JS在页面中的位置
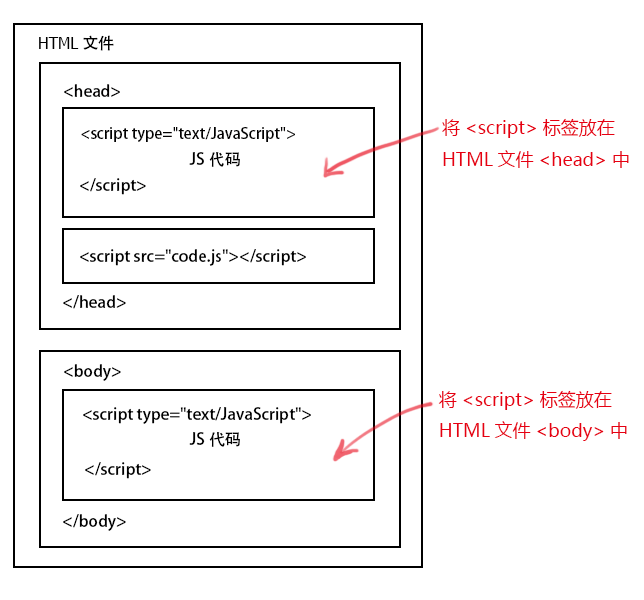
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。

注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
任务
我们试一试,在不同位置写入JS代码:
1.在下面代码中的第7行输入document.write(“I love”);
2.在下面代码中的第12行输入document.write(“javascript”);
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS代码的位置</title>
<script type="text/javascript">
document.write("I love");
</script>
</head>
<body>
<script type="text/javascript">
document.write("javascript");
</script>
</body>
</html>效果如下图:
认识语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式: 语句;
先来看看下面代码
<script type="text/javascript">
alert("hello!");
</script>例子中的alert(“hello!”);就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号”;”来表示语句的结束。
看看下面这段代码,有三条语句,每句结束后都有”;”,按顺序执行语句。
<script type="text/javascript">
document.write("I");
document.write("love");
document.write("JavaScript");
</script>注意:
“;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
任务
现在我们来输入两条语句,在网页中输点内容吧!
第7行输入document.write(“Hello”);
第8行输入document.write(“world”);
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识语句</title>
<script type="text/javascript">
document.write("Hello");
document.write("world");
</script>
</head>
<body>
</body>
</html>效果如下图:
注释很重要
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会在网页中显示。注释可分为单行注释与多行注释两种。
我们为了方便阅读,注释内容一般放到需要解释语句的结尾处或周围。
单行注释,在注释内容前加符号 “//”。
<script type=”text/javascript”>
document.write(“单行注释使用’//’”); // 我是注释,该语句功能在网页中输出内容
</script>
多行注释以”/“开始,以”/”结束。
<script type=”text/javascript”>
document.write(“多行注释使用/注释内容/”);
/*
多行注释
养成书写注释的良好习惯
*/
</script>
任务
在下面代码中,使用符号//把第7行document.write()语句后面的文字变成注释
使用/和/把第8、9、10行文字内容变成注释
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>隐藏的注释</title>
<script type="text/javascript">
//document.write("神奇的JS,快把我们隐藏了!"); 快快把我变成单行注释
/*知道吗
JS可以实现很多动态效果
快来学习吧!*/
</script>
</head>
<body>
</body>
</html>效果如下图:
原来效果:
加注释后:


























 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








