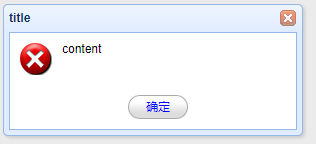
1.alert方法,提示框
$.messager.alert('title','content','info')
参数是:标题,内容,提示图标
提示图标有:info warning error question
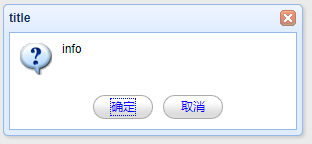
2.confirm方法,确认框
$.messager.confirm('title','info',function (r) {
// 回掉函数,r是确定还是去掉,确定true 取消 false
})
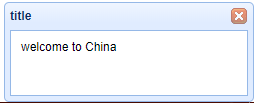
3.show方法,欢迎框
$.messager.show({
title:'title',
msg:'welcome to China',
timeout:5000,
showType:'slide'
});
























 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








