原文 https://www.freecodecamp.org/news/fundamental-design-principles-for-non-designers-ad34c30caa7/
这是为所有支付不起专业设计师费用的内容创作者准备的,也是为团队中的非设计师准备的,在团队中,设计师总是忙得不可开交。如果你能遵循这些简单的步骤,我保证你的设计会看起来更好。
这个列表是多年来观察我的非设计师朋友、家人和同事在日常生活中为设计他们需要的东西而奋斗的结果。个人通讯、简历和作品、脸书或Instagram上的帖子图片、YouTube上的视频缩略图等等。
所有这些人都来找我寻求帮助和建议,问我如何让事情变得更好。我坚信 “授人以鱼不如授人以渔” 的理念,所以我没有为他们设计东西,而是试图给他们一些有价值的建议,这些建议可以帮助他们解决未来类似的问题。
随着时间的推移,我意识到我在一遍遍地给人们同样的建议。我每次都用不同的措辞表达它们,事实上我所有的建议都可以归结为四个原则。
我知道有成千上万个这样的列表,但是我发现他们列的东西太多了。作为一名非设计师,你不可能始终如一地遵循25个“简单”(没有任何包含25个部分的步骤是真正“简单”)的步骤。你没必要这样。
这会帮助你创造闪闪发光的设计吗?不。这能帮助你创造出伟大、清晰和易于理解的设计,让每个人都能轻松理解和互动吗?是的。所以,废话少说, 进入正题:
任何人都可以遵循的4个基本设计原则 ---- 来获得卓越的效果
对比 (Contrast)
确保所有元素之前有足够的对比
为什么? 因为稍有不同但还不够不同的东西,创造了 "恐怖谷理论". 它们让人的眼睛感到可怕和令人厌恶,而且 / 或者难以理解。 我们不希望在我们的设计中出现这种情况,对吧?
你的设计元素要么完全相同,要么明显不同。
对比问题主要以四种不同的方式表现出来:
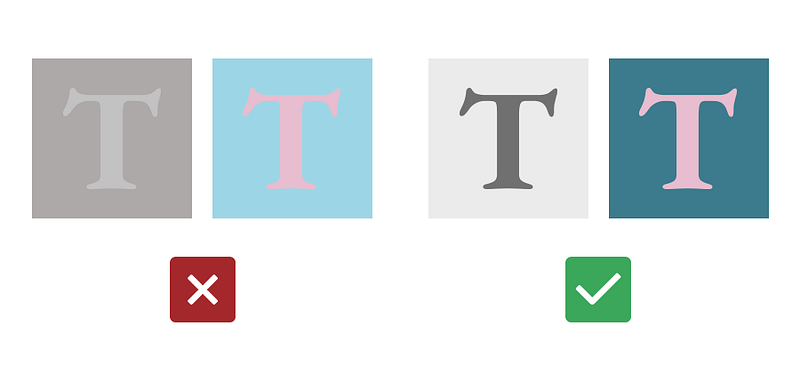
1. 颜色: 浅色时使用深色,反之亦然。
例子: 永远不要使用灰色搭配稍暗的灰色或浅粉色搭配浅蓝色——它们极难阅读和互动

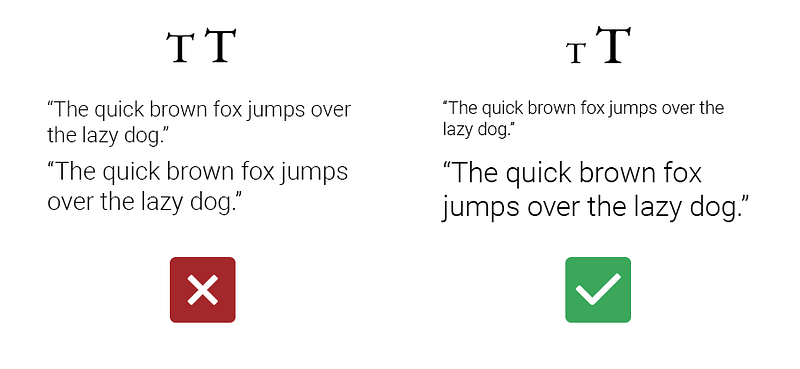
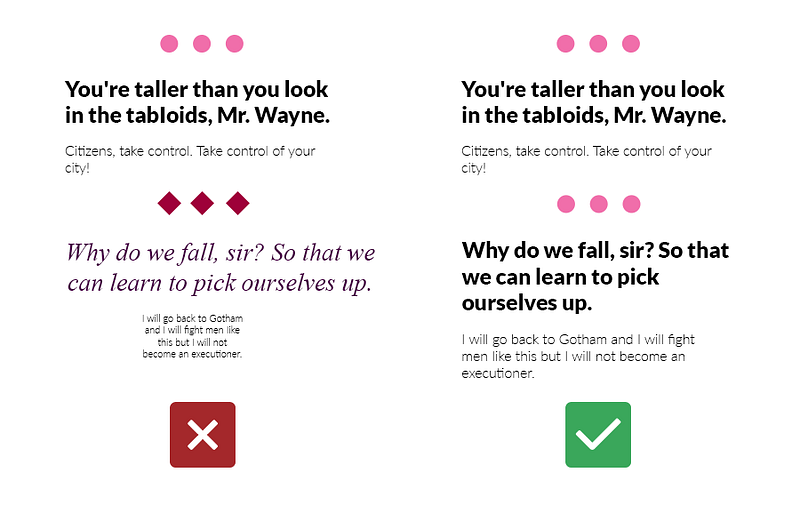
2. 大小: 只将完全相同大小或相当不同大小的元素放在一起。
例子: 不要把32 pt 和36 pt 的文本行放在一起。另一方面,18t 和 36t 搭配的就很好。

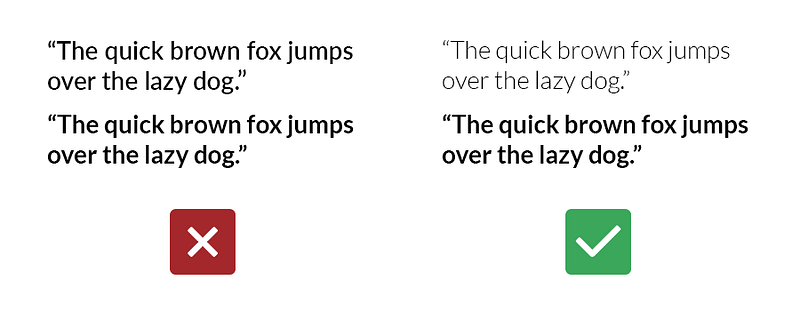
3. 字重. 与大小相同,只是将自重完全相同或完全不同的元素挨在一起。
例子: 例如: 不要把相同字体的粗体和黑体放在一起,因为它们看起来太相似了。 另一方面,"light"和"bold"的字重将会很好地结合在一起。

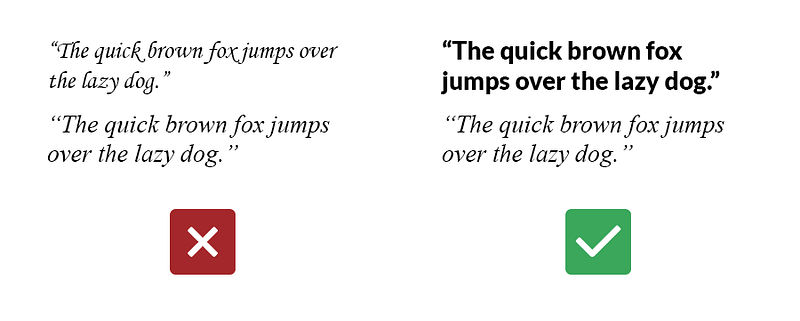
4. 样式: 不要把一种斜体字放在另一种斜体字旁边,或者一种衬线字体放在另一种衬线字体旁边。 把不同的东西结合起来。
例如: 不要把"Times New Roman"和"Georgia"放在一起ーー它们看起来太相似了。 组合要有非常不同风格的字体。

一致性 Consistency
确保相似的元素以相似的方式出现。
为什么?首先,通过保持事物的一致性(也就是: 简单),你可以让人们把注意力集中在你设计的重要方面,而不是被不断变化的事物分散注意力。
其次,一致性增加了信任,让事情看起来像是真的设计好了,而不仅仅是迅速拼凑起来。
一旦你选择了一致性, 那就要坚持如下的事情:
- 字体
- 色调
- 网格
- 对齐
- 装饰元素的风格
等等…

当你在处理许多彼此相邻的不同作品时(例如,你的YouTube频道的视频缩略图,或者你的媒体文章的封面),为所有的作品选择一种整体风格并坚持下去。
"奥卡姆剃刀" 定律
设计中使用的元素越少越好。
为什么?对于人脑来说,在输入过多的情况下,很难处理信息和做出决策。使用尽可能少的装饰元素(字体、颜色、阴影、框架、笔画、图标、图案等)。
将奥卡姆剃刀的设计版本应用于一切: 如果只用两个元素就能实现某件事,不要用三个。如果用10个元素就能实现某件事,不要用20个。你懂的。

空间
事物的定位方式显示出了它们本身意义的元信息。
为什么这很重要?因为关注你如何定位事物以及你在它们周围增加了多少空间有助于降低设计的复杂性,并且,这也能让它看起来更赏心悦目,更容易互动。要在设计中使用空间来传达意义,请记住以下三点:
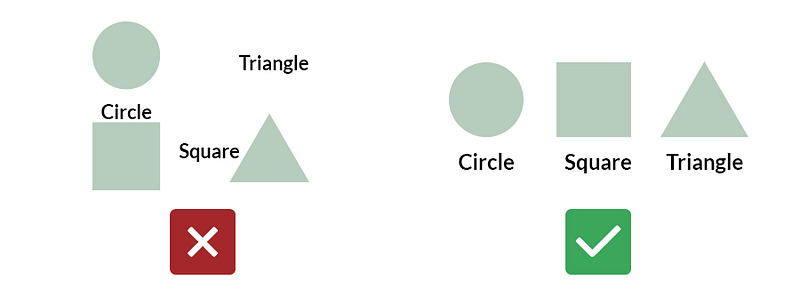
1. 靠近=关联
相互靠近的事物比其他的元素更相关.
这一个是最重要的,因为我觉得它被忽视的次数太多了(甚至被一些自称是专业设计师的人忽略了)。
它可以以许多不同的方式应用,例如:

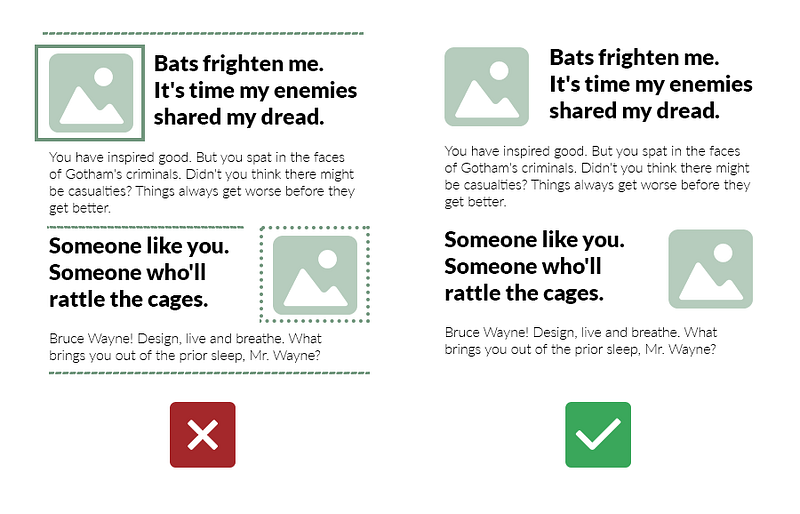
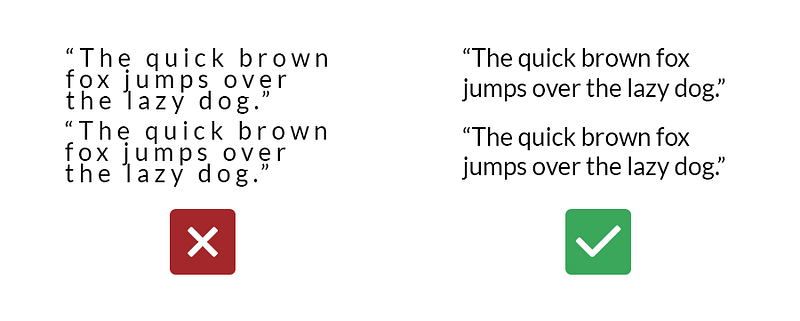
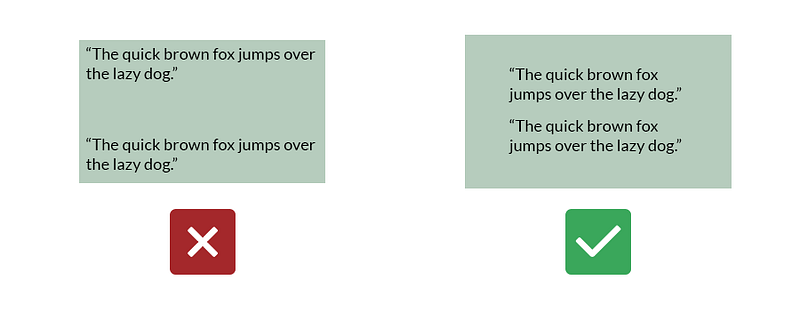
- 行间距应该比一行中的每个单词之间的间距更大——同样,不同段落之间的间距也比段落中的间距大。

- 元素之间的空间应该比这些元素和构图边缘之间的空间小。

- 标签和支持信息应放在它们描述/相关的元素附近。
2. 留白
与奥卡姆剃刀相结合,给你的设计尽可能多的留白,来分割它们,使它们的意义更加明显。
在有限的空间里放太多的元素就像试图同时听三首不同的歌。很难理解人们在说什么。

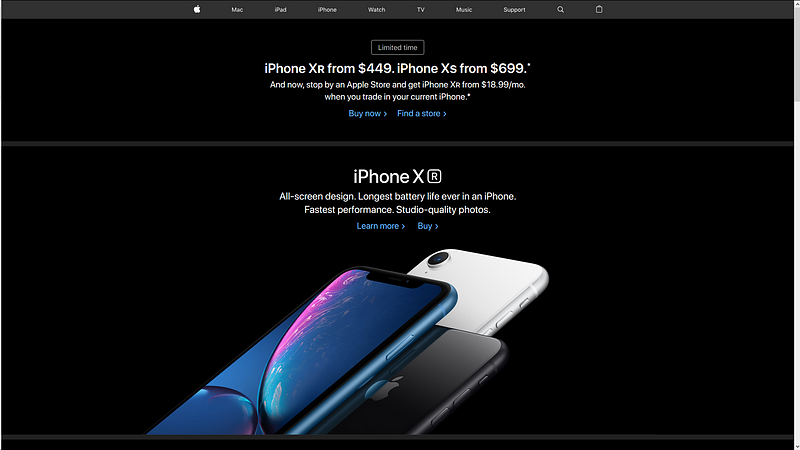
看看苹果的网站。人们可以非常清楚地理解人们在说什么(或者更确切地说,是在卖什么)。
3. 重要性和秩序
这是一个非常普通的常识,但我觉得我仍然必须在这里提到它。
最重要的事情,放到首位,和/或让它们占据最大的空间。用事物的顺序来传达秩序。等等。你肯定能找到剩下的。
结束语
恭喜你!如果你在做任何你正在做的东西时都遵循了所有这些步骤,按照行业标准,它很可能看起来非常好。
除此之外,总会有一个设计师在的。






















 1415
1415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








