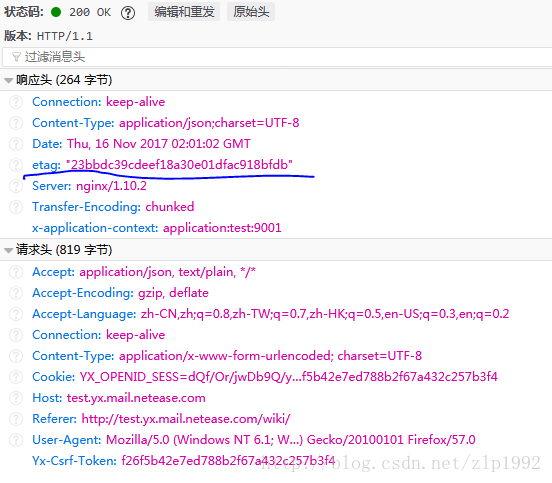
为了提升性能,服务器端可以使用ETag利用本地缓存,避免多次重复的请求,然而自己在使用ETag的时候,发现无论是Chrome还是firefox,浏览器的请求头均没有发送If-None-Match头部,

网上搜查,说chrome要将开发者工具中的Disable-cache取消勾选

但是自己这样处理后,浏览器仍然没有发送If-None-Match请求头部。
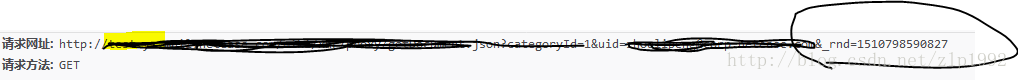
后面才发现,请求的url不对

原来每次请求,url最后面都会加一个随机数,导致每次请求的url都不一样,所以浏览器才不会发送If-None-Match请求头信息。。。
浏览器不发送If-None-Match 请求头部信息
最新推荐文章于 2024-05-11 15:29:59 发布























 2335
2335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










