**
Android布局虚拟机显示与手机实际显示不一致
**
本人在xml中写了一个布局文件,但是在虚拟机上显示和手机显示时完全不一样,尝试过加weight但是后期就会报错。个人认为是“ndroid:layout_marginTop=“580px””的问题,但是不知怎么修改,本人小白,希望有人可以帮忙指点一下
<Button
android:id="@+id/jumpToNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/nextgame"
android:layout_marginTop="580px"
android:layout_marginLeft="70px"
/>
<Button
android:id="@+id/backToGame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/backgame"
android:layout_marginLeft="170px"
android:layout_marginTop="580px"
/>
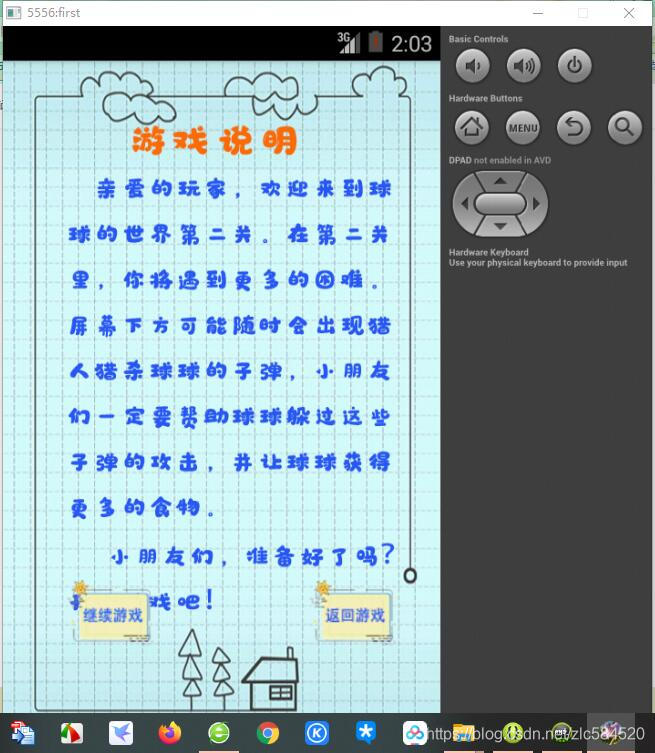
虚拟机效果图:

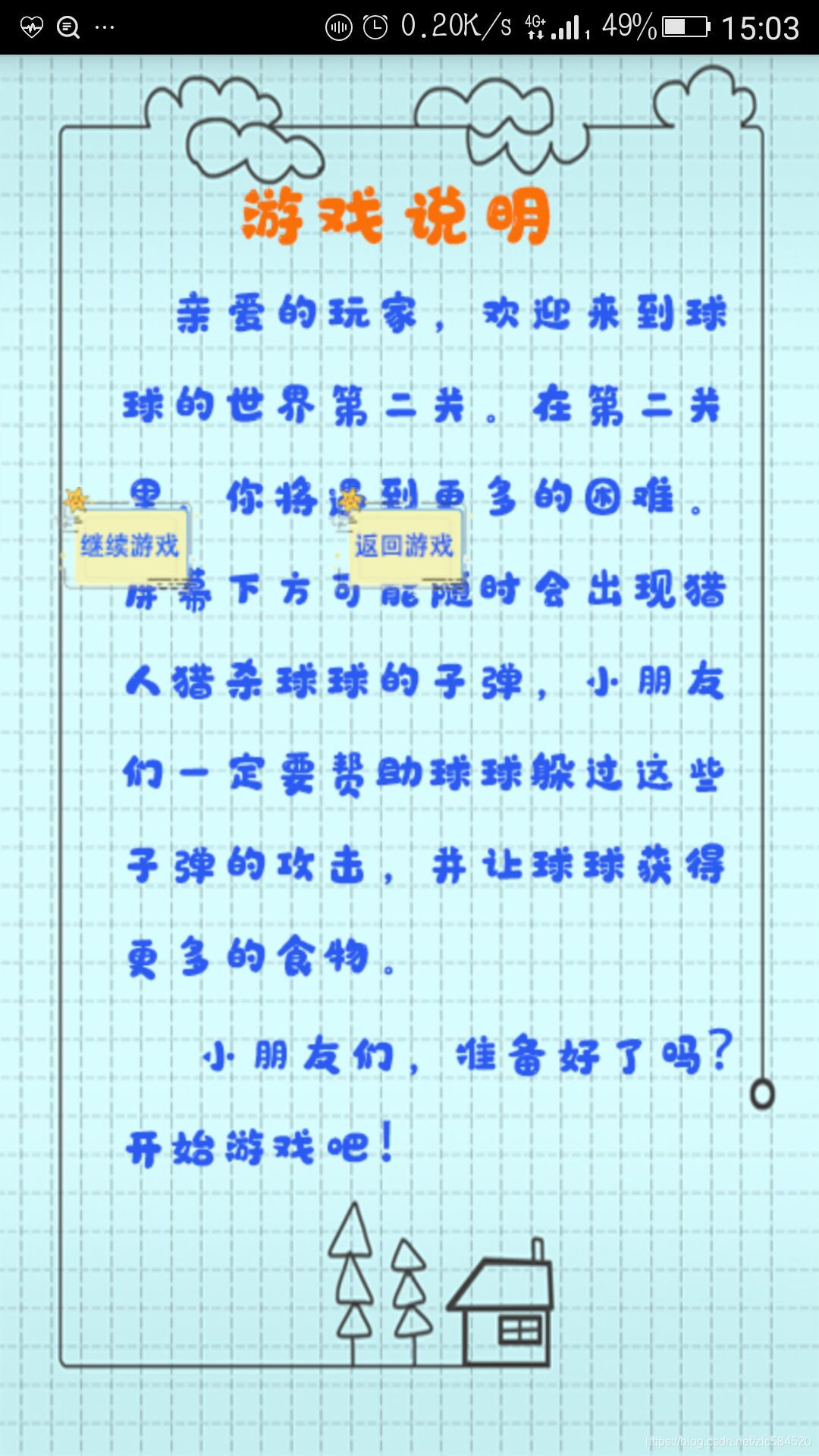
手机显示效果图:









 本文探讨了Android开发中遇到的一个问题,即XML布局在虚拟机和真实手机上的显示不一致。作者指出可能的问题在于使用了绝对单位`px`,导致尺寸在不同设备上显示差异。寻求解决方案,特别是关于`android:layout_marginTop="580px"`的调整建议。
本文探讨了Android开发中遇到的一个问题,即XML布局在虚拟机和真实手机上的显示不一致。作者指出可能的问题在于使用了绝对单位`px`,导致尺寸在不同设备上显示差异。寻求解决方案,特别是关于`android:layout_marginTop="580px"`的调整建议。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4001
4001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








