起因
最近要实现一个成绩分析的功能,最终是要呈现到Word中的,一开始想到的使用报表显示,但是得有单独的数据库表来存储这些数据,如果说项目是刚开始做的话,倒也好说,不过现在项目已经进入了后期,在新建数据库表就有点不现实了,因此就jsp界面手画table了。但是在画table的过程中遇到一个问题,有些单元格是合并的,那么怎么来合并单元格呢?
解决方案
colspan & rowspan
colspan和rowspan这两个属性用于创建特殊的表格。
colspan
colspan是“column span(跨列)”的缩写。colspan属性用在td标签中,用来指定单元格横向跨越的列数:
在浏览器中将显示如下:
该例通过把colspan设为“2”, 令所在单元格横跨了二列。如果我们将colspan设为“3”,则该单元格将跨越三列。
rowspan
rowspan的作用是指定单元格纵向跨越的行数。
浏览器中将显示如下:
上例中的单元格1,其rowspan被设为“3”,这表示该单元格必须跨越三行(本身一行,加上另外两行)。因此,单元格1和单元格2在同一行,而单元格3和单元格4形成独立的两行。
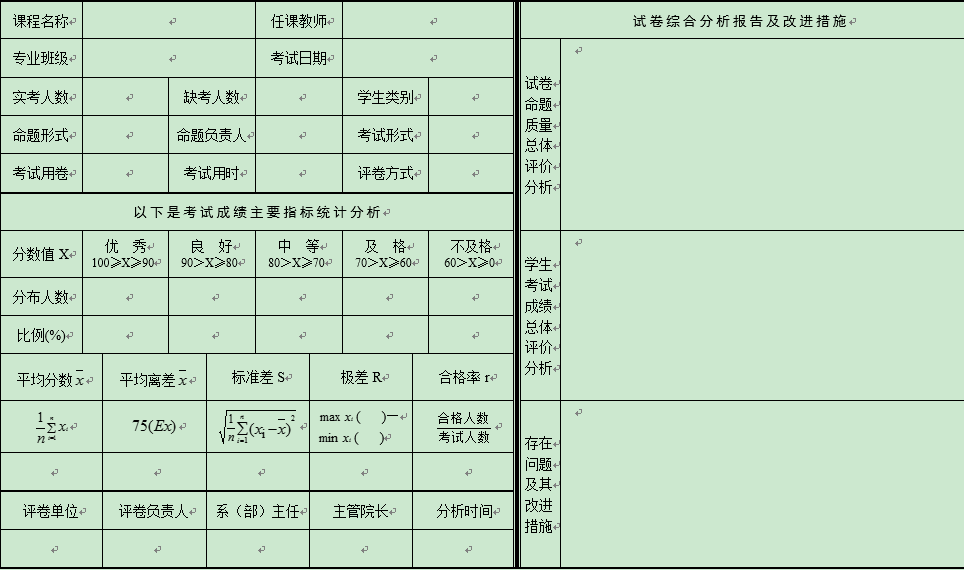
综合实例
<div class="row clearfix">
<c:forEach items="${listFormData}" var="list">
<div class="col-md-6 column" style="height:520px;">
<table class="table table-bordered" style="height:350px;border:2px solid black">
<thead>
</thead>
<tbody>
<tr>
<td class="tdOne">课程名称</td>
<td class="tdTwo" colspan="2"></td>
<td class="tdOne">任课老师</td>
<td class="tdTwo" colspan="2"></td>
</tr>
<tr>
<td class="tdOne">专业班级</td>
<td class="tdTwo" colspan="2"></td>
<td class="tdOne">考试日期</td>
<td class="tdTwo" colspan="2"></td>
</tr>
<tr>
<td class="tdOne">实考人数</td>
<td class="tdOne"></td>
<td class="tdOne">缺考人数</td>
<td class="tdOne"></td>
<td class="tdOne">学生类别</td>
<td class="tdOne"></td>
</tr>
<tr>
<td class="tdOne">命题形式</td>
<td class="tdOne"></td>
<td class="tdOne">命题负责人</td>
<td class="tdOne"></td>
<td class="tdOne">考试形式</td>
<td class="tdOne"></td>
</tr>
<tr>
<td class="tdOne">考试用卷</td>
<td class="tdOne"></td>
<td class="tdOne">考试用时</td>
<td class="tdOne"></td>
<td class="tdOne">评卷方式</td>
<td class="tdOne"></td>
</tr>
<tr style="height:2px;border:none;border-top:2px solid black;">
<td colspan="6" class="text-center">以 下 是 考 试 成 绩 主 要 指 标 统 计 分 析</td>
</tr>
<tr>
<td class="tdOne" style="vertical-align: middle;">分数值X</td>
<td class="tdOne">优秀 <br/>100≥X≥90</td>
<td class="tdOne">良好<br/>90>X≥80</td>
<td class="tdOne">中等<br/>80>X≥70</td>
<td class="tdOne">及格<br/>70>X≥60</td>
<td class="tdOne">不及格<br/>60>X≥0</td>
</tr>
<tr>
<td class="tdOne">分布人数</td>
<td class="tdOne">${list.excellentNum}</td>
<td class="tdOne">${list.goodNum}</td>
<td class="tdOne">${list.middleNum}</td>
<td class="tdOne">${list.passNum}</td>
<td class="tdOne">${list.failNum}</td>
</tr>
<tr>
<td class="tdOne">比例(%)</td>
<td class="tdOne">${list.excellentScale}</td>
<td class="tdOne">${list.goodScale}</td>
<td class="tdOne">${list.middleScale}</td>
<td class="tdOne">${list.passScale}</td>
<td class="tdOne">${list.failScale}</td>
</tr>
</tbody>
</table>
<table class="table table-bordered" style="height:143px;border:2px solid black">
<thead>
</thead>
<tbody>
<tr>
<td class="tdFive">平均分数 </td>
<td class="tdFive">平均离差</td>
<td class="tdFive">标准差S</td>
<td class="tdFive">极差R</td>
<td class="tdFive">合格率r</td>
</tr>
<tr style="height:30px;">
<td class="tdFive">${list.avgScore}</td>
<td class="tdFive">${list.avgDispersion}</td>
<td class="tdFive">${list.standardDT}</td>
<td class="tdFive">${list.range}</td>
<td class="tdFive">${list.percentPass}</td>
</tr>
<tr >
<td class="tdFive">评卷单位</td>
<td class="tdFive">评卷负责人</td>
<td class="tdFive">系(部)主任</td>
<td class="tdFive">主管院长</td>
<td class="tdFive" >分析时间</td>
</tr>
<tr style="height:30px;">
<td class="tdFive"> </td>
<td class="tdFive"></td>
<td class="tdFive"></td>
<td class="tdFive"></td>
<td class="tdFive" ></td>
</tr>
</tbody>
</table>
</div>
</c:forEach>
<div class="col-md-6 column" style="">
<table class="table table-bordered" style="height:520px;border:2px solid black">
<thead></thead>
<tbody>
<tr>
<td colspan="2">试 卷 综 合 分 析 报 告 及 改 进 措 施</td>
</tr>
<tr>
<td class="tdFive"><br/>试卷<br/>命题<br/>质量<br/>总体<br/>评价<br/>分析<br/></td>
<td class=""></td>
</tr>
<tr>
<td class="tdFive"><br/>学生<br/>考试<br/>成绩<br/>总体<br/>评价<br/>分析<br/></td>
<td class=""></td>
</tr>
<tr>
<td class="tdFive"><br/>存在<br/>问题<br/>及其<br/>改进<br/>措施<br/>方案<br/></td>
<td class=""></td>
</tr>
</tbody>
</table>
</div>
</div>

























 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








