今天第一周的最后一天,还是接着这上一天的JavaScript的学习。
/*undefined和null区别
undefined 未定义的null对象
undefined当声明一个对象但是不给它赋值,这个时候就是undefined
null试图获取一个不存在的对象undefined和null值是一直的,但是类型不同。 */
var a;
alert(a); //值为undefined
alert(document.getElementById("d")); //值为null
alert(null==undefined); //值为true
alert(null===undefined);//值为false
alert(typeof(null)==typeof(undefined));值为false获取时间
var date = new Date;
var show="";
show = "year" + date.getFullYear();一定是fullyear,year获取的是与1900的差值。
show += "month" + (date.getMonth()+1); 月份从零开始的
show += "day" + date.getDate();
show += "week" + date.getDay(); 获取的是星期几。也是从0开始的星期日为0。周一:1,周二:2,周三:3,周四:4,周五:5,周六:6,周日:0。
date.SetFullYear(2000,0,1)//设置当前日期。
date.Setdate()//设置几号。
function jdg()
{
/*获取开始截止时间*/
var aa=document.getElementById("s1").value;
/*获取截止日期*/
var bb=document.getElementById("s2").value;
alert(aa);
alert(bb);
if(aa==""||bb=="")
alert("开始时间与截止时间不能为空为null");
else{
var cc=(aa>bb);
alert(cc);
if(cc){
alert("unlawed");
}
else{
lert("useful");
}
}
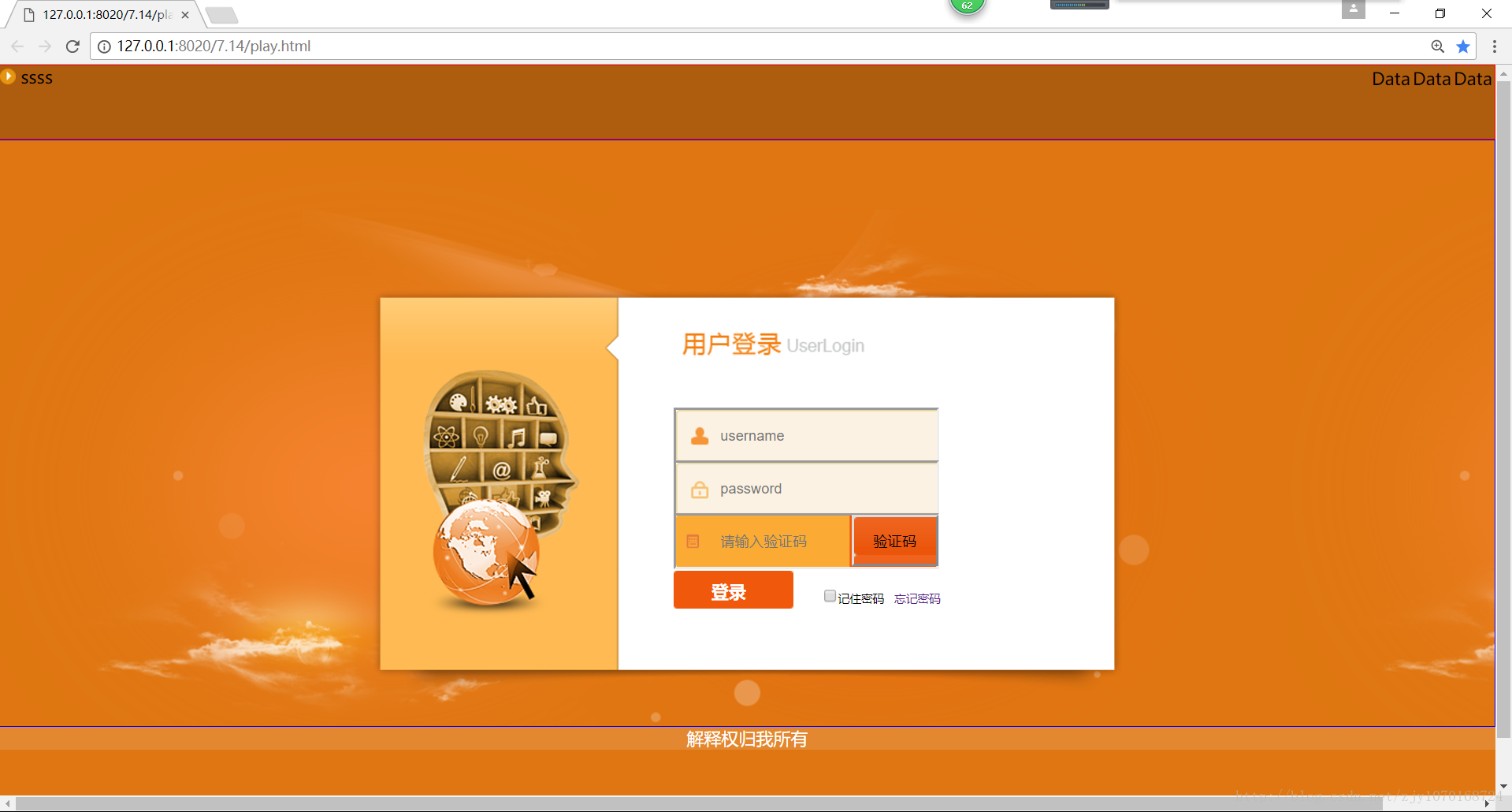
}接下来我们完成了一个小的页面代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/new_file.css"/>
<style type="text/css">
</style>
</head>
<body>
<!--设置头标签并设置值为-->
<div class="top">
<div class="top_left">
<img src="img/loginsj.png" />
<span>ssss</span>
</div>
<div class="top_right">
<table border="0" cellspacing="" cellpadding="">
<tr><td>Data</td>
<td>Data</td>
<td>Data</td></tr>
</table>
</div>
</div>
<div class="content">
<div class="log">
<table border="0" cellspacing="" cellpadding="" style="position: relative; top: 30%; left: 40%;">
<tr><td ><input type="text" class="s6"style="background-image: url(img/loginuser.png); height:47px;width: 200px; background-repeat: no-repeat;" placeholder="username"/></td></tr>
<tr><td><input type="password" class="s6" style="background-image: url(img/loginpassword.png); height:47px;width: 200px; background-repeat: no-repeat;"placeholder="password"/></td></tr>
<tr><td><input type="text" class="s6" style="background-image: url(img/yzmbg.png); height:47px;width: 200px; background-repeat: no-repeat; background-size: 100% 100%;"maxlength="4"placeholder="请输入验证码"/></td></tr>
<tr><td style="background-image: url(img/buttonbg.png); background-repeat: no-repeat;" height="47px">
<font style="position: relative; left: 17%;top: -10%;font-weight: bold; color: white;">登录</font>
<span style="position: relative;left: 50%; font-size: 8pt;">
<input type="checkbox" />记住密码 <a href="#"> 忘记密码</a>
</span>
</td></tr>
</table>
<div id="num" style="position: relative;top: 2.9%; left: 63.9%;">
<input type="button" id="s5" value="验证码" style="width: 80px;height: 47px;background-image: url(img/btnbg.png);"/>
</div>
</div>
</div>
<div class="footer" align="center" style="color: white;">
解释权归我所有
</div>
<script type="text/javascript">
function ran(){
alert(math.random(1,10));
}
</script>
</body>
</html>底下为css代码
*{
padding: 0px;
margin: 0px;
text-decoration: none;
}
html,body{
height: 100%;
width: 100%;
}
body{
background-color: #df7611;
}
.top{
background-image: url(../img/loginbg1.png);
height: 10%;
border: 1px solid red;
}
.top_left{
float: left;
}
.top_right{
float: right;
}
.content{
background-image: url(../img/loginbg3.png);
border: 1px solid blue;
height: 80%;
}
.log{
background-image: url(../img/logininfo3.png);
width: 692px;
height: 370px;
margin: 10% auto;
}
.footer{
background-image: url(../img/loginbg2.png);
}
.s6{
margin-top: -2%;
padding-left: 20%;
width: 79%;
height: 43px;
}虽然页面不是很好看但也是一个比较成型的页面,希望下一周有更多的收获。
效果如下仍需完善啊。

























 1783
1783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








