
核心区
分为三个板块轮播图,公告,游戏下载
轮播图:
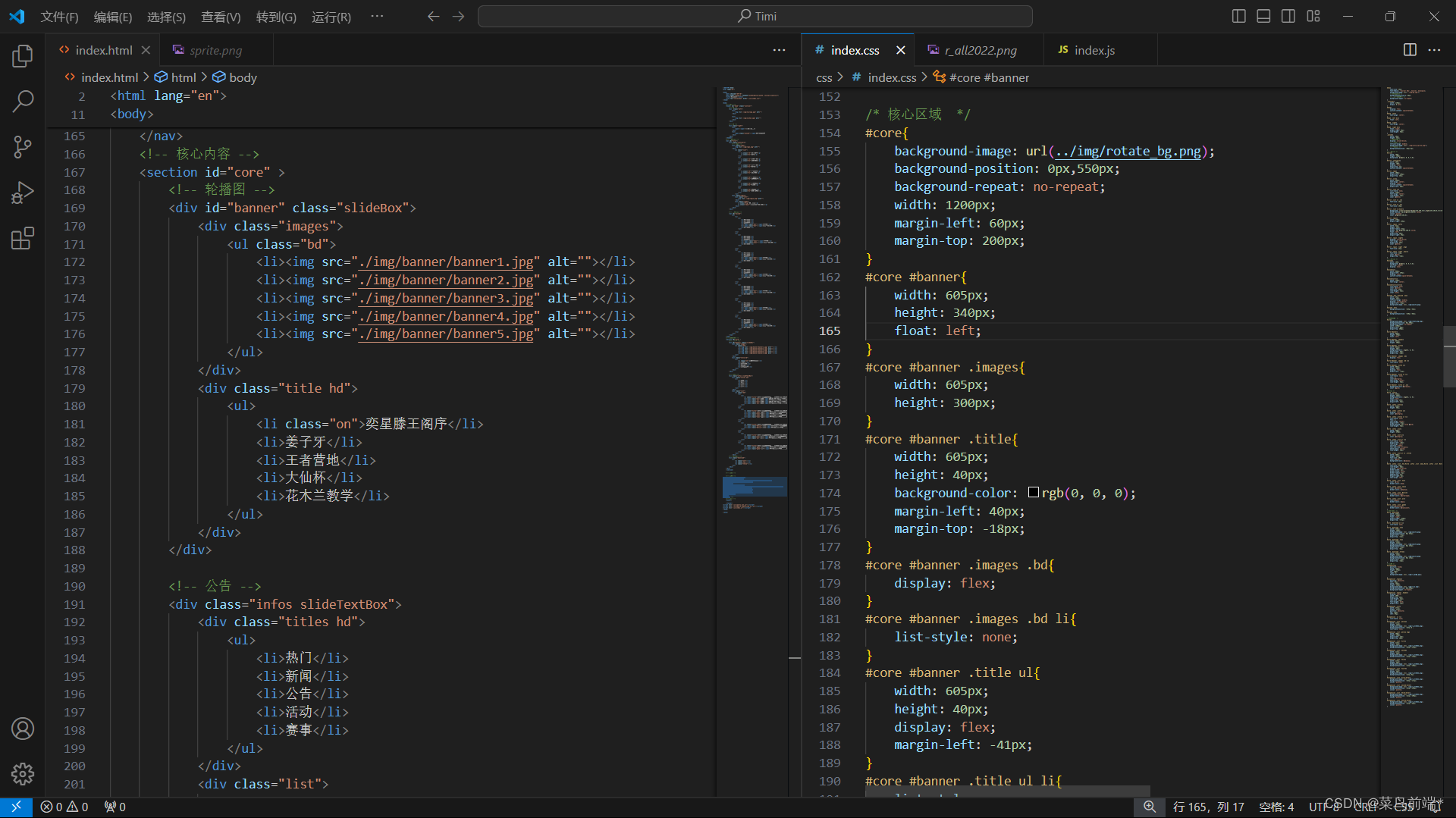
核心区域的轮播、公告、下载游戏等功能。然后,通过观察轮播区域,发现它是一个无序列表,可以分为图片区域和标题区域。在图片区域,存放的是对应的照片,标题区域存放的是对应的标题。最后使用SuperSlide插件,bd来控制图片,hd控制标签最后实现滚动的效果。
公告部分:
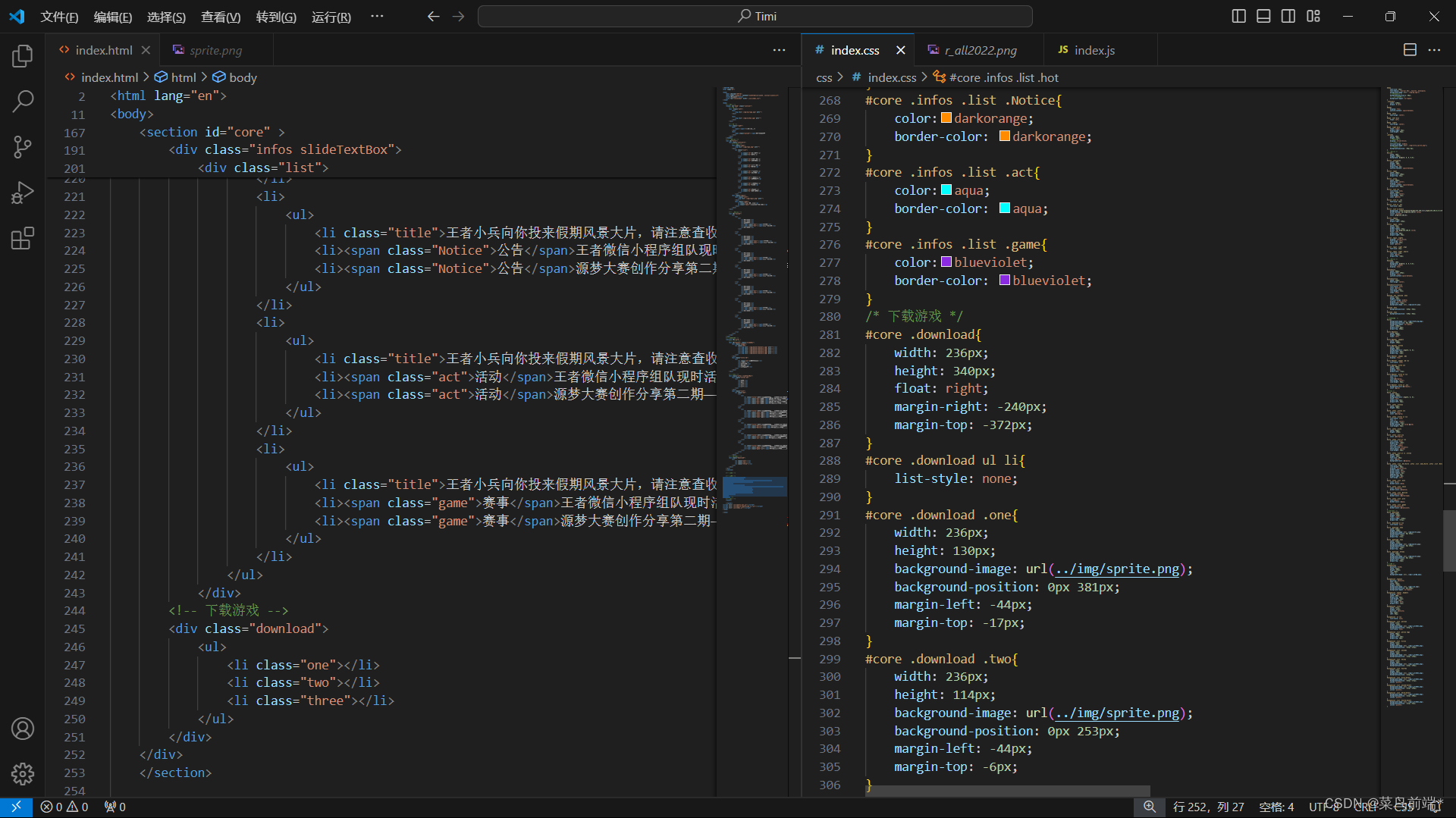
公告分为标题和内容两个部分,然后各个标题对应其内容其中overflow: hidden;表示隐藏溢出text-overflow:ellipsis;表示文本溢出的部分写为...,white-space:nowrap;表示取消换行
最后根据标题切换对应内容的原理和banner的原理一样
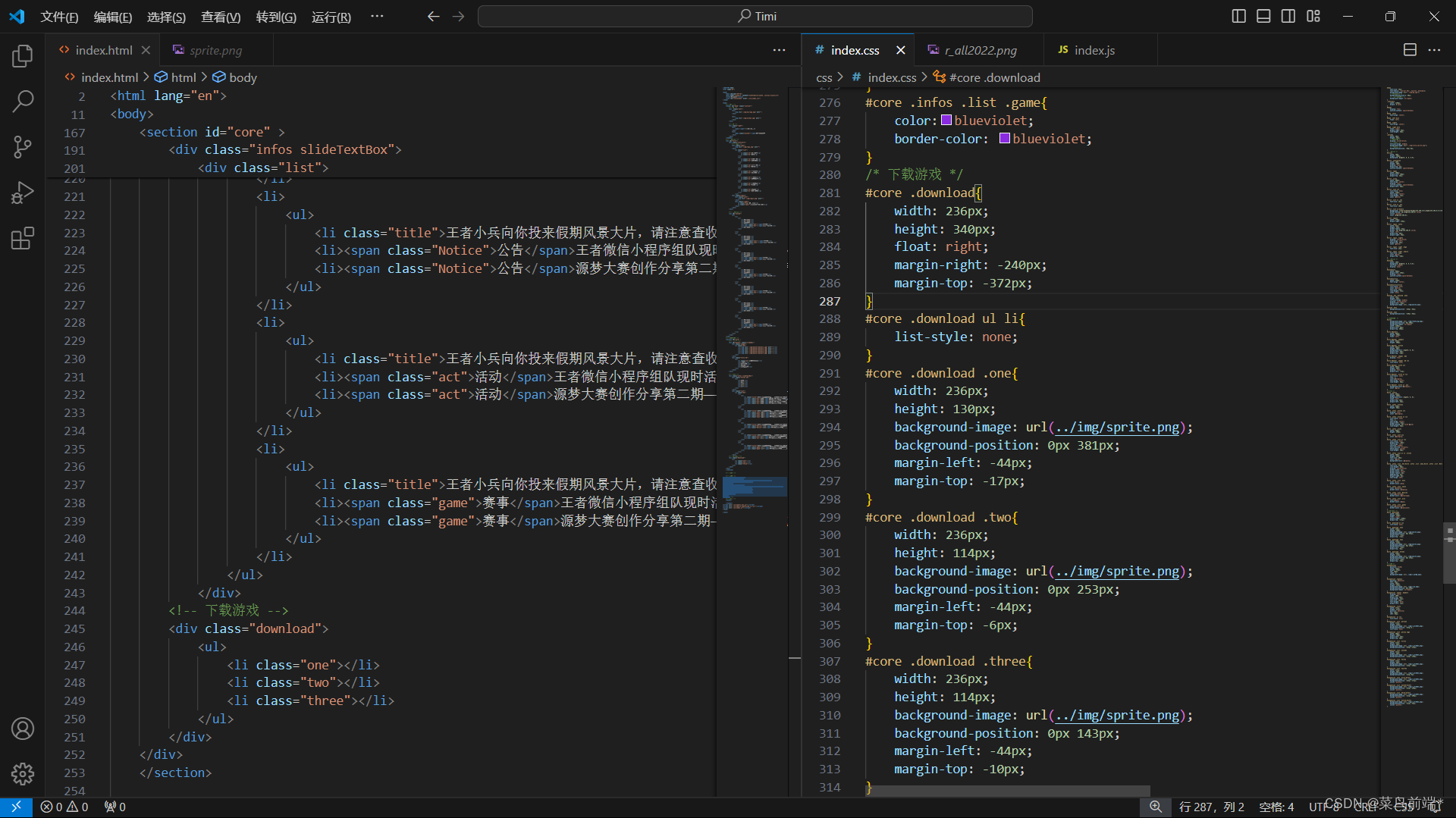
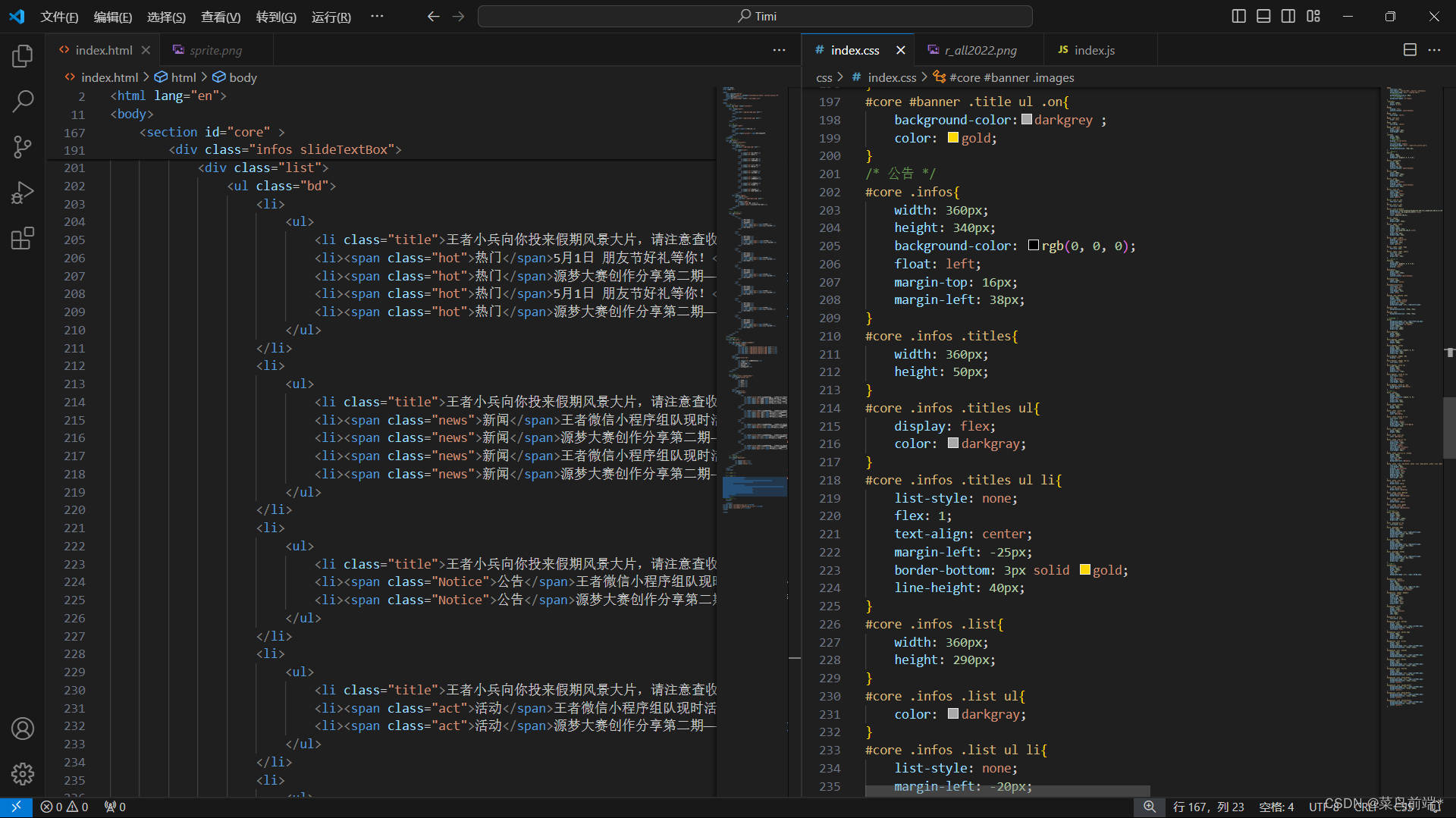
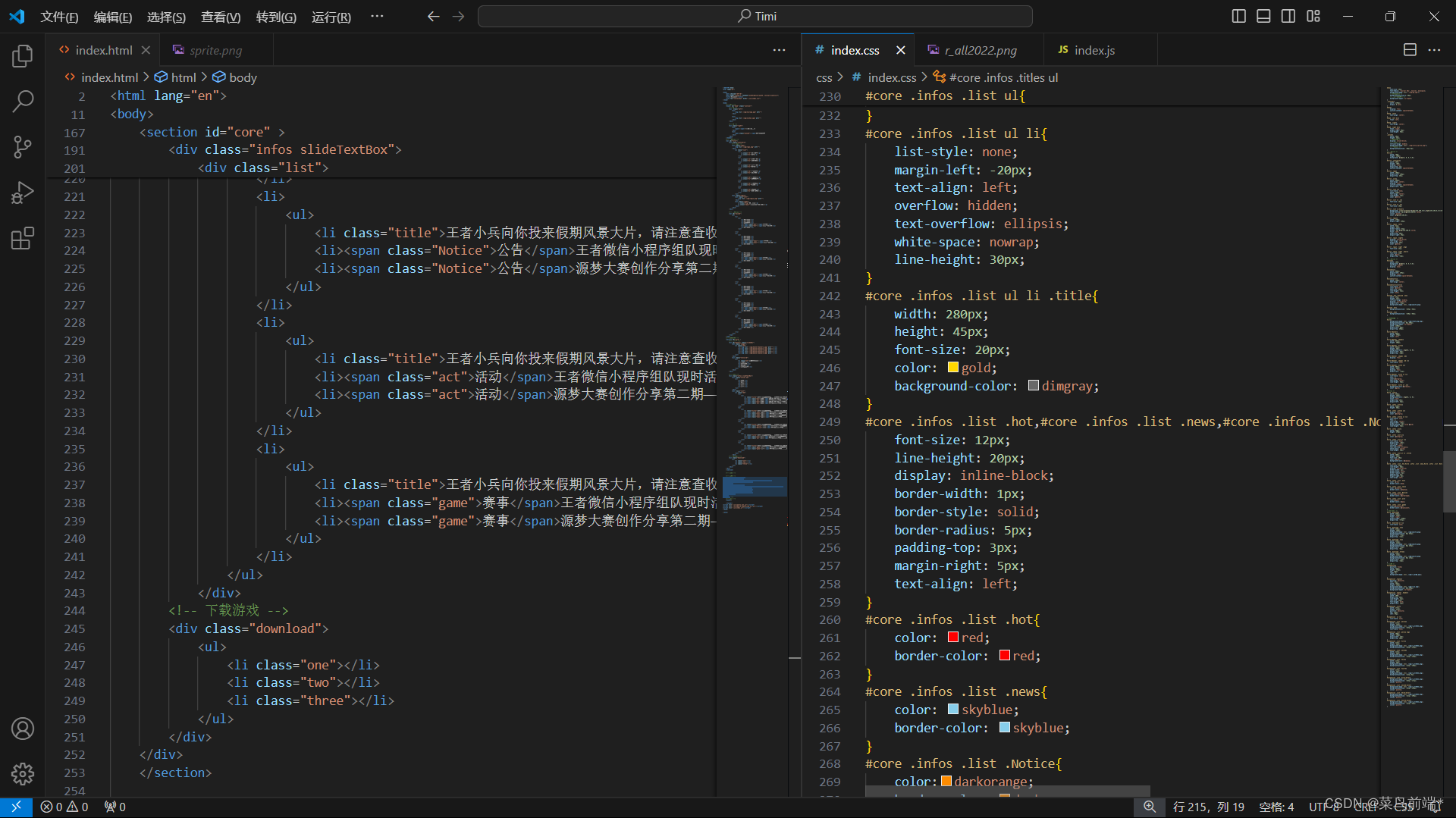
代码部分:


























 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








