导航部分:
透明度不一样看出他是分为一级导航和二级导航
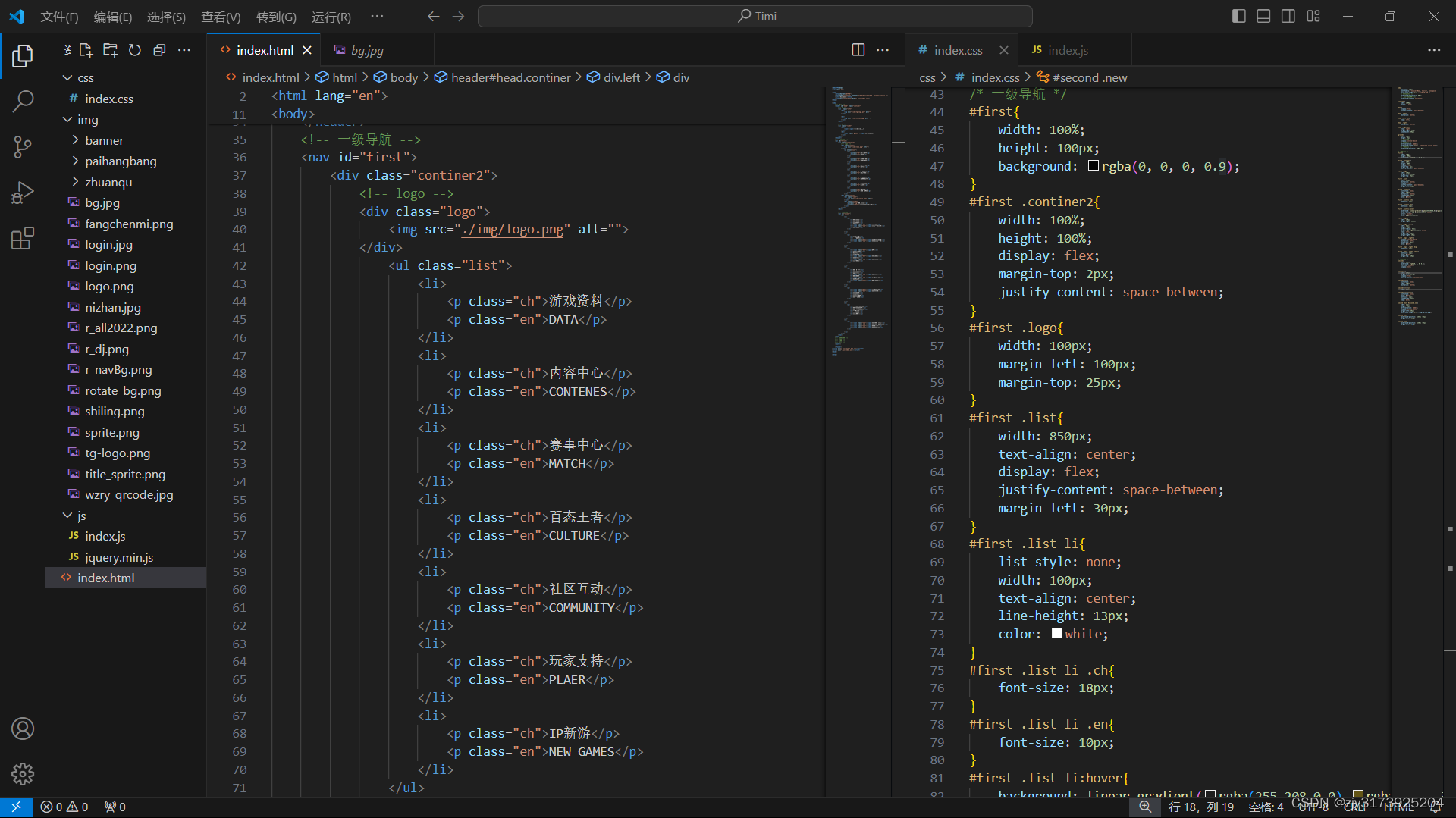
一级导航:
一个大容器中分为三个区域来划分
logo区:一个容器中放入img标签
导航区:无序列表ul,li li中用p标签一个放中文一个放英文
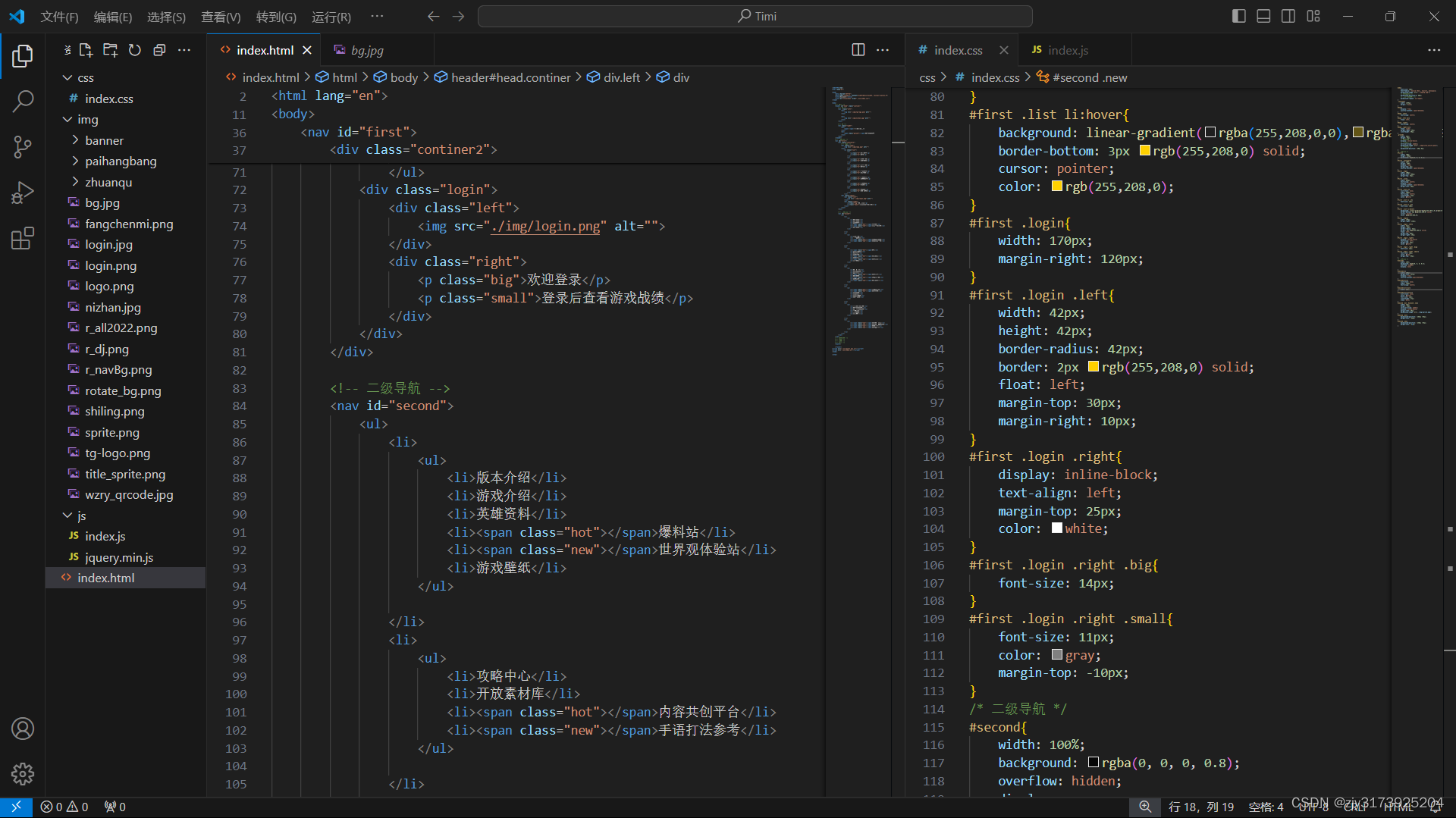
登录区:分为左右两个部分 左边是一个图片,右边是两排文字用p标签。
样式部分:大容器给宽高,背景色,透明度 使用
background: rgba(0,0,0,0.8) , 字体颜色
里面那层: 宽 高 距离顶部有一定的距离 弹性布局
logo区域: 距离左边有一定距离 距离顶部一定距离
导航区域: 宽850 文字居中,弹性布局
li: list-style: none; // 列表风格取消掉
宽80 文本居中 设置行高为13
鼠标移入事件
background : linear-gradient(rgba(0,0,0,0.8),rgba(255,288,0,0.3),100%); // 转变透明色
底部的线 border-bottom
鼠标移入变成手 cursor: pointer
里面的p标签 中文字体要大一点18英文10
登录区域: 宽170 距离右边120
左: 宽高42 外面的圆圈 border-redius : 42
设置颜色 左浮动
右: 设置为块级元素
对齐方式左对齐 text-align left
下面的字体缩小
二级导航:
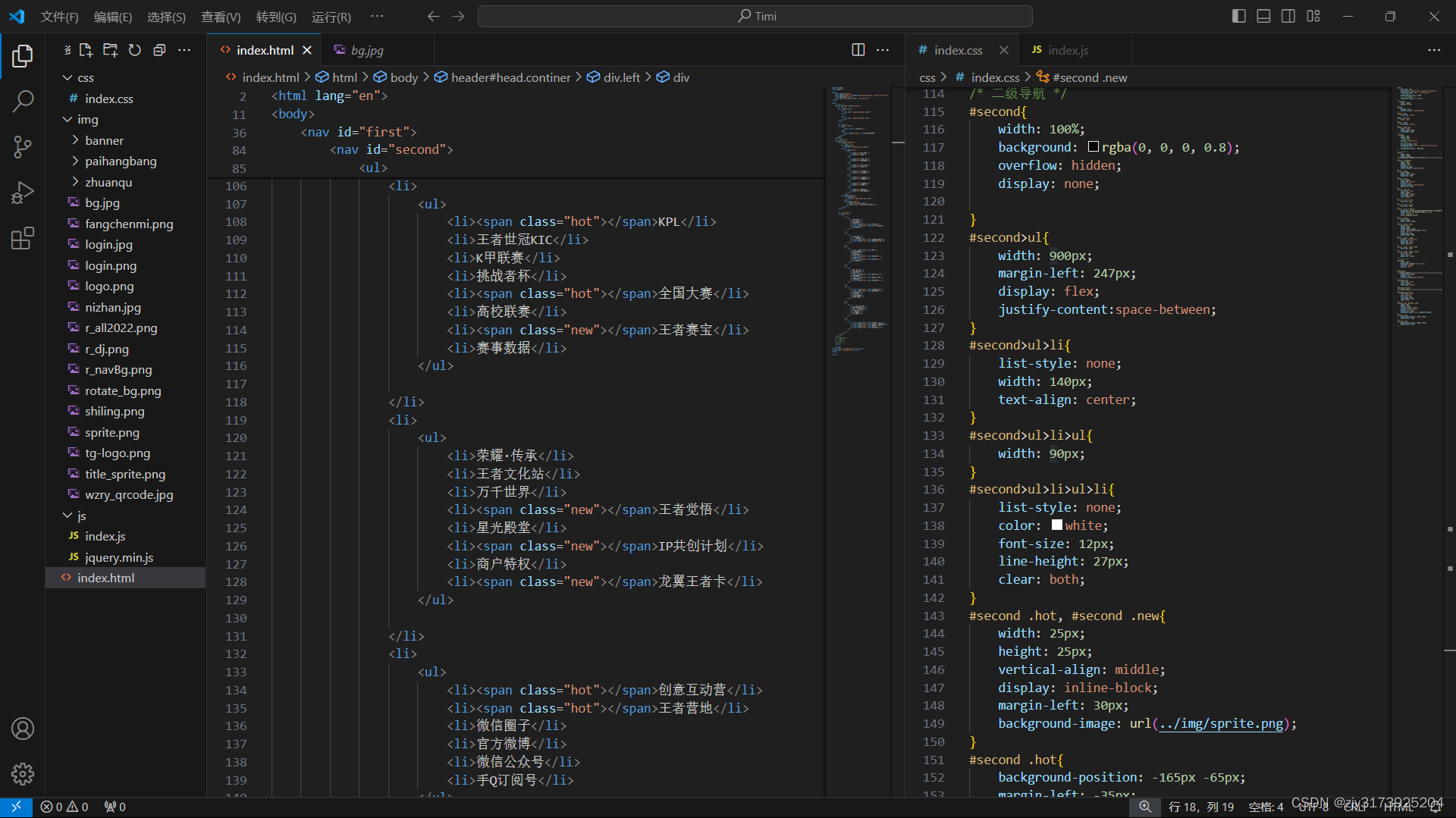
无序列表里嵌套了一个无序列表
整个二级导航:
将二级导航隐藏 overflow:hidden,display:none
外面的ul:
宽900 距离左边一些距离 弹性布局 向两边分开
外面的li:
去掉列表的样式 宽140 文字居中
里面的li:
去掉列表的样式 字体的颜色 大小12 行高27
clear: both 清除所有浮动
h和n的红色小图标:
文字放到span外面
宽高25 垂直对齐 vertical-align : middle
设置块级元素 左外边距-5pxw
图片做偏移 h: -165 -65 N: -140 -75
引入jquery库
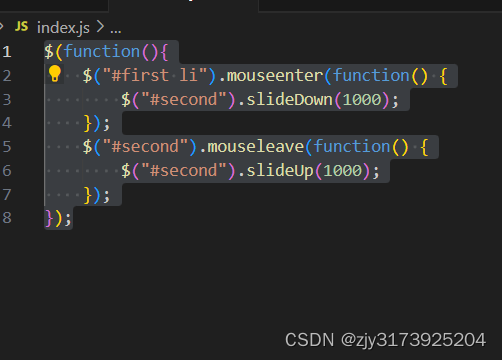
index.js:
本次用到了jQuery的库
当鼠标移入一级导航中,二级导航显示
当鼠标离开二级导航隐藏
鼠标移入first:mouseenter second:slideDown
鼠标移出second:mouseleave second:slideUp
代码部分:




























 1686
1686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








