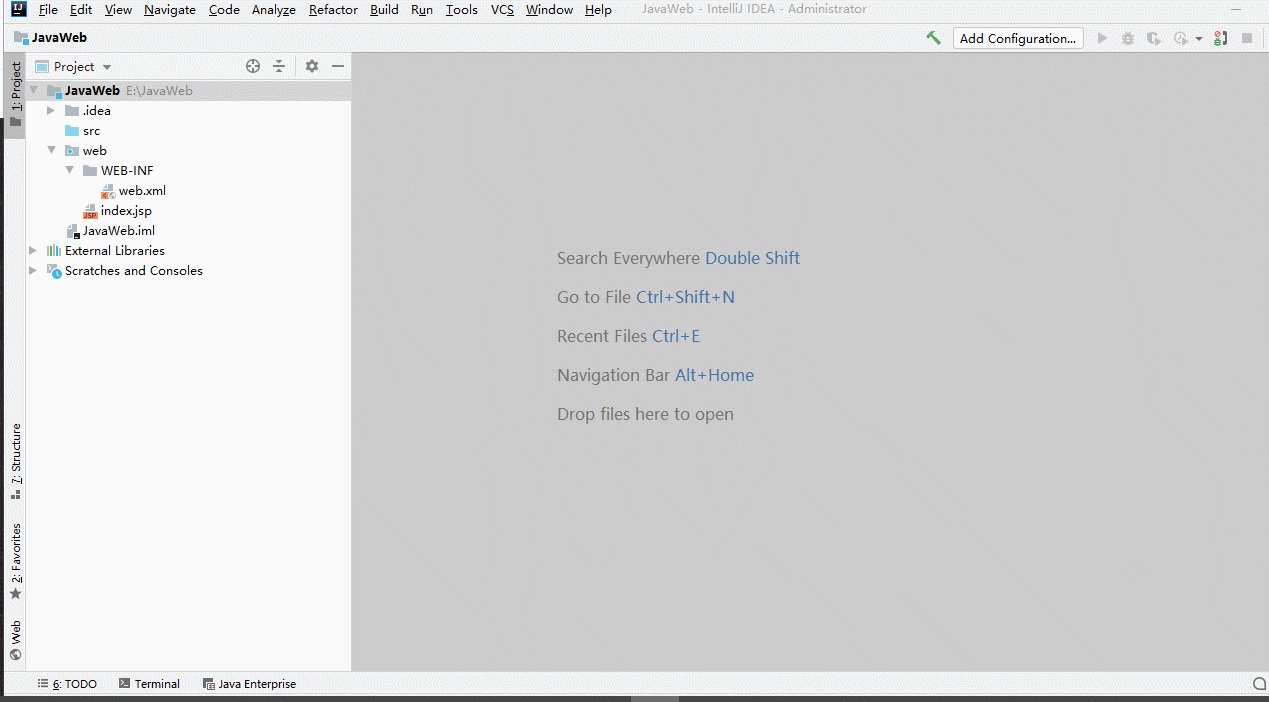
创建一个web工程并设置tomcat服务器运行该web工程
先创建一个Java项目
说明:注意:Idea2020无法直接新建JavaWeb项目,只能通过新建普通Java项目的方式间接新建JavaWeb项目。
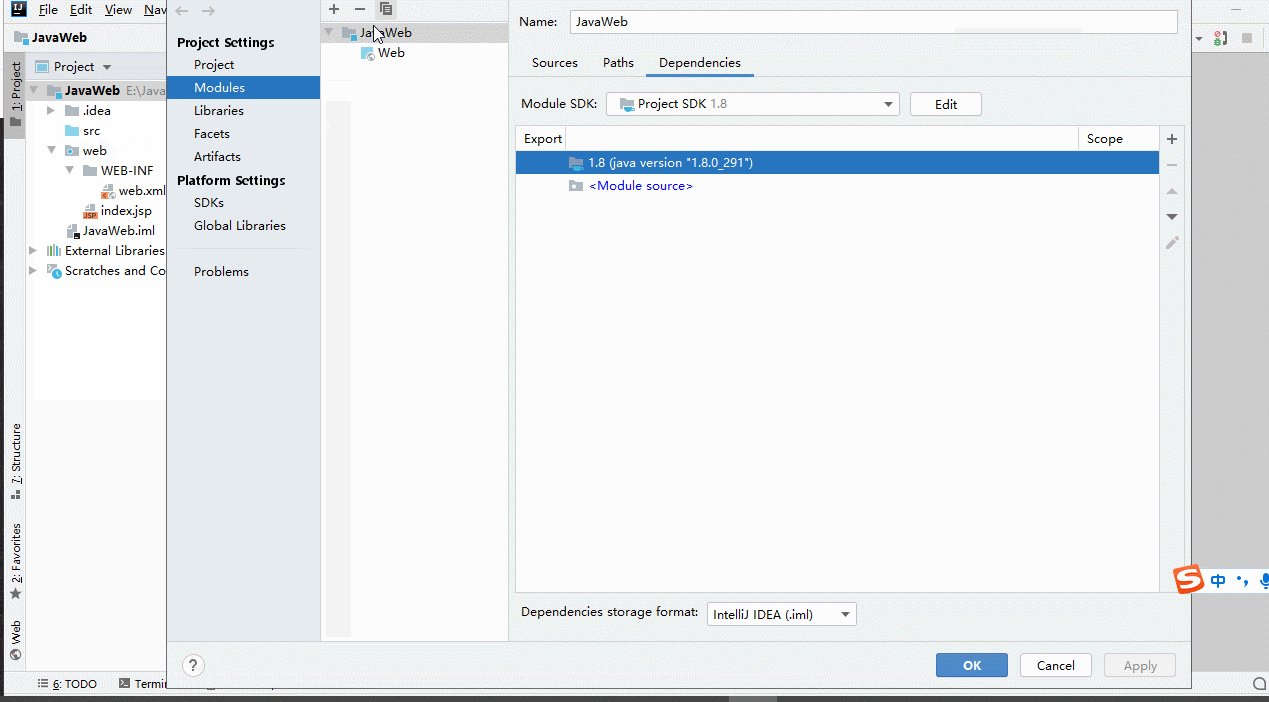
修改普通Java项目为JavaWeb项目
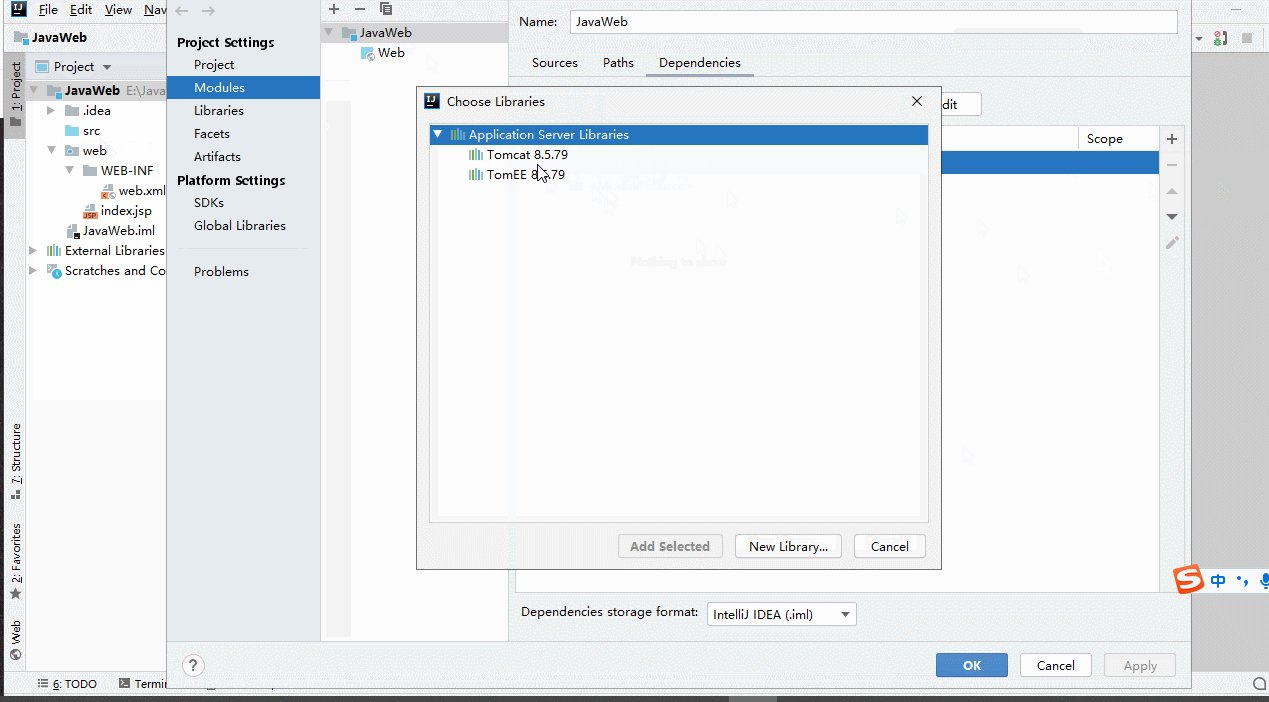
添加相关依赖(这里添加的是Tomcat依赖)
说明:执行下图操作之后,Tomcat相关Jar包就添加到了项目中,不添加后续很多开发无法进行。
补充后置知识:
- 在项目WEB-INF目录下新建lib目录;
- 将第三方Jar包(例如:MySQL驱动Jar包,druid连接池Jar包)拷贝到lib目录下;
- 在lib上右键Add as Library;
- 选择Project Library,完成
- Global Library表示所有工程都可以使用
- Project Library表示当前工程中所有模块都可以使用
- Module Library表示当前模块可以使用

将Idea中开发的Web项目在Tomcat中部署
说明:这里除了设置Tomcat的路径,还有启动Tomcat服务器后使用系统设置默认的浏览器打开index.jsp文件,还有Tomocat服务器占用的进程号、还有上下文路径(这里我嫌太长了所以改了)

点击绿色指针启动项目

之前设定的默认浏览器会弹出打开应用上下文路径

新建HTML文件并设置HTML内容
首先要确保Idea编码是UTF-8

在web项目中新建HTML文件并设置HTML内容,内容及Html文件存放位置如下
说明:Java 文件是需要先编译,再由 java 虚拟机跑起来。但 HTML 文件它不需要编译,直接由浏览器进行解析执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
hello
</body>
</html> 

HTML基本规范

HTML内容介绍

标签语法规范
常用HTML标签介绍
<font>字体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.font标签.html</title>
</head>
<body>
<!-- 字体标签 -->
<font color="red" face="宋体" size="7">我是字体标签</font>
</body>
</html>
特殊字符集
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.特殊字符.html</title>
</head>
<body>
<!-- 把 <br> 换行标签 变成文本 转换成字符显示在页面上 -->
我是<br>标签<br/>
帅啊
</body>
</html>
标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.标题标签.html</title>
</head>
<body>
<!-- 标题标签
需求1:演示标题1到 标题6的
h1 - h6 都是标题标签
h1 最大
h6 最小
align 属性是对齐属性
left 左对齐(默认)
center 剧中
right 右对齐
-->
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<h7>标题7</h7>
</body>
</html>超链接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.超链接.html</title>
</head>
<body>
<!-- a标签是 超链接
href属性设置连接的地址
target属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转
-->
<a href="http://www.baidu.com">百度</a><br/>
<a href="http://www.baidu.com" target="_self">百度_self</a><br/>
<a href="http://www.baidu.com" target="_blank">百度_blank</a><br/>
</body>
</html>列表标签
- <ul>表示无序列表,而<ol>表示有序列表。
- <li>列表项标签中,可以使用超链接、段落、换行、图片等其它HTML元素。
- <ol>的type属性,不建议使用。因为CSS的横空出世,ol和ul的type属性均不怎么使用了,都是用CSS来搞定列表样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5.img标签.html</title>
</head>
<body>
<ul type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ol type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ol>
</body>
</html>
img 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>6.img标签.html</title>
</head>
<body>
<!--需求1:使用img标签显示一张美女的照片。并修改宽高,和边框属性
img标签是图片标签,用来显示图片
src属性可以设置图片的路径
width属性设置图片的宽度
height属性设置图片的高度
border属性设置图片边框大小
alt属性设置当指定路径找不到图片时,用来代替显示的文本内容
在JavaSE中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/>
<img src="2.jpg" width="200" height="260"/>
<img src="../imgs/3.jpg" width="200" height="260"/>
<img src="../imgs/4.jpg" width="200" height="260"/>
<img src="../imgs/5.jpg" width="200" height="260"/>
<img src="../imgs/6.jpg" width="200" height="260"/>
</body>
</html>
表格标签
说明:参考下图

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表格标签</title>
</head>
<body>
<!--需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式,在<tr>和<table>都可以使用
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签,也就是单元格的字符默认居中、加粗,可以在<tr>中修改
td 是单元格标签,表格中的字段值
align 设置单元格文本对齐方式,在<tr>和<table>都可以使用
<b> 是加粗标签 -->
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr align="center">
<th><b>1.1</b></th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td><b>2.1</b></td>
<td><b>2.2</b></td>
<td><b>2.3</b></td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
</html>
跨行跨列表格
说明:参考下图

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>8.表格的跨行跨列</title>
</head>
<body>
<!-- 需求1:
新建一个五行,五列的表格,
第一行,第一列的单元格要跨两列,
第二行第一列的单元格跨两行,
第四行第四列的单元格跨两行两列。
colspan 属性设置跨列
rowspan 属性设置跨行
-->
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html> 
iframe 框架标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>9.iframe标签.html</title>
</head>
<body>
我是一个单独的完整的页面<br/><br/>
<!--ifarme标签可以在页面上开辟一个小区域显示一个单独的页面
ifarme和a标签组合使用的步骤:
1 在iframe标签中使用name属性定义一个名称
2 在a标签的target属性上设置iframe的name的属性值
-->
<iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<ul>
<li><a href="1.font标签.html" target="abc">1.font标签.html</a></li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.html</a></li>
<li><a href="2.jpg" target="abc">2.jpg</a></li>
</ul>
</body>
</html> 
表单标签
说明:表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10.表单的显示</title>
</head>
<body>
<!--需求1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。-->
<!--
form标签就是表单
input type=text 是文件输入框 value设置默认显示内容
input type=password 是密码输入框 value设置默认显示内容
input type=radio 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value属性修改按钮上的文本
input type=submit 是提交按钮 value属性修改按钮上的文本
input type=button 是按钮 value属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
-->
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex" checked="checked"/>女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked"/>Java
<input type="checkbox"/>JavaScript
<input type="checkbox"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset"/></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
表单提交细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<!--
form标签是表单标签
action属性设置提交的服务器地址
method属性设置提交的方式GET(默认值)或POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有name属性值
2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点是:
1、浏览器地址栏中的地址是:action属性[+?+请求参数]
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST请求的特点是:
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
-->
<form action="" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" name="username" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" name="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td align='left'><input type="reset" /></td>
<td align="right"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
div、span、p 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>12.其他标签</title>
</head>
<body>
<!--需求1:div、span、p标签的演示
div标签 默认独占一行
span标签 它的长度是封装数据的长度
p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span><br/>
<p>p段落标签1</p>
<p>p段落标签2</p>
</body>
</html> 
CSS 技术介绍
语法规则
p{
color:red;
font-size:30px;
}CSS 和 HTML 的结合方式
第一种:在标签的 style 属性上设置"key:value value ......;key:value value ......”,用来修改标签样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.CSS 和 HTML 的结合方式1</title>
</head>
<body>
<!--需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。-->
<div style="border: 1px solid red;">div标签1</div>
<div style="border: 1px solid red;">div标签2</div>
<span style="border: 1px solid red;">span标签1</span>
<span style="border: 1px solid red;">span标签2</span>
</body>
</html>
缺点:
第二种(CSS标签选择器)
xxx {
Key : value value;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.CSS 和 HTML 的结合方式2</title>
<!--style标签专门用来定义css样式代码-->
<style type="text/css">
/* 需求1:定义两个 div标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色*/
div {
border: 1px solid red;
}
/* 需求2:定义两个span标签,分别修改每个 span 标签的样式为:边框2个像素,实线,绿色*/
span {
border: 2px solid green;
}
</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html> 缺点:
缺点:
第三种:
css文件内容
div{
border: 1px solid yellow;
}
span{
border: 1px solid red;
}html引用css文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link标签专门用来引入css样式代码
rel 属性是规定当前文档与被链接文档/资源之间的关系(测试了发现是非必须的,但写了会有影响)
type 属性规定被链接文档/资源的 MIME 类型。只有当设置了 href 属性时,才能使用该属性。
href为路径-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
CSS 选择器
标签选择器
语法格式:
标签名{
属性:值;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.CSS 和 HTML 的结合方式3</title>
<!--link标签专门用来引入css样式代码
rel 属性是规定当前文档与被链接文档/资源之间的关系(测试了发现是非必须的,但写了会有影响)
type 属性规定被链接文档/资源的 MIME 类型。只有当设置了 href 属性时,才能使用该属性。
href为路径-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
id选择器
#id 属性值{
属性:值;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#id001 {
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002 {
color: red;
font-size: 20px;
border: 5px blue dotted;
}
</style>
</head>
<body>
<!--
需求1:分别定义两个 div 标签,
第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色,
字体大小30个像素。边框为1像素黄色实线。
第二个div 标签定义 id 为 id002 ,然后根据id 属性定义css样式 修改的字体颜色为红色,字体大小20个像素。
边框为5像素蓝色点线。
-->
<div id="id002">div标签1</div>
<div id="id001">div标签2</div>
</body>
</html>

class(类型)选择器
可以通过 class 属性有效的选择性地去使用这个样式
语法格式:
.class 属性值{
属性:值;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
.class01 {
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02 {
color: grey;
font-size: 26px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--
需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。
-->
<div class="class02">div标签class01</div>
<div class="class02">div标签</div>
<span class="class02">span标签class01</span>
<span>span标签2</span>
</body>
</html>
多种选择器组合的选择器
可以让多个选择器共用同一个 css 样式代码
语法格式:
.class,#id,div{
属性:值
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: yellow 1px solid;
}
</style>
</head>
<body>
<!--
需求1:修改 class="class01" 的div 标签 和 id="id01" 所有的span标签,
字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。
-->
<div id="id01">div标签class01</div> <br />
<span>span 标签</span> <br />
<div>div标签</div> <br />
<div>div标签id01</div> <br />
</body>
</html>

CSS常用样式
字体颜色
color:red;
宽度、高度
height: 20px;
width:19px;
背景颜色
background-color:#ff0000
字体样式
红色 1 像素实线边框
DIV 居中
设置了margin-left属性的文字离左边有了边距
文本居中
text-align: center;
超连接去下划线
<a href="https://www.baidu.com" style="text-decoration: none;">百度</a>
表格细线
table {
border: 1px solid black; /*设置边框*/
border-collapse: collapse; /*将边框合并*/
}
td,th {
border: 1px solid black; /*设置边框*/
}列表去除修饰
ul {
list-style: none;
}常用css样式展示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css常用样式.html</title>
<style type="text/css">
div {
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table {
/*表格的框架*/
border: 1px red solid;
/*表格去除,只留下单元格*/
border-collapse: collapse;
}
td {
/*单元格的边框*/
border: 1px red solid;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
</ul>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>我是div标签</div>
</body>
</html>
























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








