开发过程中,图标一直正常。直到打包发布,页面偶然出现图标乱码问题,再次刷新页面后,图标又正常显示。

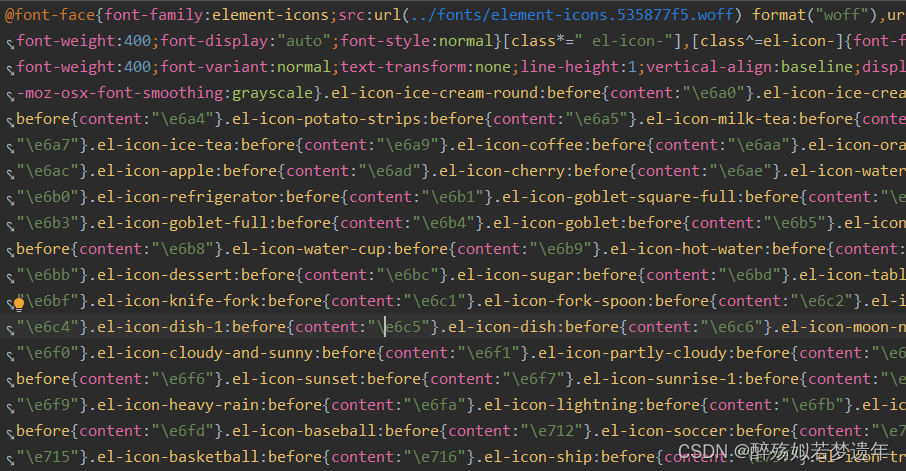
查看打包文件中,发现app.XXX.css中的css图标样式都是content:''

解决方案:升级sass
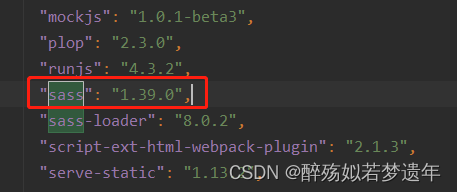
- sass版本升级到1.39.0
修改package.json文件中sass的版本,由1.26.2直接改为1.39.0,然后执行npm install安装依赖。

- 增加css配置
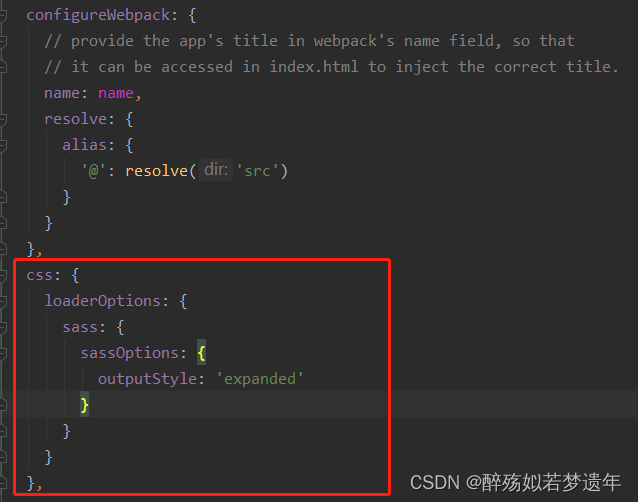
在vue.config.js文件中,添加css配置(不配置会报错)

代码如下:
css: {
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded'
}
}
}
},
最后重新打包项目,查看dist/app.XXX.css文件,图标的content中显示内容。






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








