在写页面的时候,同一页面复用了同一饼图组件,然后就出现了如下图:

下面的饼图应该在右边的位置,然后用控制台看了下,第一个图的div里面有两个饼图canvas,第二个图的div里面为空。
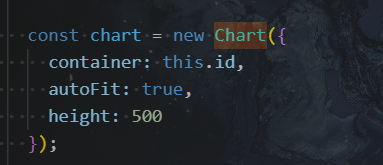
g2绘图原理就是根据div的id去查找绘制在那个div里面,所以组件内不能写固定id。
解决方法有两种:
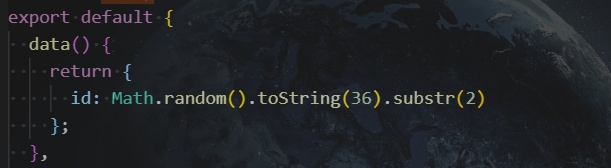
1、动态生成字符串组成id



2、以获取dom元素的方式
this.$el.querySelector(".canvas")

在写页面的时候,同一页面复用了同一饼图组件,然后就出现了如下图:

下面的饼图应该在右边的位置,然后用控制台看了下,第一个图的div里面有两个饼图canvas,第二个图的div里面为空。
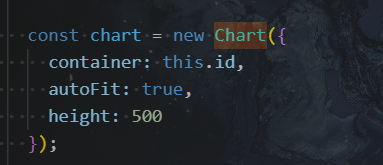
g2绘图原理就是根据div的id去查找绘制在那个div里面,所以组件内不能写固定id。
解决方法有两种:
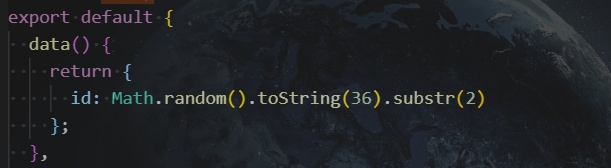
1、动态生成字符串组成id



2、以获取dom元素的方式
this.$el.querySelector(".canvas")

 941
941
 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


