示例如图的任务做一个表格表单

1、了解相关表格,表单标签
拿到任务第一步先熟悉表格表单相关标签
表格相关标签
首先<table></table>
<tr>设置行
<th>设置表头
<td>设置表格单元
这三者遵循先设置行,行里设置表头,第二行开始设置表格单元
colspan合并行
cowspan合并列
<td cowspan="4"></td>合并四个单元格为一列
<caption>表头标题
表单标签
<form></form>表单:提交数据到服务器
action表示提交服务器的地址,跳转页面
<form action="biaodan.html">//这里是跳转到的地址
<input type="submit" value="跳转">
</form>
method提交数据方式
表单项
type:表单项的类型
text:文本
email:邮箱
password:密码框
month:月份
submit:提交
reset:重置按钮
button:普通按钮
color颜色选择器
radio:单选框
checkbox:复选框
number:数字选择框
输入文本:<input type="text">
<input type="radio"> 定义单选按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
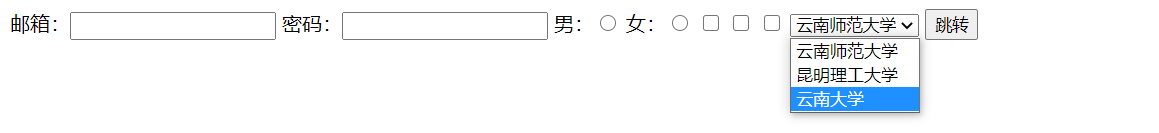
示例:
<action="biaodan.html"method="get">
邮箱:<input type="text" name="123">
密码:<input type="password" name="password">
男:<input type="radio"name="sex"value="男">
女:<input type="radio"name="sex"value="女">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<select name="university">
<option value="云南师范大学">
云南师范大学
</option>
<option value="昆明理工大学">
昆明理工大学
</option>
<option value="云南大学">
云南大学
</option>
</select>
</action>
结果如图所示:

2、现在开始创建表格,表单
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
input{
width: 100%;
border-color:white;
}
td{
overflow: hidden;
text-align: center;
width: 95px;
}
</style>
<body>
<h2 style="text-align: center">个人简历</h2>
<table border="1" align="center" bordercolor="grey">
<tr>
<td>姓名</td>
<td><input type="text"></td>
<td>性别</td>
<td><input type="text"></td>
<td>出生年月</td>
<td><input type="text"></td>
<td rowspan="4"><input type="file"></td>
</tr>
<tr>
<td>民族</td>
<td><input type="text"></td>
<td>政治面貌</td>
<td><input type="text"></td>
<td>身高</td>
<td><input type="text"></td>
</tr>
<tr>
<td>学制</td>
<td><input type="text"></td>
<td>学历</td>
<td><input type="text"></td>
<td>户籍</td>
<td><input type="text"></td>
</tr>
<tr>
<td>专业</td>
<td><input type="text"></td>
<td colspan="2" style="text-align: center">毕业学校</td>
<td colspan="2"><input type="text"></td>
</tr>
<tr>
<td colspan="7"><b>技能,特长或爱好</b></td>
</tr>
<tr>
<td>外语等级</td>
<td colspan="2"><input type="text"></td>
<td>计算机</td>
<td colspan="3"><input type="text"></td>
</tr>
<tr>
<td style="text-align: center;" colspan="7">个人履历</td>
</tr>
<tr>
<td >时间</td>
<td colspan="2">单位</td>
<td colspan="4">经历</td>
</tr>
<tr>
<td><input type="text"></td>
<td colspan="2"><input type="text"></td>
<td colspan="4"><input type="text"></td>
</tr>
<tr>
<td><input type="text"></td>
<td colspan="2"><input type="text"></td>
<td colspan="4"><input type="text"></td>
</tr>
<tr>
<td><input type="text"></td>
<td colspan="2"><input type="text"></td>
<td colspan="4"><input type="text"></td>
</tr>
<tr>
<td style="text-align: center;" colspan="7">联系方式</td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="2"><input type="text"></td>
<td>联系电话</td>
<td colspan="3"><input type="text"></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="2"><input type="text"></td>
<td>邮编</td>
<td colspan="3"><input type="text"></td>
</tr>
<tr>
<td style="text-align: center;" colspan="7">自我评价</td>
</tr>
</table>
</body>
</html>
结果如图:

总结笔记:

有问题可私聊,喜欢请点赞关注哦~





















 1573
1573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








