转载请标明出处:
http://blog.csdn.net/zq2114522/article/details/51147893;
本文出自:【梁大盛的博客】
自定义View系列一 自定义View的构造函数,自定义属性
引:自定义View对于Android开发者是一道坎.虽然说是坎但是也得走过去的!此系列文章作为学习自定义View的一系列学习笔记.
在进入学习自定义View的殿堂,第一件需要弄清楚的事情是该怎么定义自定义View的构造函数.因为这里就是自定义View的入口.
哪里调用自定义View的构造函数?
会调用自定义View的构造函数莫非就只有两个地方.
第一个是通过在代码创建一个自定义的View.
如:
View view = new MyView(this);第二个就是通过在布局文件使用自定义View,当然这种情况系统会自动调用我们的构造函数.
如:
<?xml version="1.0" encoding="utf-8"?>
<com.example.dsliang.viewdemo.MyView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"/>这两种情况的区别:
在代码里面创建MyView对象此时是调用只有个参数的构造函数,在布局文件里面使用MyView这情况系统默认是调用两个参数的构造函数.然而区别就是这样了.为什么通过布局文件使用MyView的时候就会使用两个参数的构造函数呢?我们理所当然的知道在布局文件里面使用一个View的时候会添加各种属性.像layout_width,layout_height等等.然而在创建View的时候就需要获取这些属性吧?事实上就是通过参数传递进去的.所以当在布局文件里面使用View,为啥调用两个参数构造函数就是这原因了!
接下来就看看构造函数的面貌.
该定义什么构造函数?
构造函数本应该不复杂,但是要完全弄清楚就真的就变得有点复杂了.从简单原则出发,我们目标是能把事情说清楚把概念讲明白即可.
一开始View的构造函数就只有三个发展到现在在Api 21引入了4个参数的构造函数(事实上我也没弄懂那是什么玩意).

(前面三个构造函数在Api 1引入,最后一个构造函数(4个参数的)在Api 21才引入)
着重说前面两个构造函数.(方面后面阐述,只有一个参数的构造函数叫C1,两个参数的叫C2如此类推)
前面讨论通过在代码里面创建MyView就是调用C1构造函数.布局使用MyView就是调用C2构造函数.
理解起来也是很简单的.看看最简单的自定义MyView代码吧.
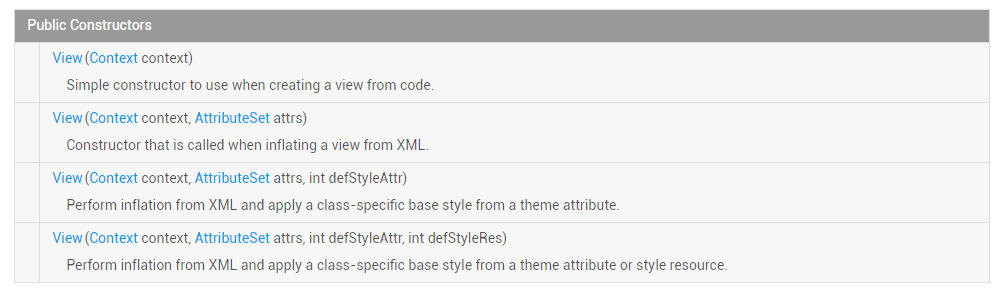
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<com.example.dsliang.viewdemo.MyView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF00"/>MyView.java
package com.example.dsliang.viewdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by dsliang on 2016/4/8.
*/
public class MyView extends View {
static final String TAG = MyView.class.getSimpleName();
public MyView(Context context) {
super(context);
Log.d(TAG, "ViewDemo(1)");
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
Log.d(TAG, "ViewDemo(2)");
}
}
MainActivity.java
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}效果图:

(Logcat可以看到是调用了C2)
就简单几句代码已经实现了自定义View了!是不是觉得自定义View也不就那样了?接下来是本章的最后一个内容,怎么自定义属性.
怎么自定义属性
我们自定义View在很多时候都需要自定义一些属于此View的一些属性.用一个简单笼统的理解.怎么把布局文件里面使用的属性传递到代码里面.这就是自定义属性所使用的场景.
在这里提出一个场景:在布局文件使用我们的自定义View.并且通过debug_text属性传递一句话,在自定义View里面获取debug_text并且通过Logcat输出相应的文本.
定义属性
在布局文件里面不是想使用debug_text就能使用,必须先定义以后才能使用.
定义属性步骤:
1.在values包下新建attrs.xml文件
2.定义相应的属性
如:
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="debug_text" format="string" />
</declare-styleable>
</resources>接下来我们就可以在自定义View里面使用我们已经定义的属性.
使用属性
已经定义属性以后使用属性是很简单的事情.
1.添加xml命名空间
2.通过相应的命名空间使用属性
<?xml version="1.0" encoding="utf-8"?>
<com.example.dsliang.viewdemo.MyView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto/com.example.dsliang.viewdemo"
<!--app 是可以随意命名的-->
<!--http://schemas.android.com/apk/res-auto/com.example.dsliang.viewdemo 格式是固定的-->
<!--http://schemas.android.com/apk/res-auto/ 加包名-->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF00"
<!-- 引用自定义属性 -->
app:debug_text="hello,,MyView"
/>获取属性
到最后一步了.这里是介绍怎么在MyView代码里面获取在布局文件定义的属性.不知道你激动不激动,反正我现在是很激动!
首先必须知道我们必须在C2里面获取布局文件传递进来的属性.
这里就通过贴出代码并且在代码里面添加注解的方式解说.
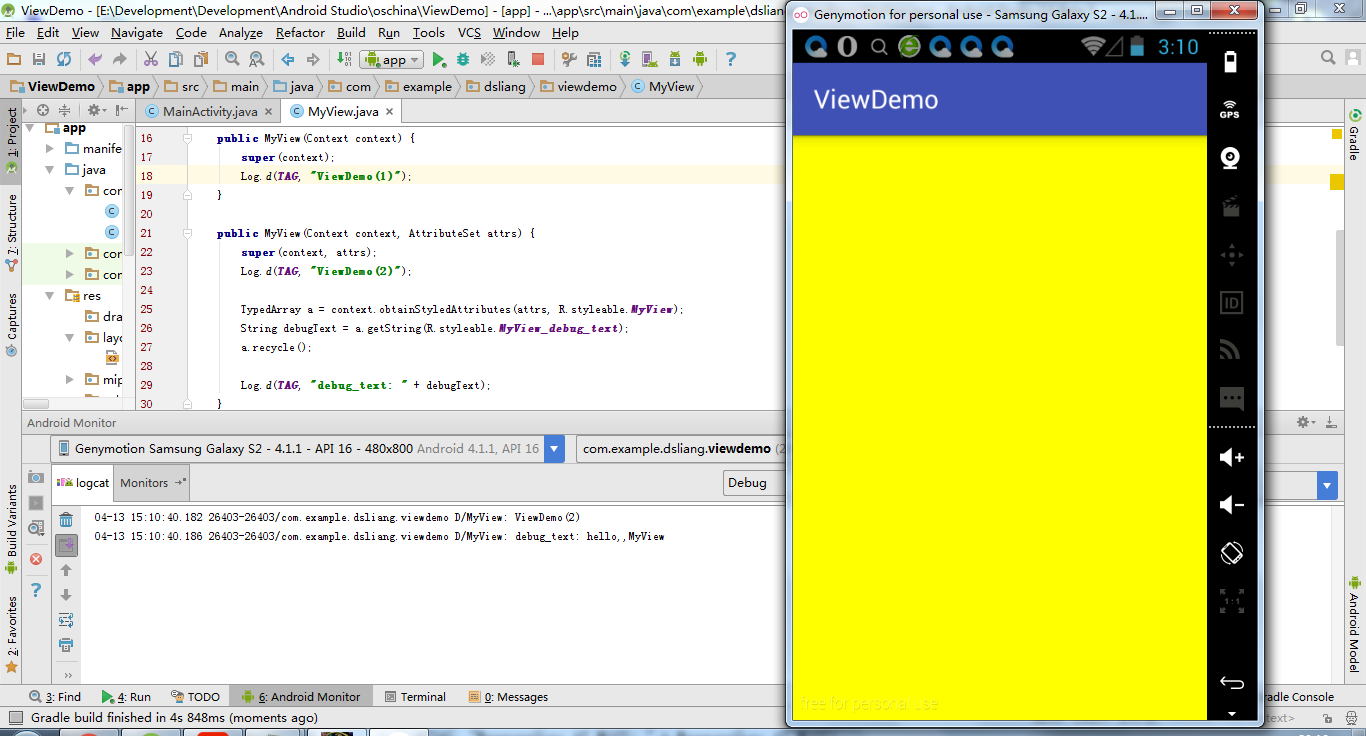
MyView.java部分代码
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
Log.d(TAG, "ViewDemo(2)");
//通过attrs,R.styleable.MyView获取一个TypedArray实实例
//TypedArray实例里面已经存放好我们需要或许的属性了
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyView);
//使用R.styleable.MyView_debug_text索引我们需要的属性
String debugText = a.getString(R.styleable.MyView_debug_text);
//释放TypedArray实例,使用完必须释放
a.recycle();
Log.d(TAG, "debug_text: " + debugText);
}效果图:
总结:
到此自定义View的构造函数和自定义属性基本用法都介绍了一遍.当然是本着点到即止的宗旨出发.然后发现一个细节吗?我么MyView的witdh和height属性均为wrap_content,但是Demo确实填充整个父布局了.当然这一个问题就是下一篇要详尽介绍的onMeasure方法了.
注意:例子都是很简单的例子,只是希望能把问题说清楚.
参考
attr属性 http://blog.csdn.net/dalancon/article/details/9701855
View http://android.xsoftlab.net/reference/android/view/View.html























 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








