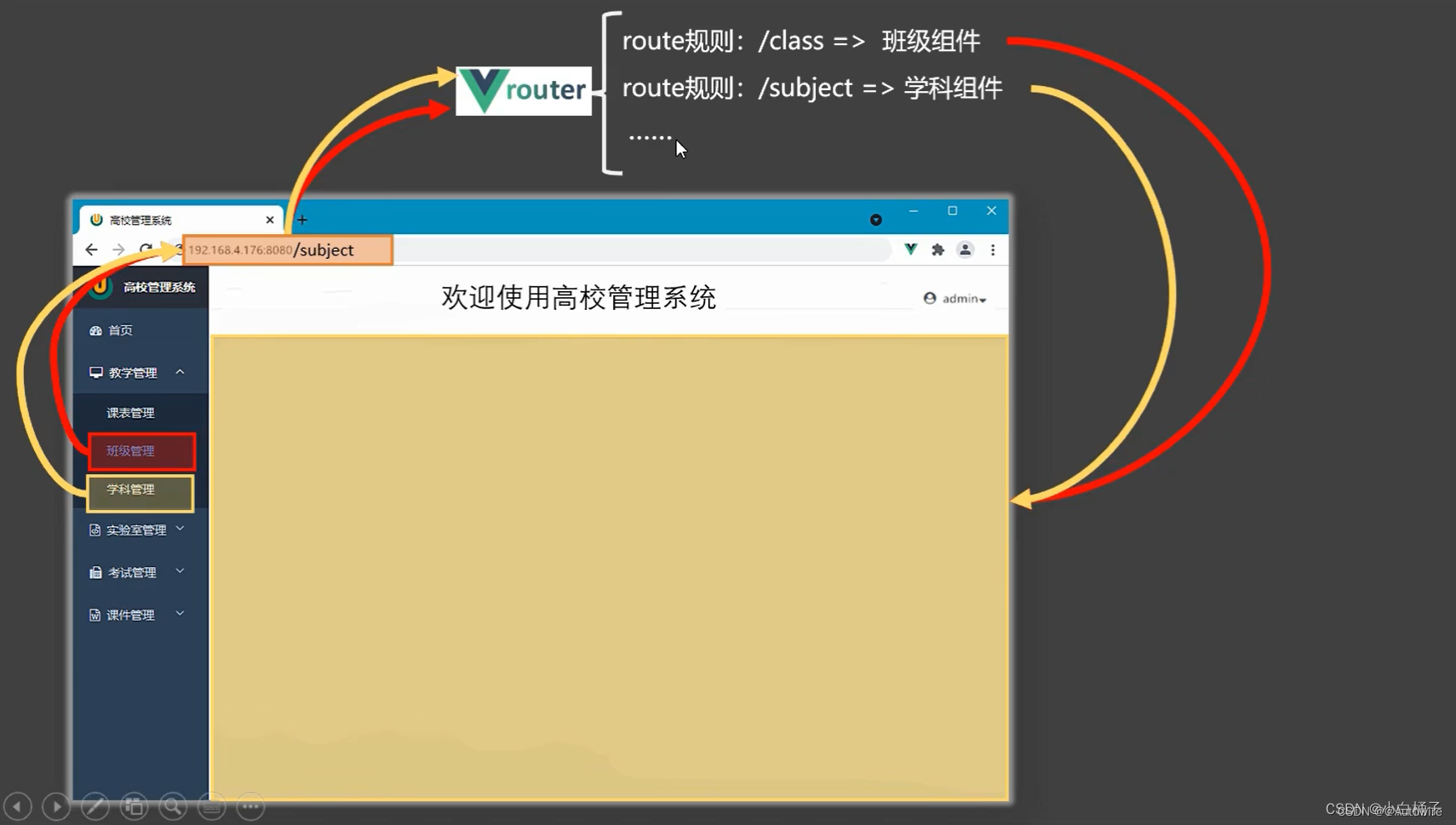
1 路由的简介- router
-
路由【route】就是一组key-value的对应关系。
-
多个路由,需要经过路由器【router】的管理。

-
SPA (single page web application)应用 - 单页面web应用【一个index.html】
1)单页Web应用(single page web application, SPA)。
2)整个应用只有一个完整的页面。
3)点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4)数据需要通过 ajax 请求获取。

-
vue-router的理解:vue的一个插件库,专门用来实现SPA应用。
-
路由的理解:
1)什么是路由?一个路由就是一组映射关系(key - value) key 为路径, value 可能是 function 或 component
2)路由分类 后端路由:
1)理解:value 是 function, 用于处理客户端提交的请求。
2)工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
前端路由:
1)理解:value 是 component,用于展示页面内容。
2)工作过程:当浏览器的路径改变时, 对应的组件就会显示。
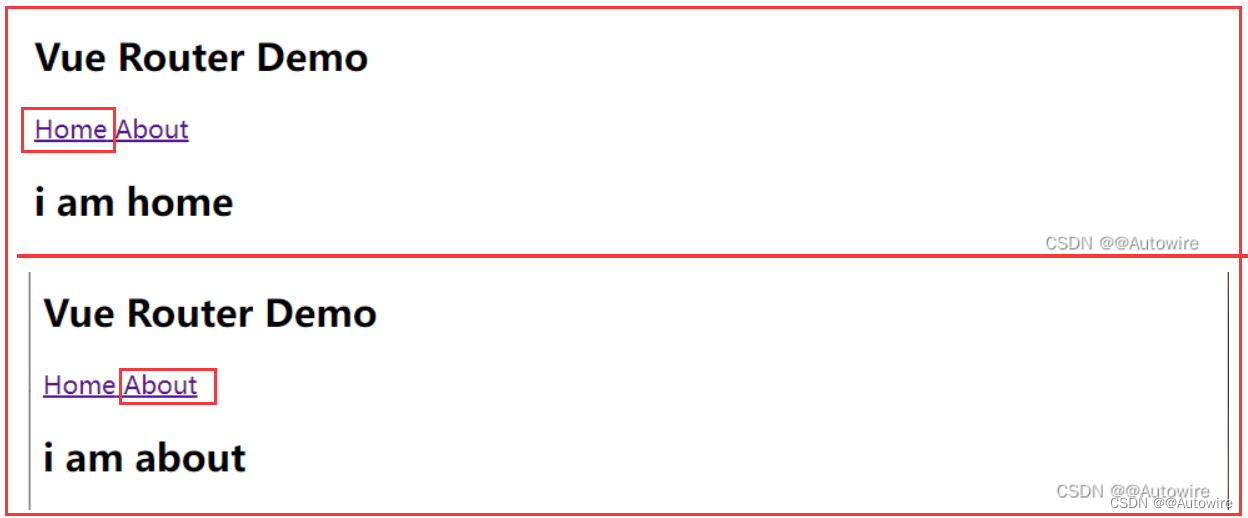
2 案例引入路由基本使用

6. 这个路由案例由两部分组成:App.vue组件 + home.vue组件 + about .vue组件,我们首先写好home/about.插件:

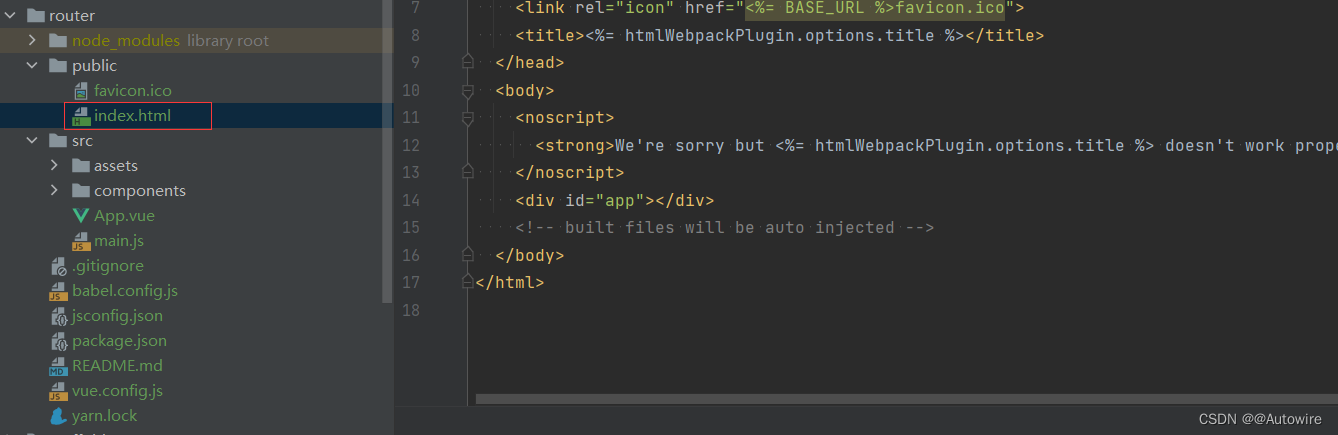
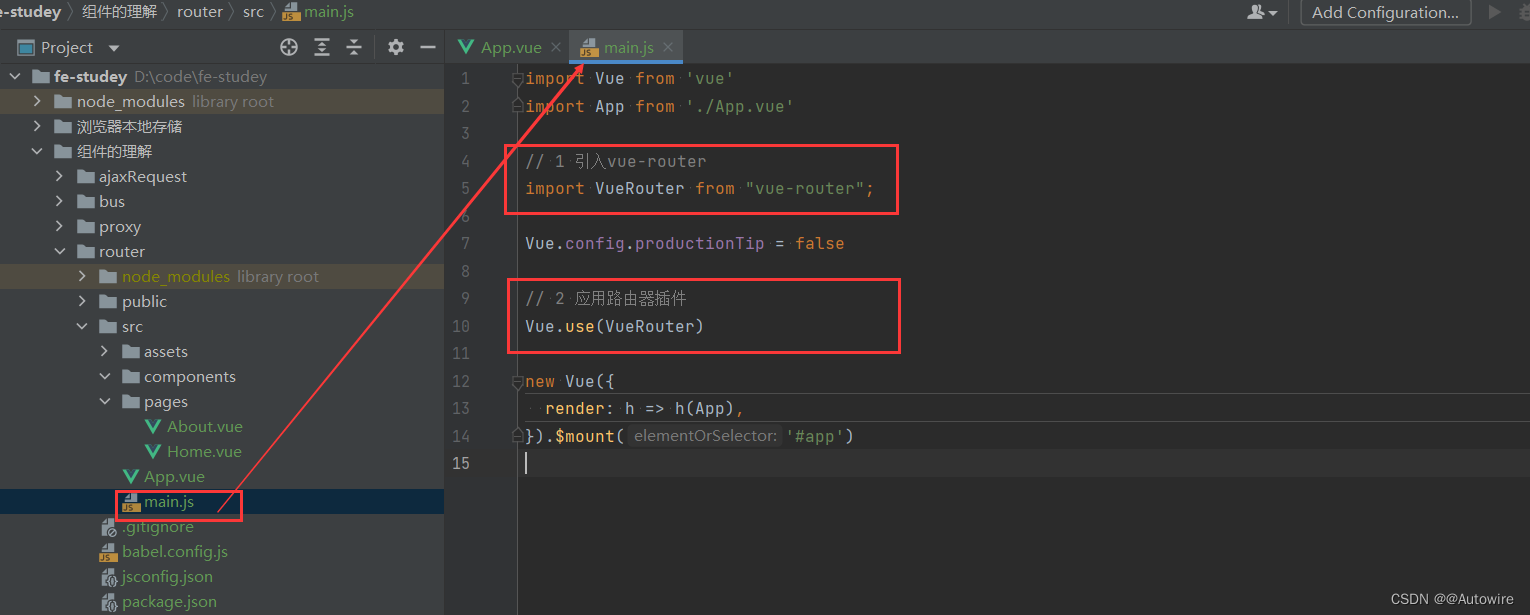
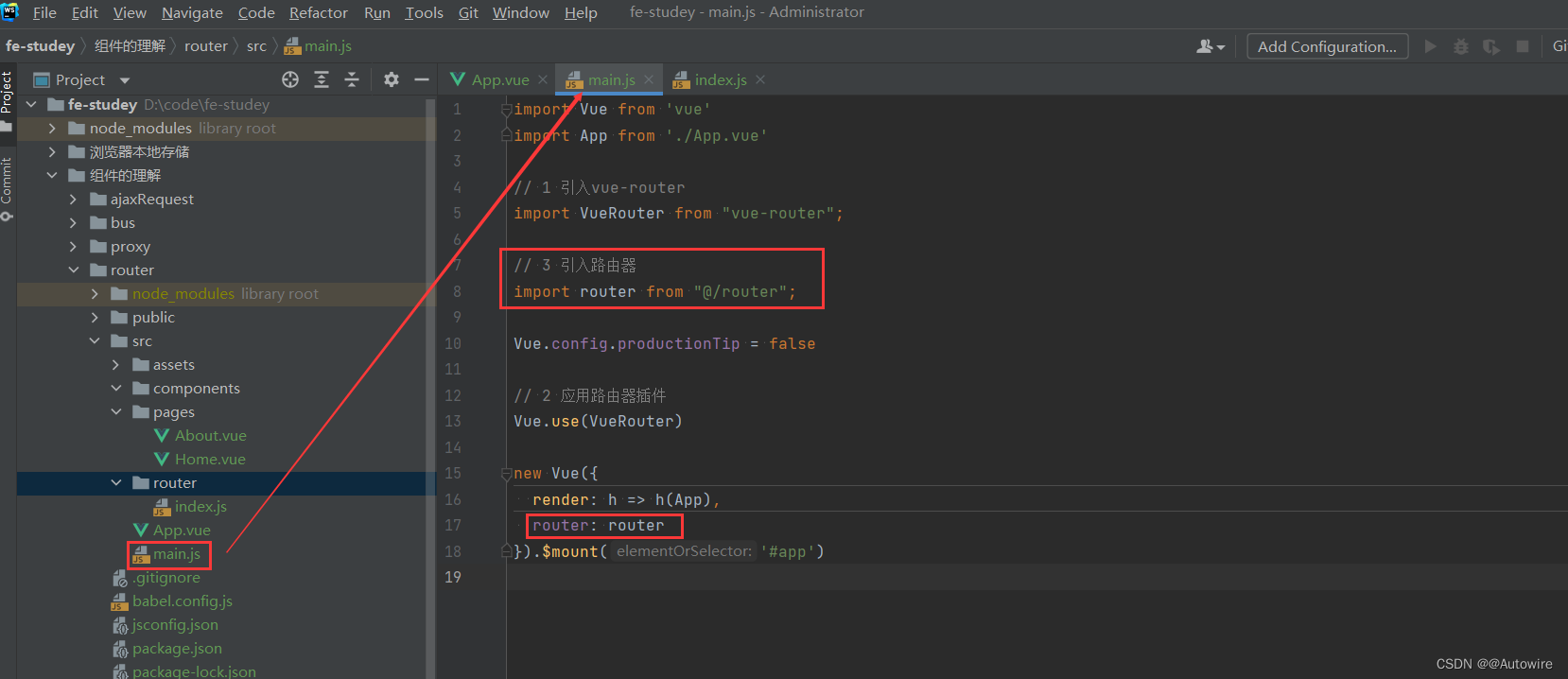
7. 然后,我们安装vue-router插件:安装vue-router,命令:npm i vue-router 【npm i vue-router@3】,并且在main.js引入、应用插件:
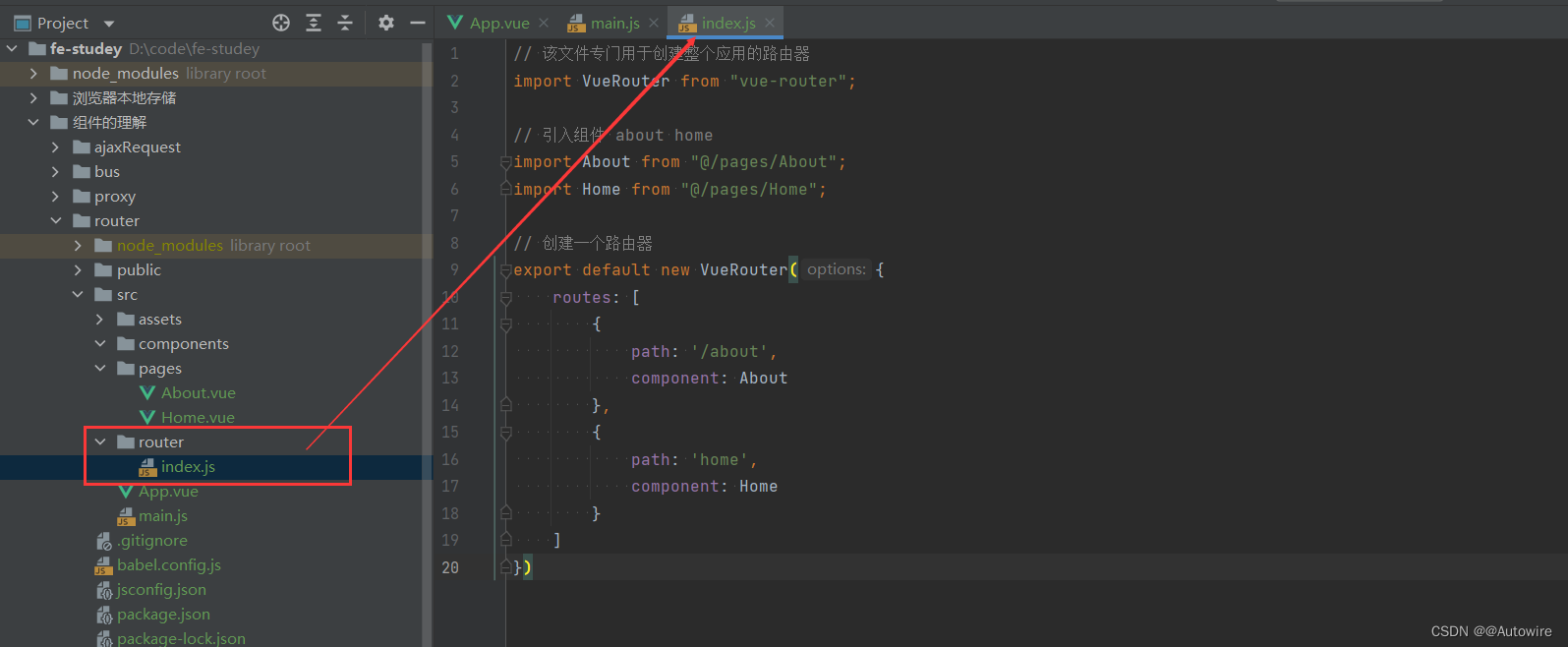
8. 然后,我们需要在【router/index.js】配置路由器:
- 配置好路由器之后,我们需要在main.js使用:

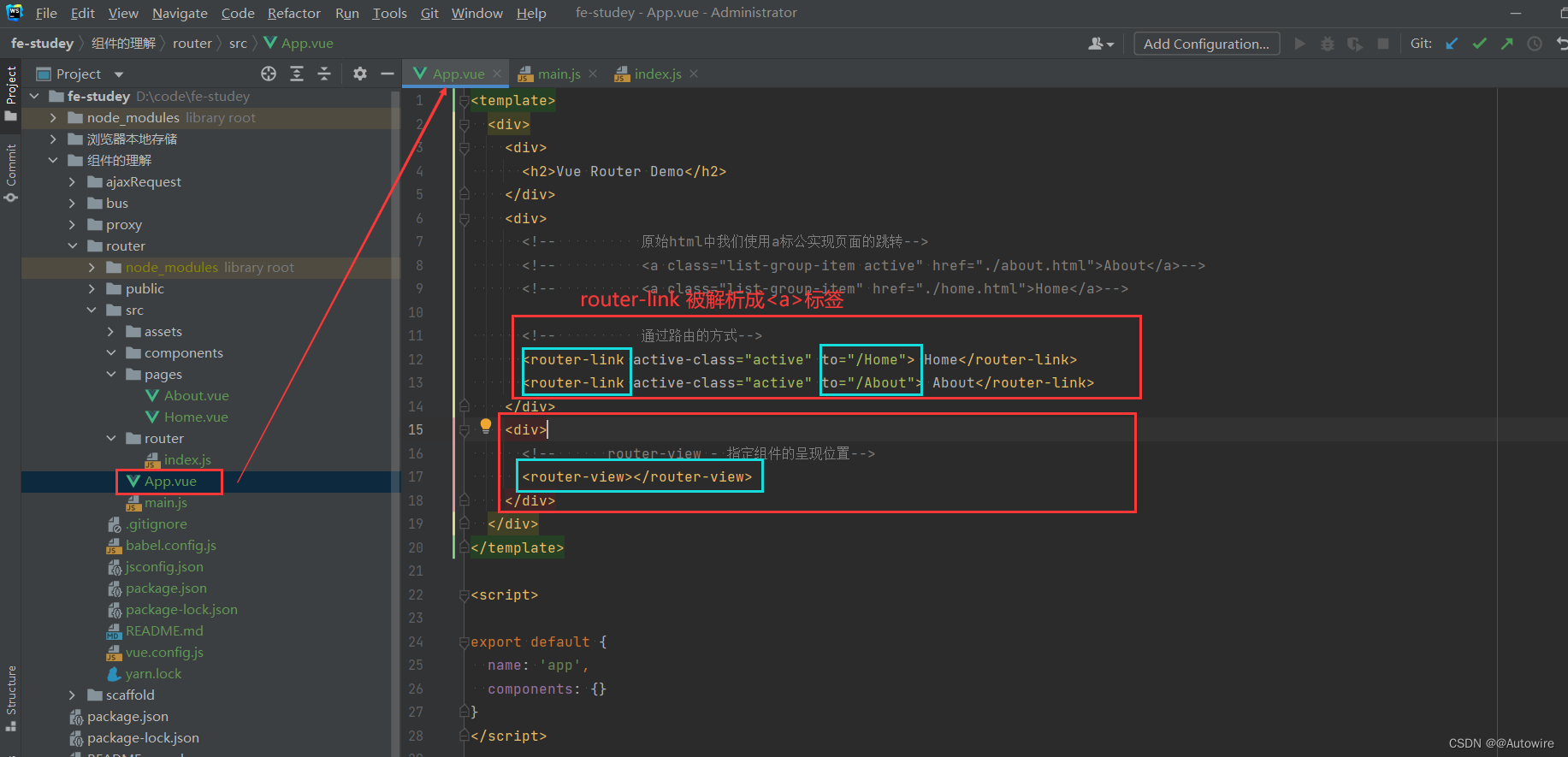
- 这个时候我们就可实现切换了:这里是App.vue中配置:

2.1 几个注意点
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
- 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用中只有一个router,可以通过组件的
$router属性获取到。
3 通过案例引入多级路由

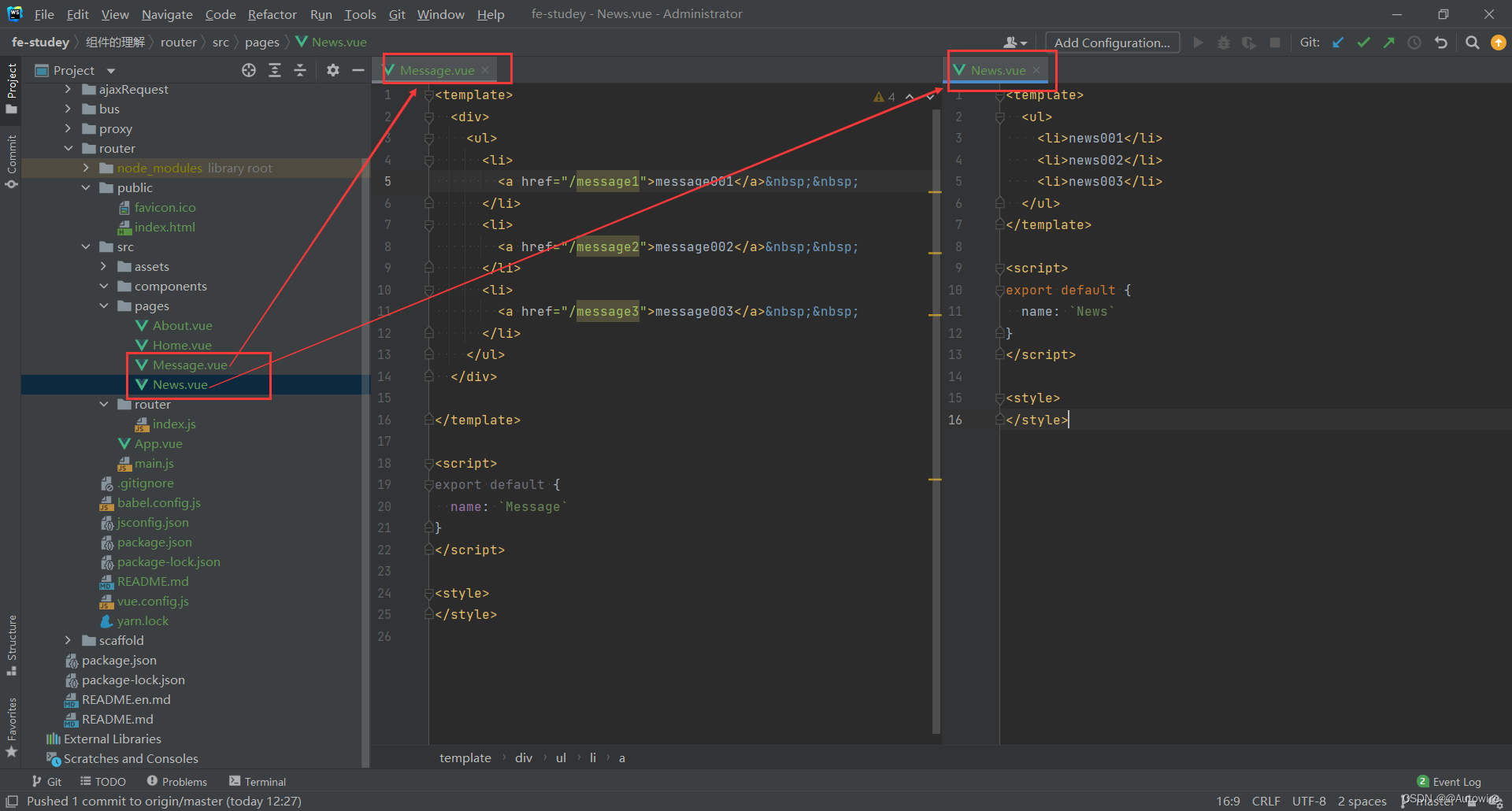
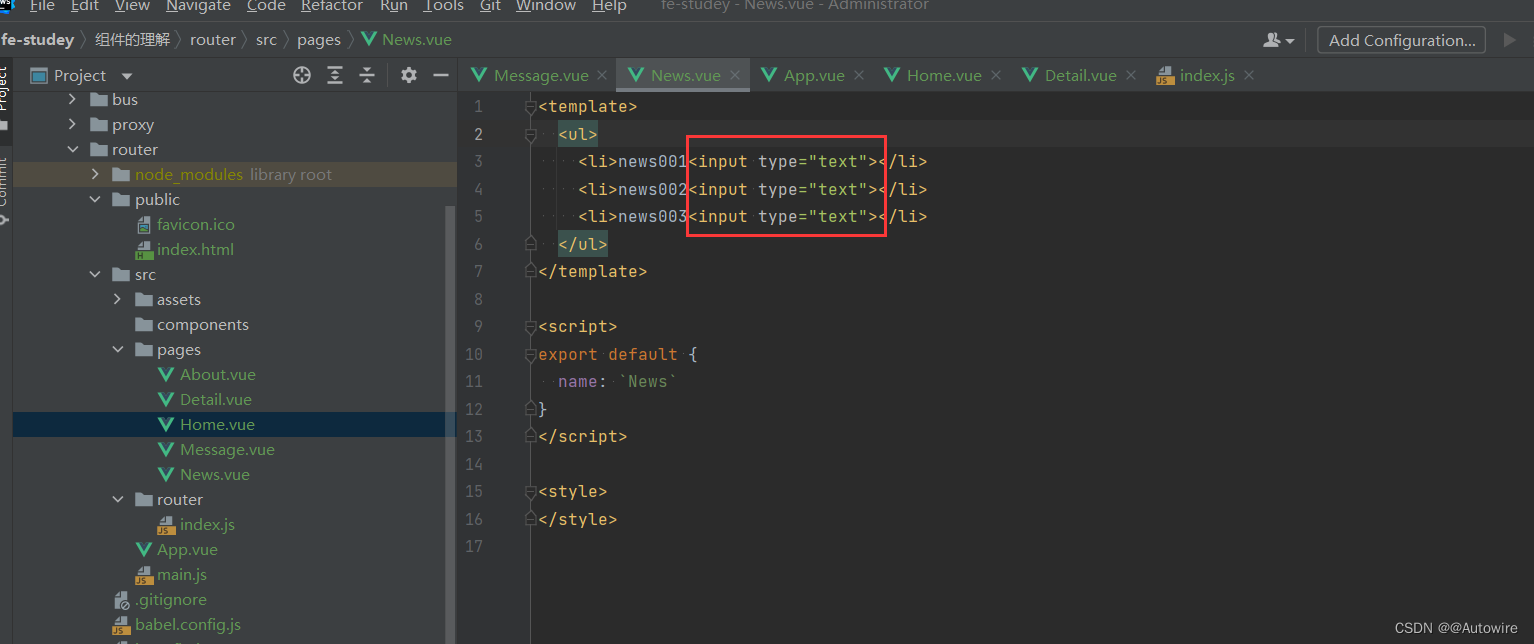
- 首先我们新建News && Message组件:

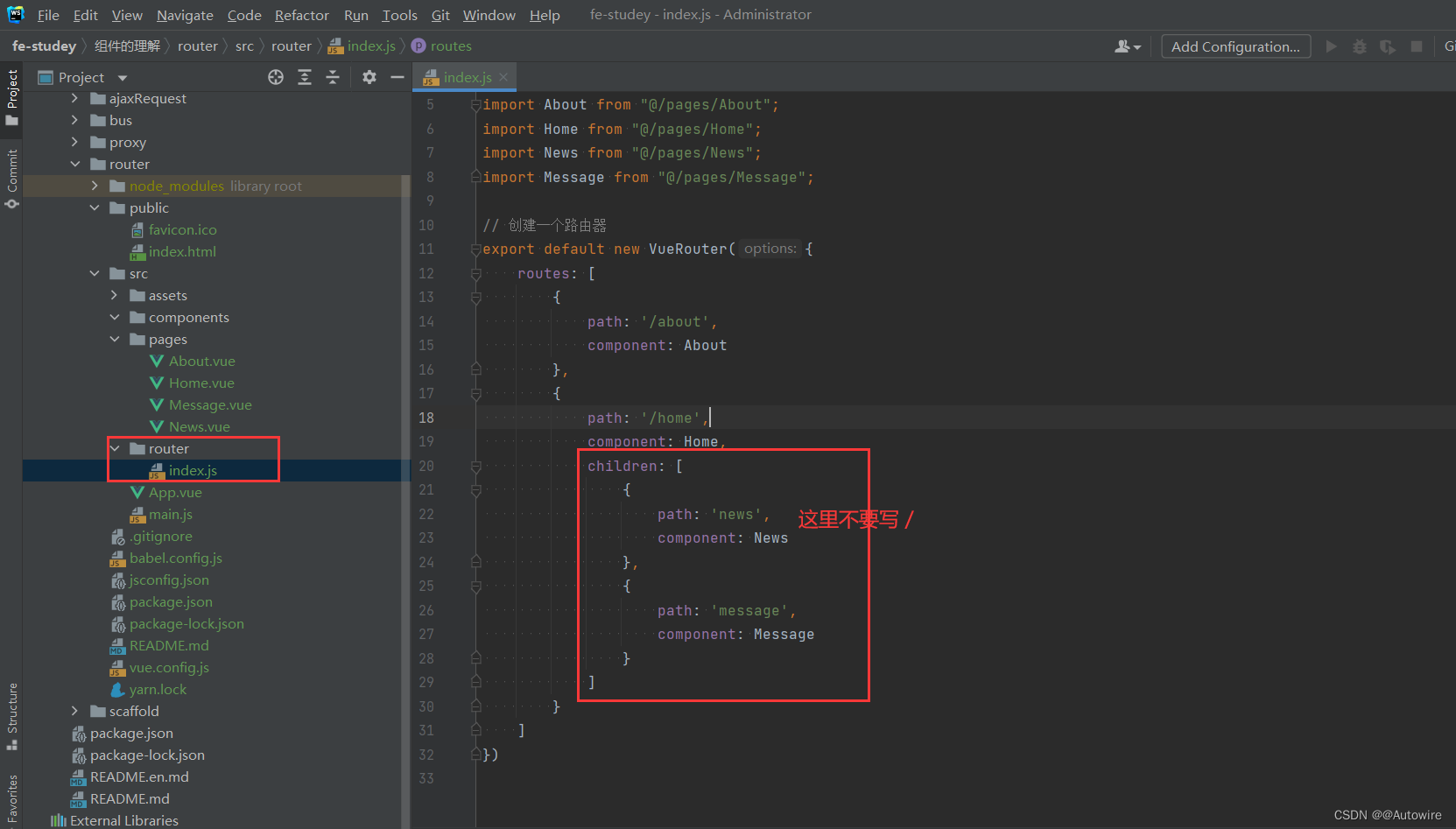
- 然后,配置路由规则,使用children配置项:

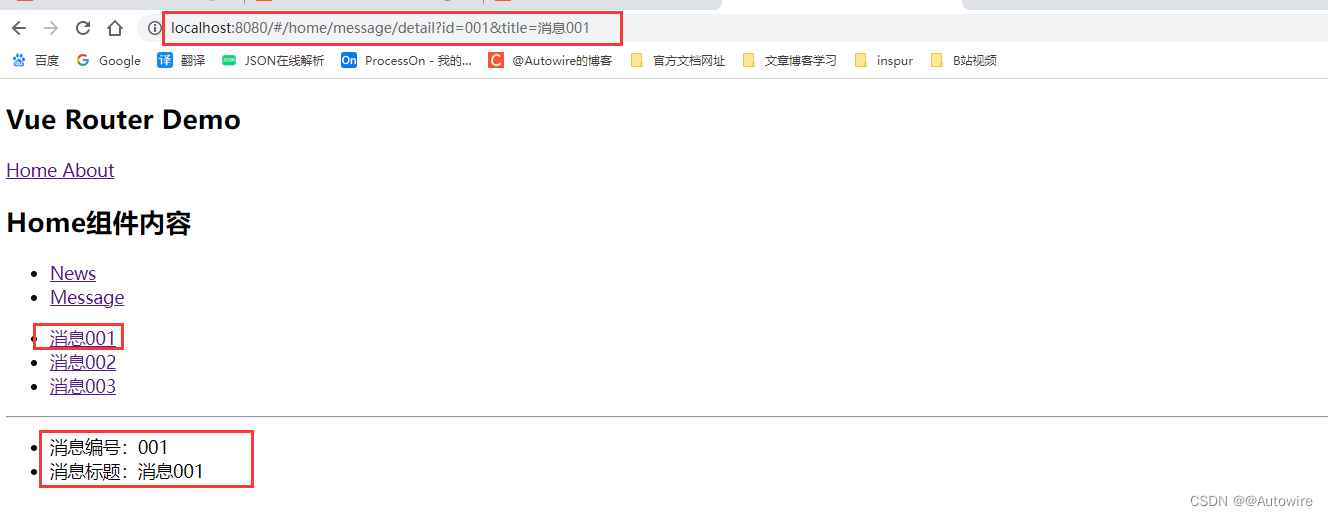
- 在页面中,跳转(要写完整路径):

4 引出路由的query参数

- 路由的query参数
1)作用:跳转的时候传递参数
2)如何使用:跳转路由并携带query参数,有两种写法:
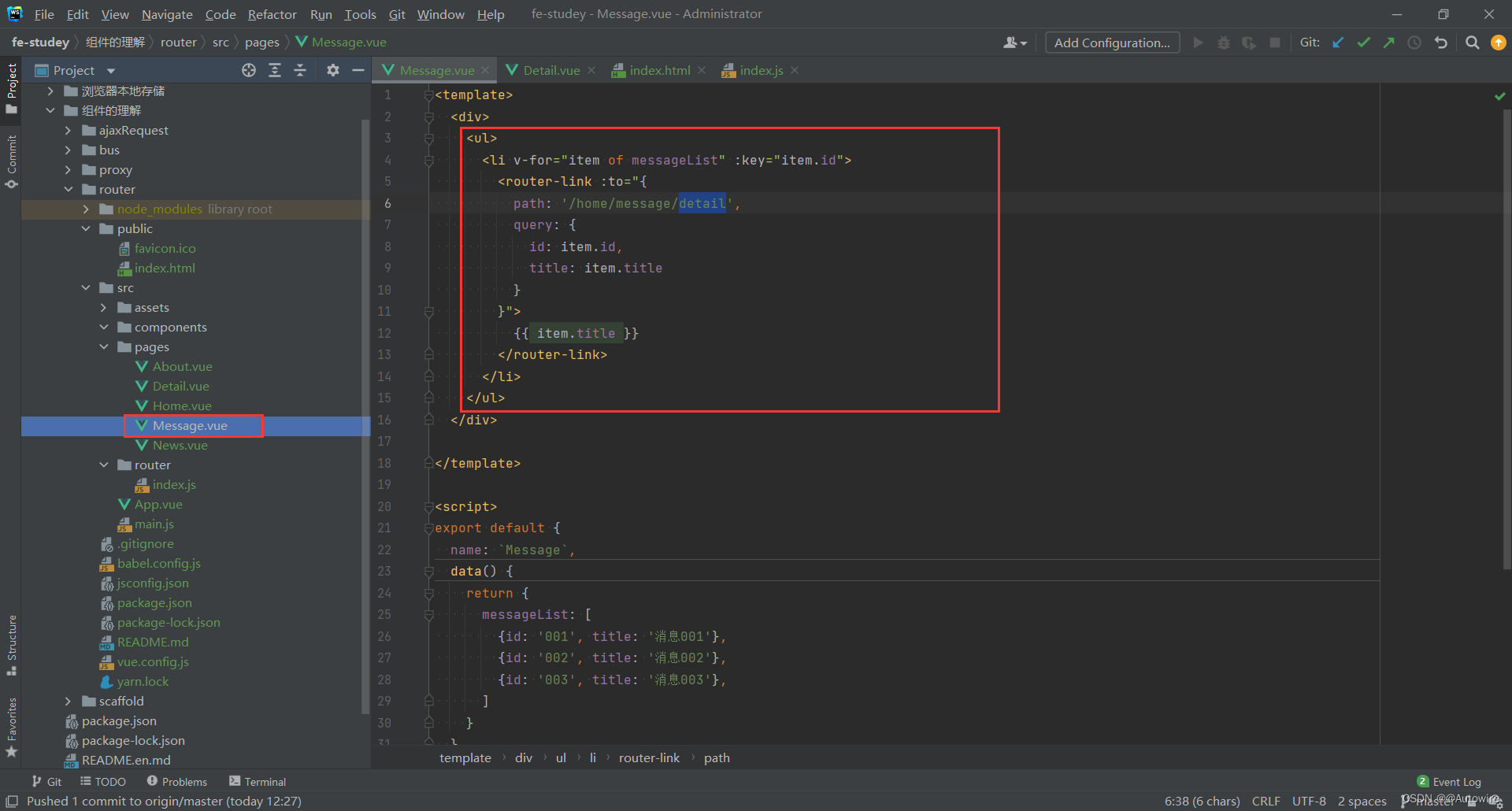
<ul>
<li v-for="item in messageList" :key="item.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.title}`">{{ item.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/detail',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
</li>
</ul>
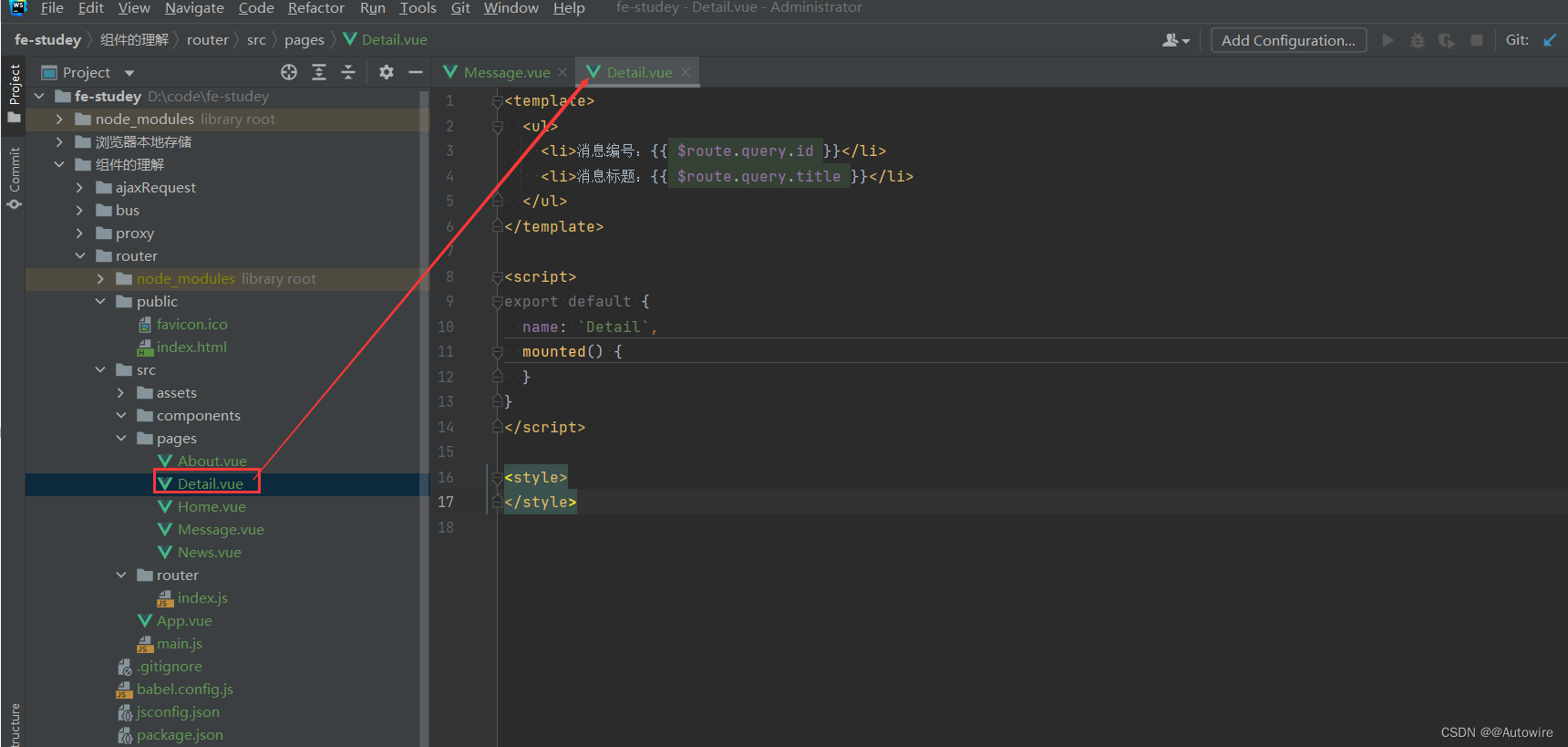
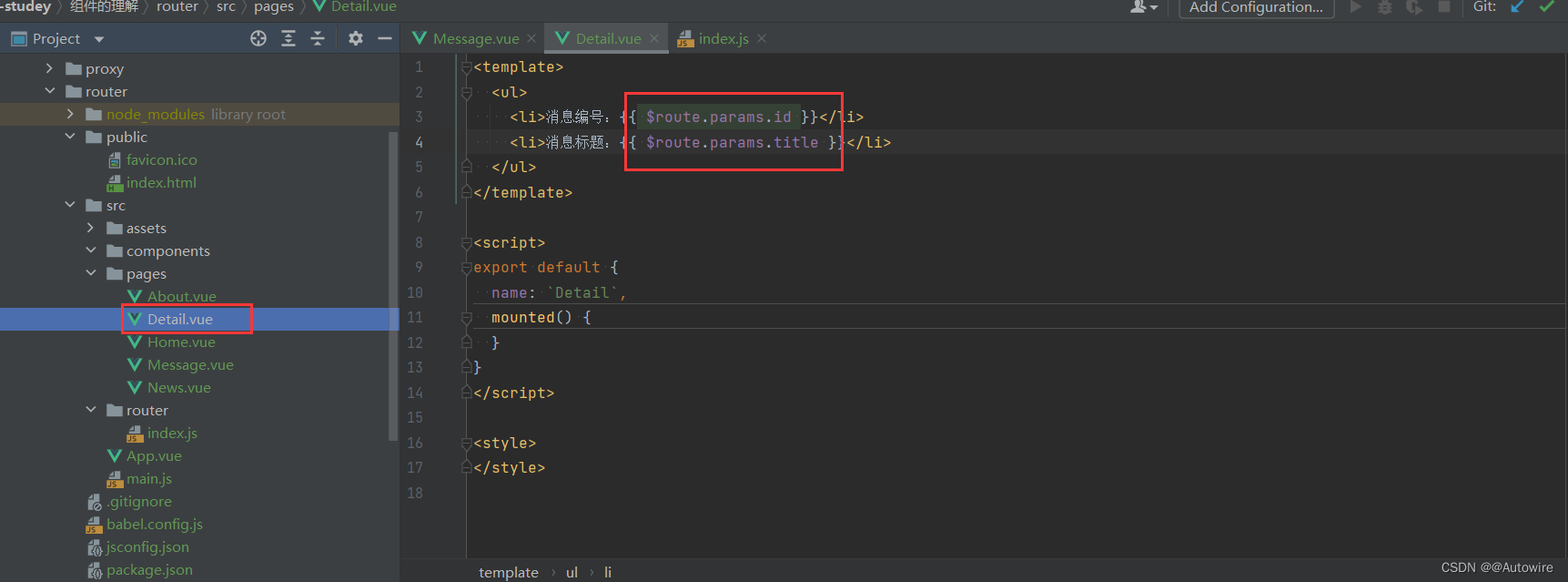
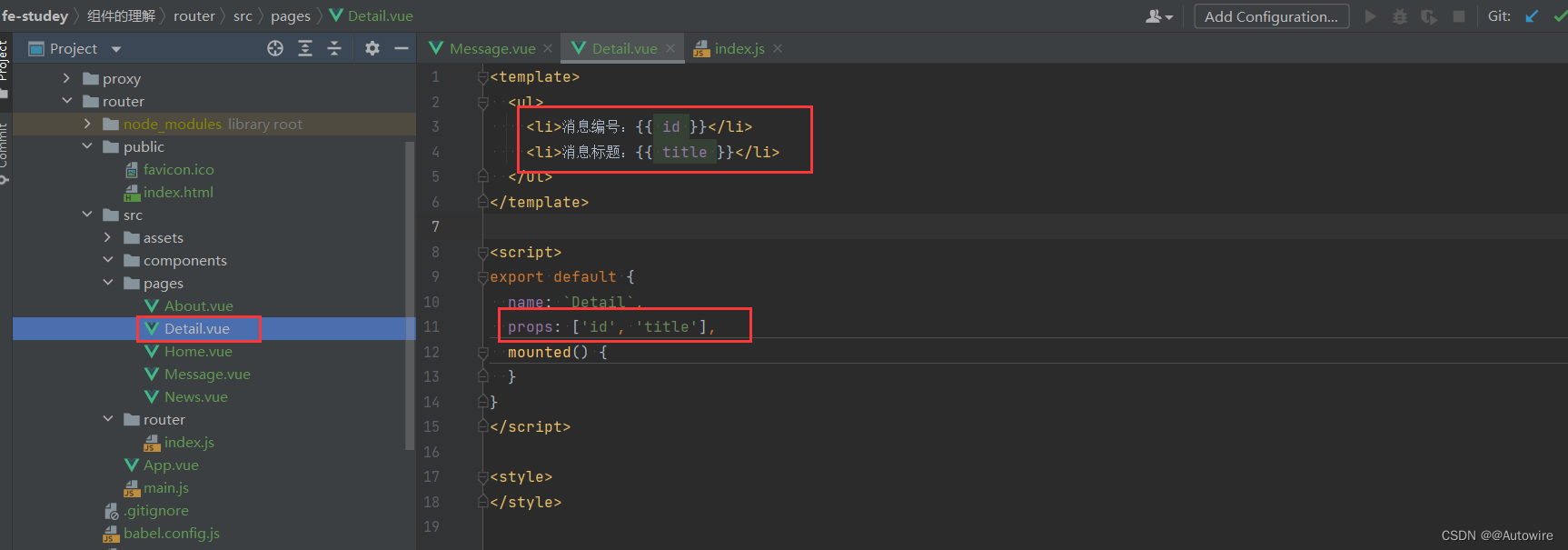
- 首先,新建一个三级路由组件 Detail.vue

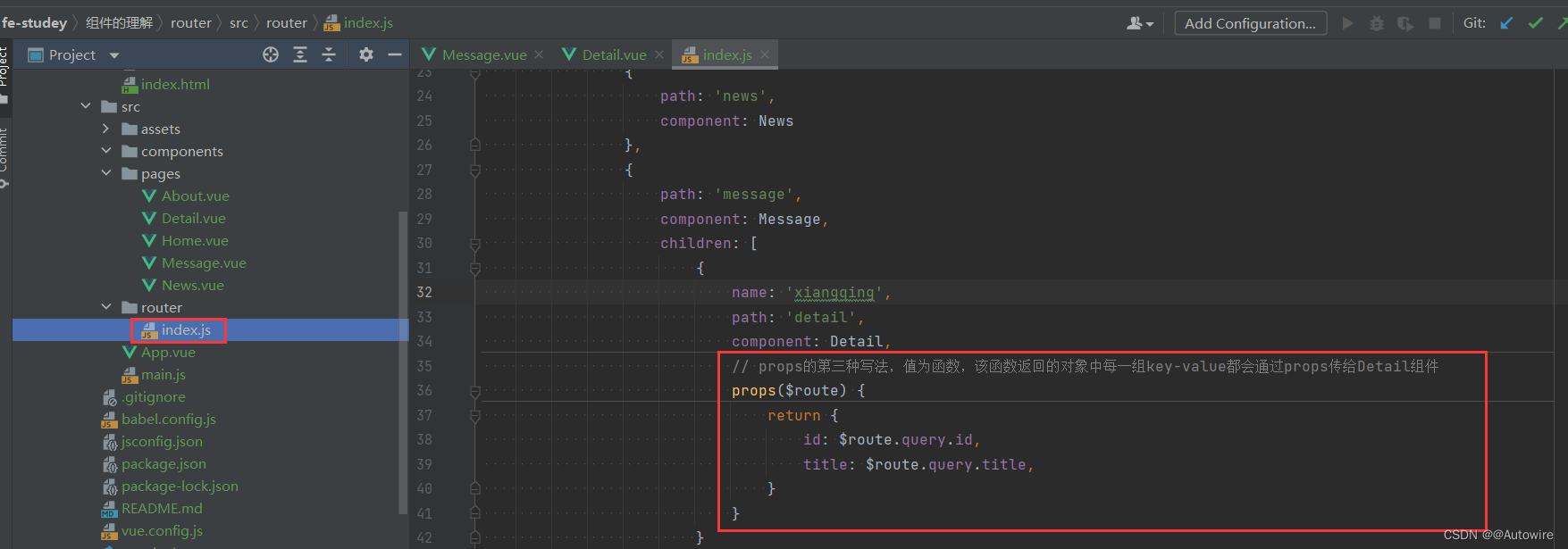
- 然后,我们在路由器中配置三级路由:

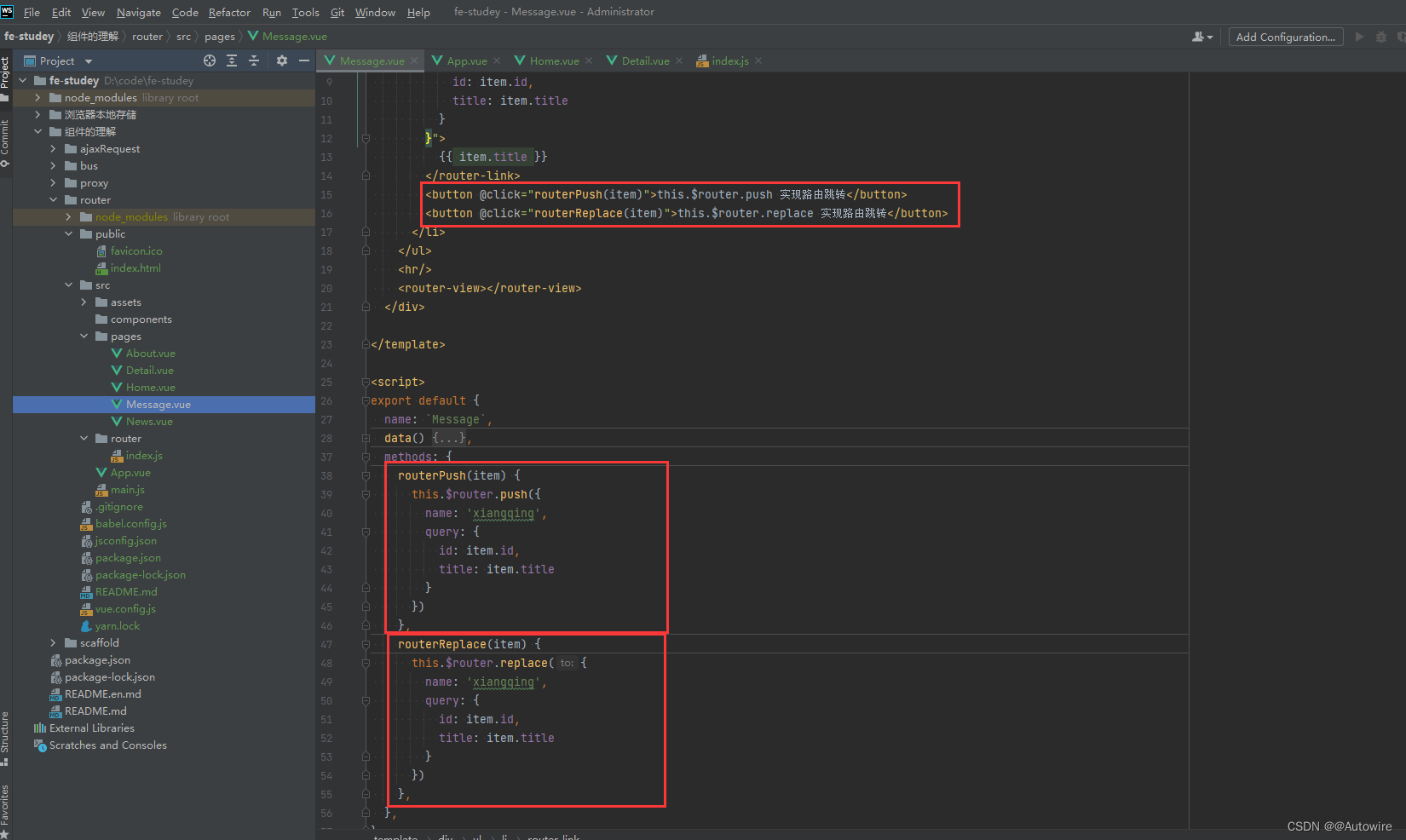
- 然后,我们在修改组件Message.vue

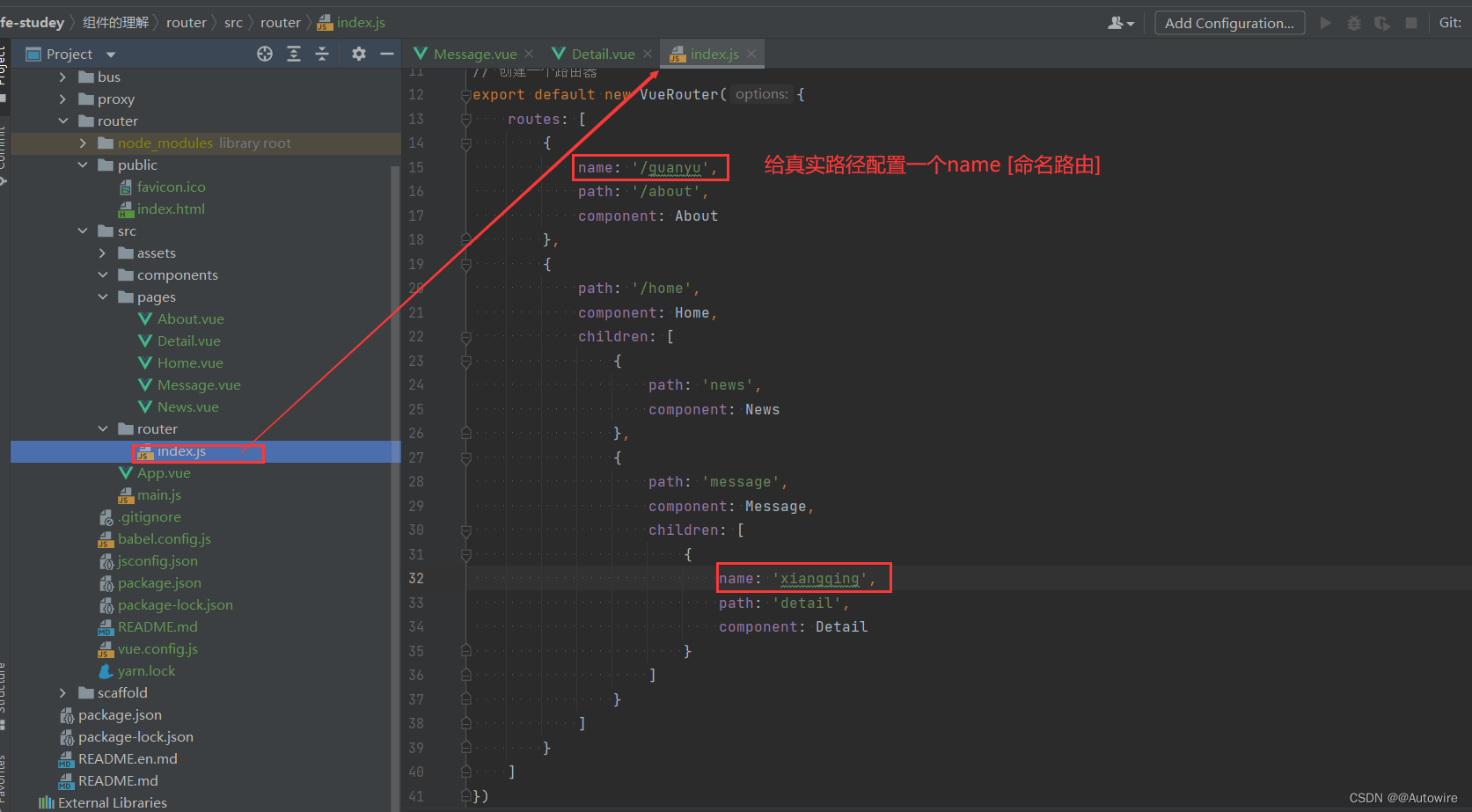
5 命名路由
1)作用:可以简化路由的跳转。
2)如何使用:给路由命名:

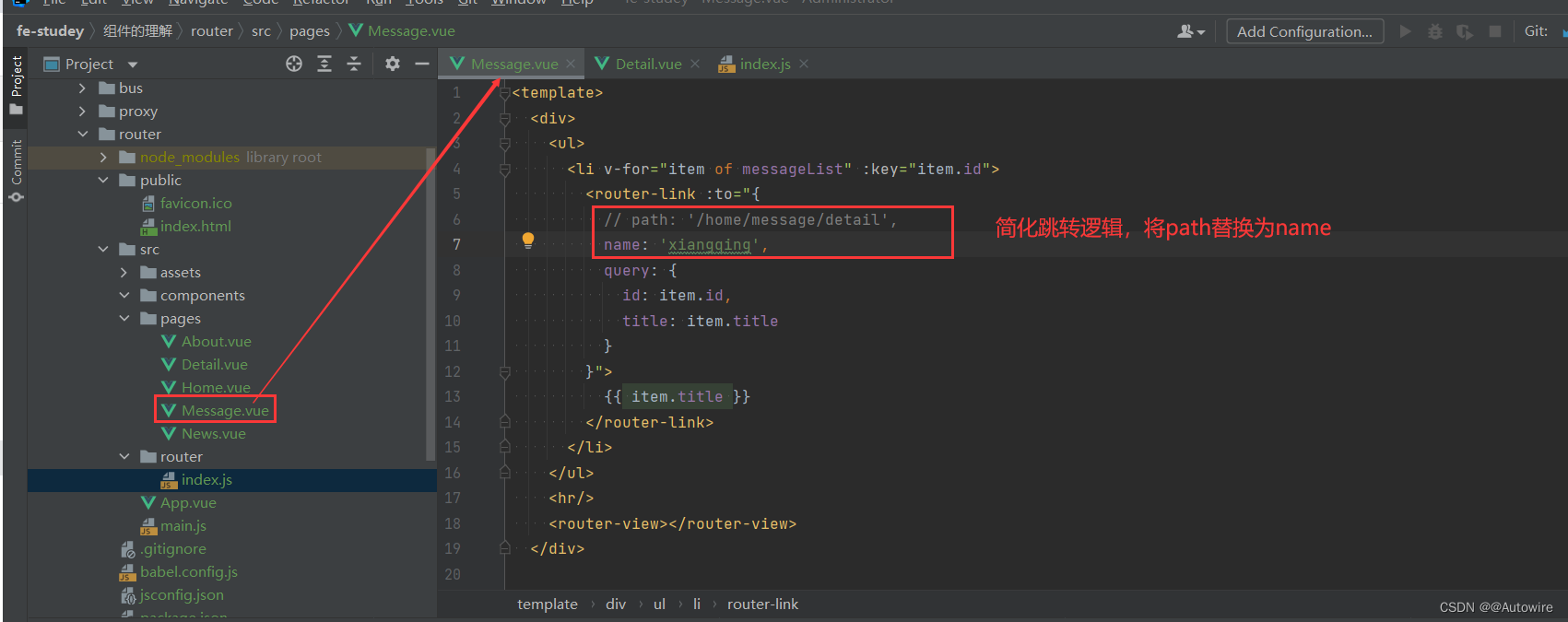
然后简化组件的跳转:

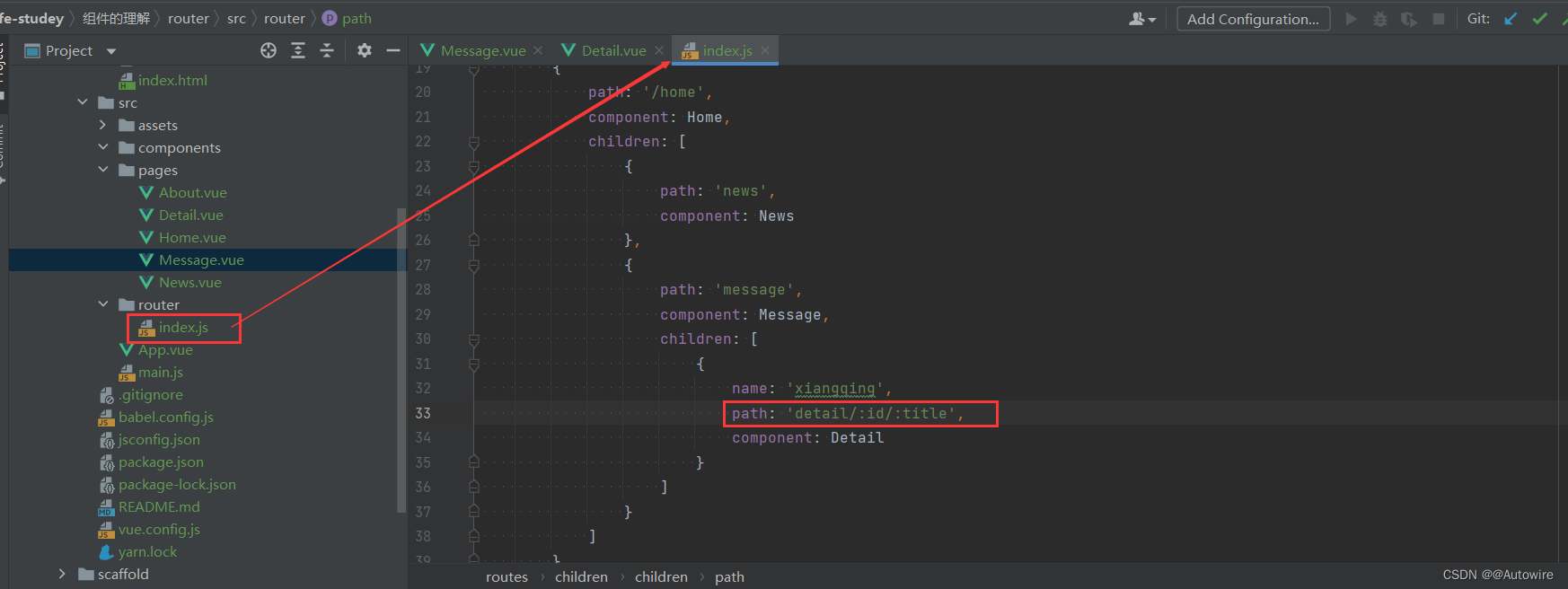
6 路由的params参数
1)配置路由,在路由器中必须声明接收params参数

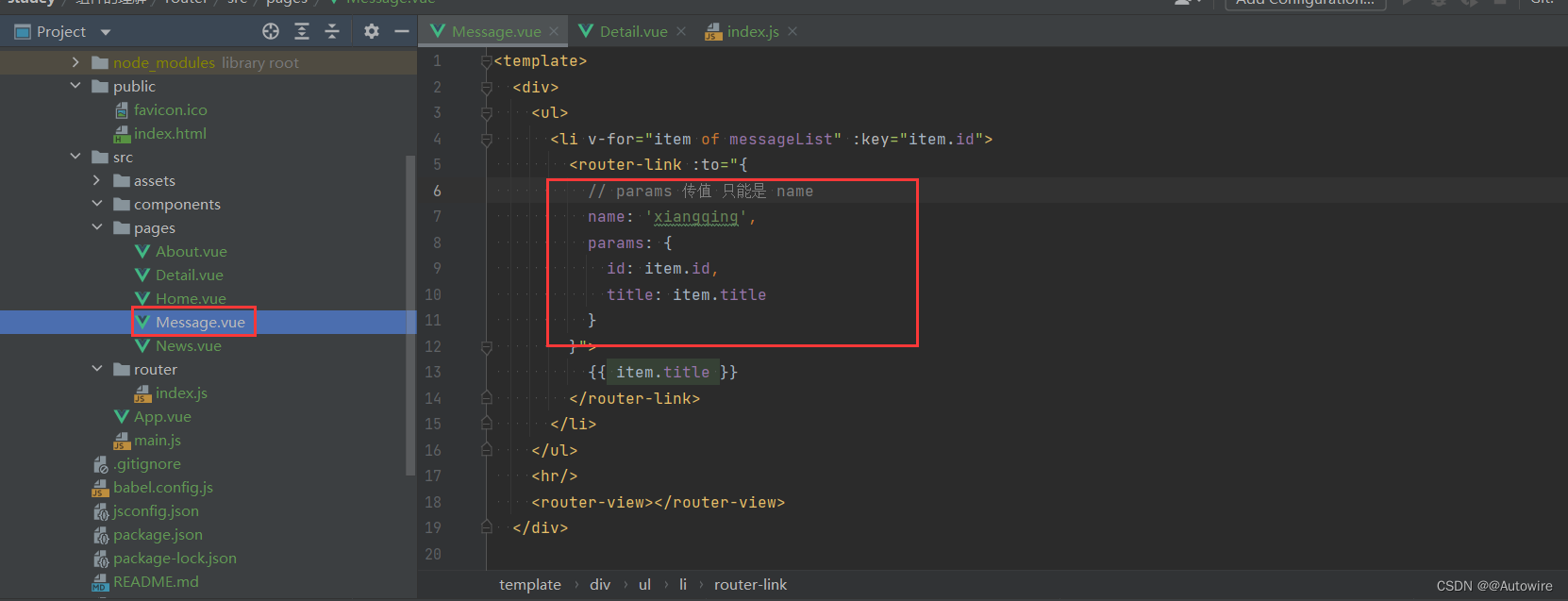
2)传递参数 【params 传值 只能是 name】特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!

3)接收参数

7 路由的props配置
功能是 :让路由组件更方便的收到参数
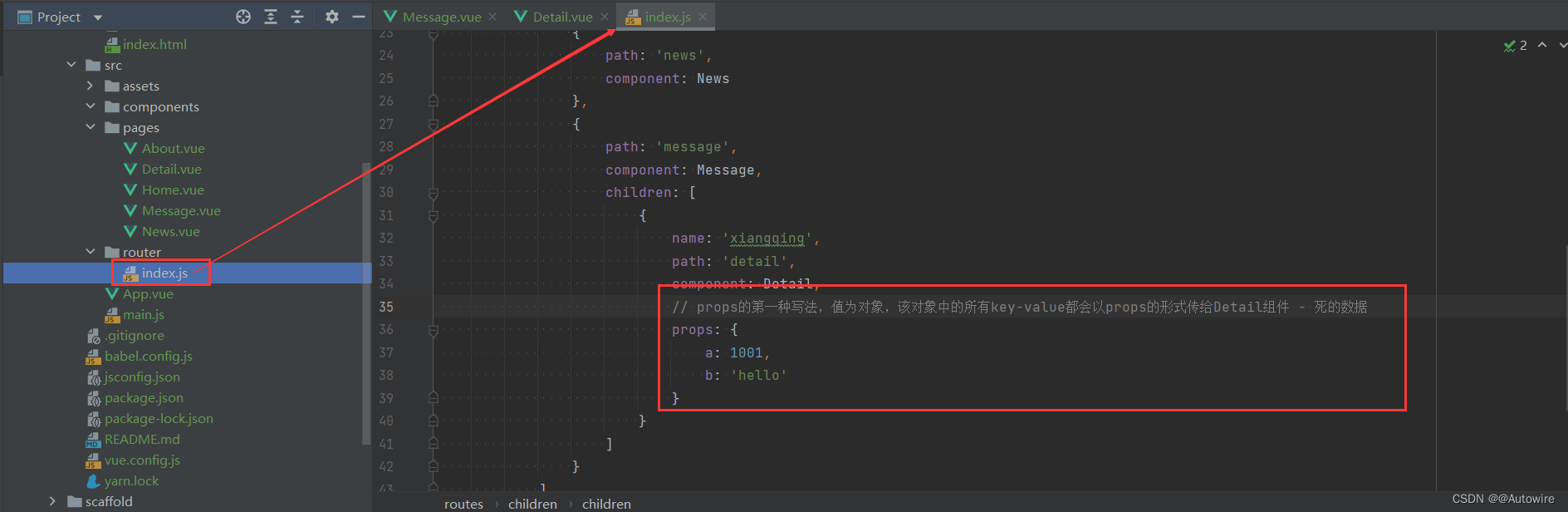
7.1 props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 - 死的数据


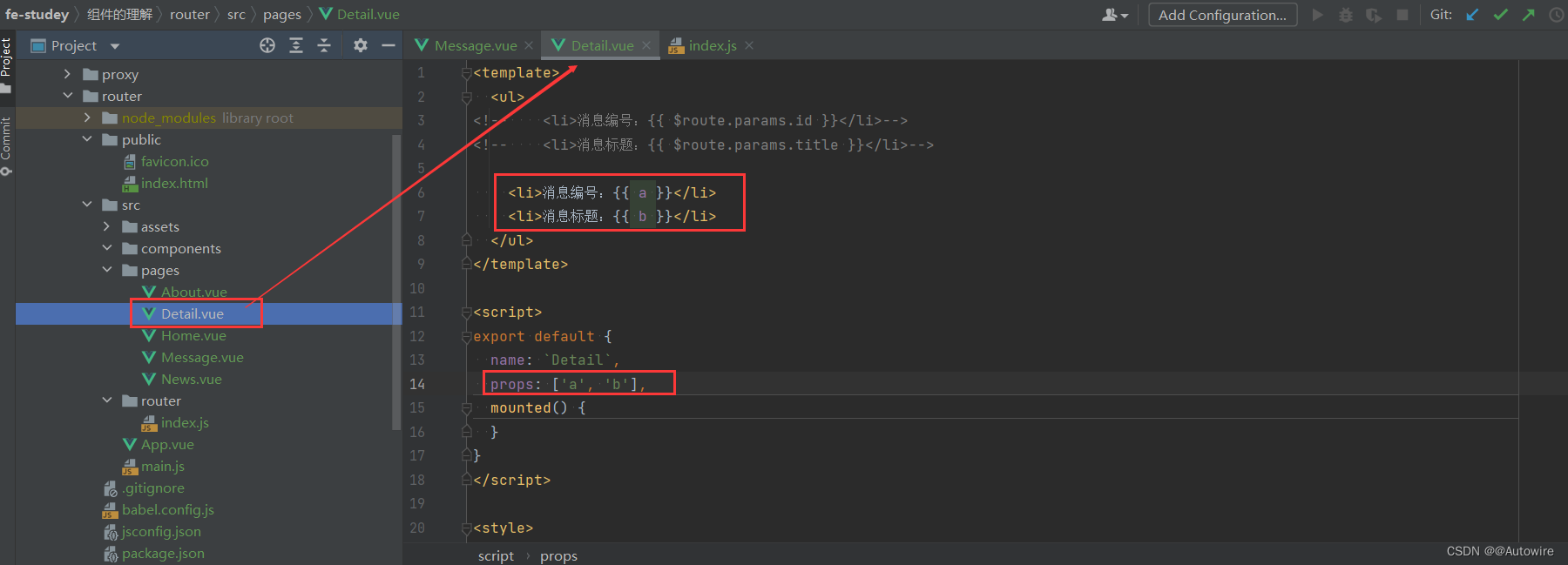
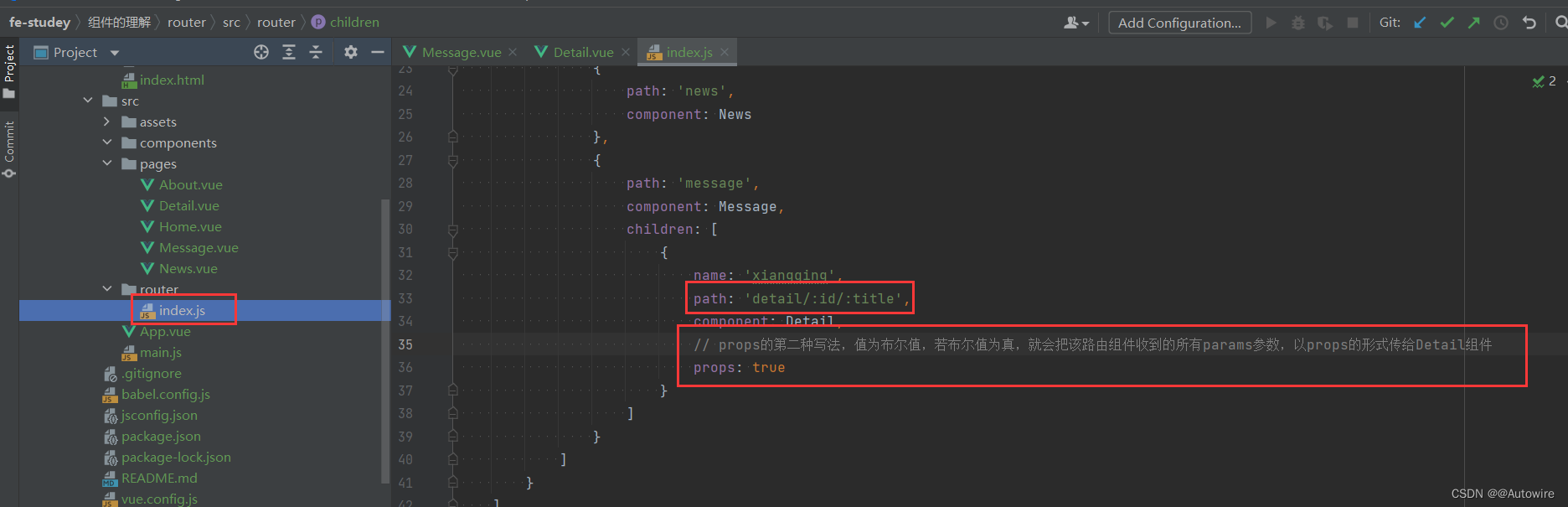
7.2 props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件


7.3 props的第三种写法,值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件


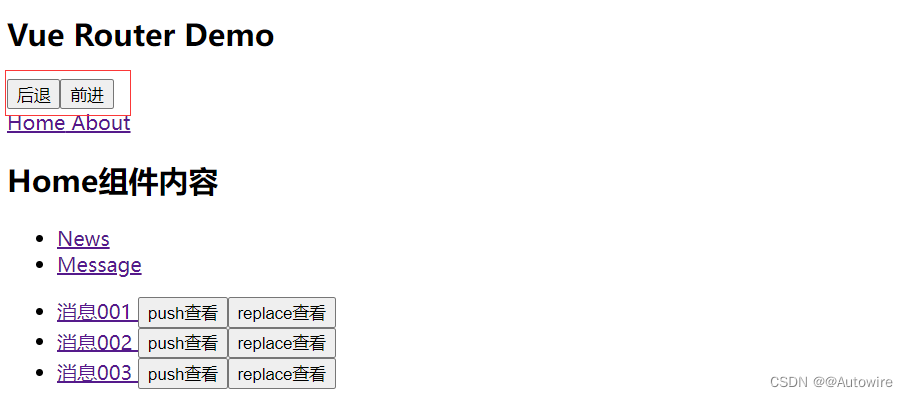
8 router-link的push && replace属性
点击页面所经过的url都会保存到栈中 (push模式)【默认的工作方式就是push模式】
...
...
4 http://localhost:8080/#/home/message/detail?id=001&title=%E6%B6%88%E6%81%AF001
3 http://localhost:8080/#/home/message
2 http://localhost:8080/#/Home
1 http://localhost:8080/#/
1)作用:控制路由跳转时操作浏览器历史记录的模式。
2)浏览器的历史记录有两种写入方式,分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push。
3)如何开启replace模式:
<router-link replace active-class="active" :to="{
name: 'guanyu'
}"> About</router-link>
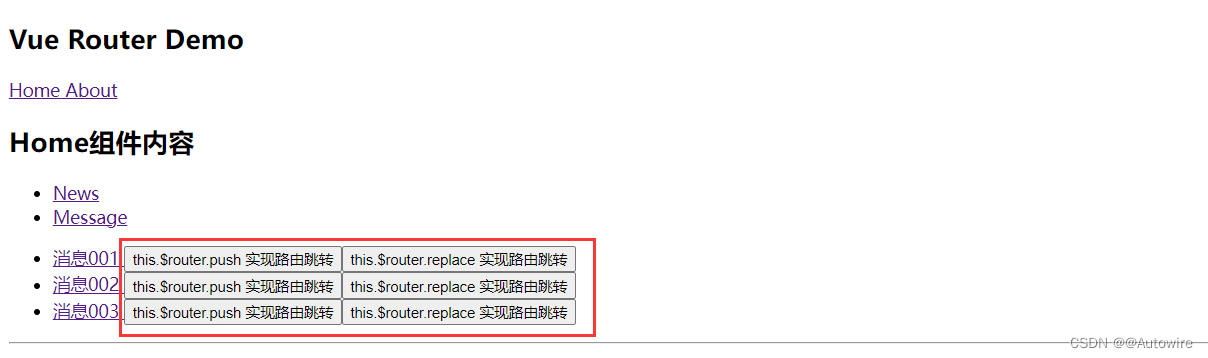
9 编程式路由导航
编程式路由导航作用:不借助router-link实现路由跳转,让路由跳转更加灵活。router-link 其实是一种a标签的方式实现路由跳转的,但是,如果是button 或者是无须用户操作的自动跳转,就无法实现路由跳转了吗?


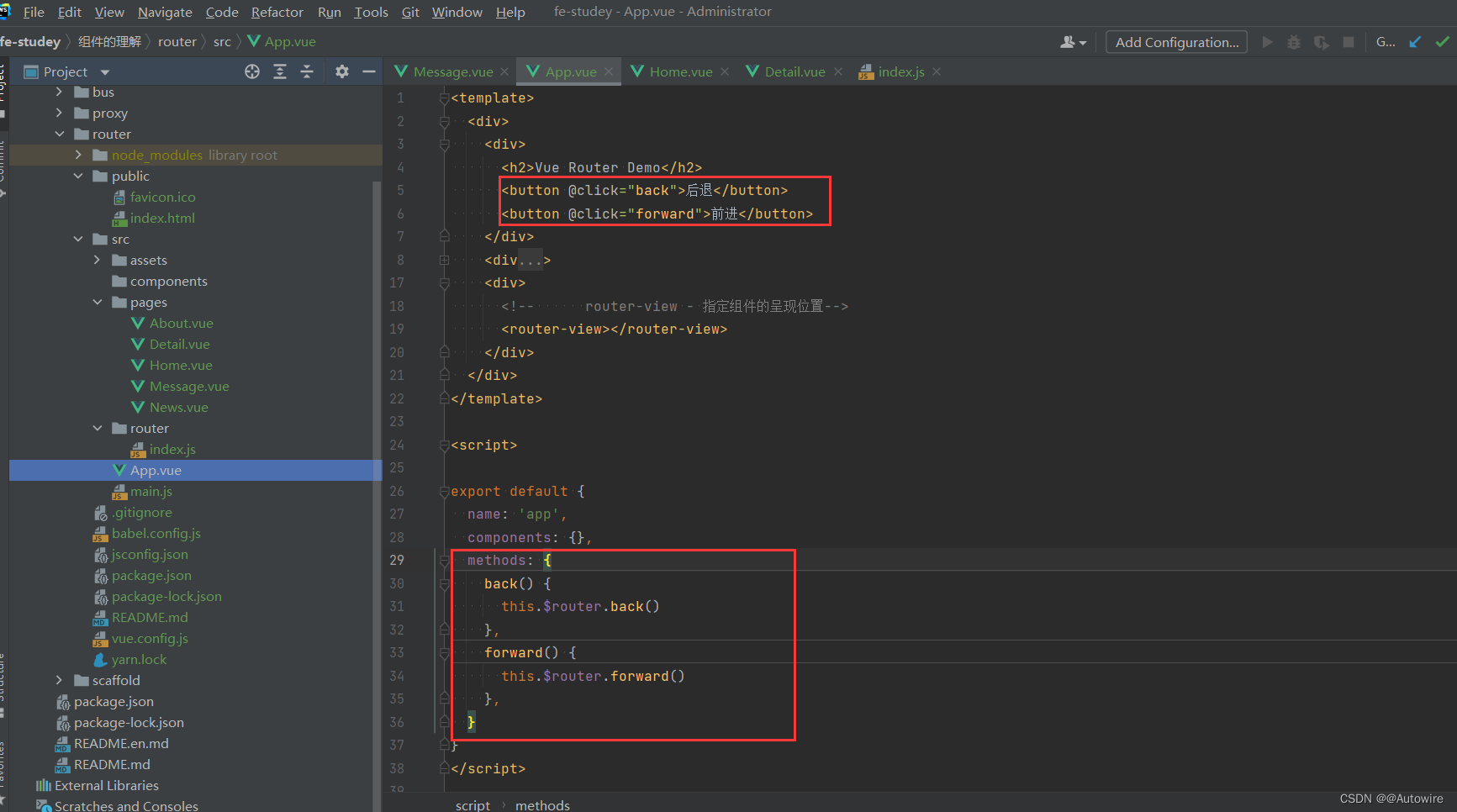
9.1 后退,前进 页面操作


// 前进三步
this.$router.go(3)
// 后退三步
this.$router.go(-3)
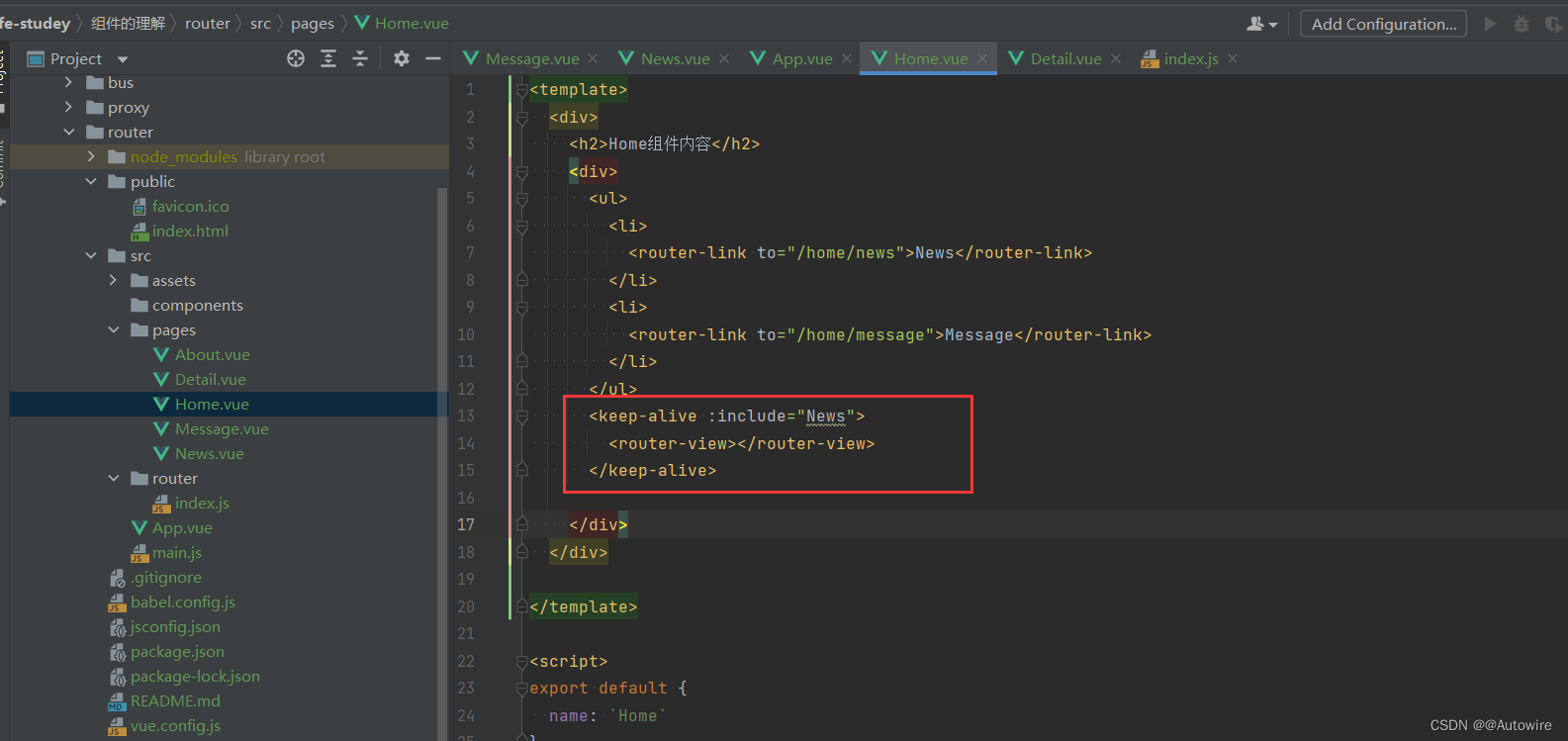
10 缓存路由组件
缓存路由组件作用:让不展示的路由组件保持挂载,不被销毁。我们应该缓存路由组件,让不展示的路由组件保持挂载,不被销毁。


<!-- 缓存多个路由组件 -->
<keep-alive :include="['News','Message']">
<router-view></router-view>
</keep-alive>
<!-- 缓存一个路由组件 -->
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
11 缓存一个路由组件 - 两个新的生命周期钩子
1)作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
2)具体名字:
activated 路由组件被激活时触发。
deactivated 路由组件失活时触发。
$nextTick 真实DOM出来之后再回调。

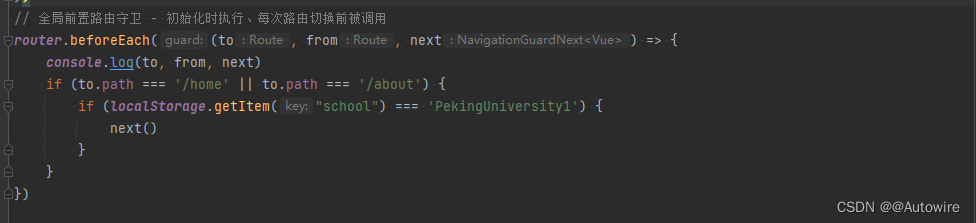
12 全局前置_路由守卫

// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
},
{
name: 'zhuye',
path: '/home',
component: Home,
// 二级路由
children: [
{
name: 'xinwen',
path: 'news',
component: News
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
// 全局前置路由守卫 - 初始化时执行、每次路由切换前被调用
router.beforeEach((to, from, next) => {
console.log(to, from, next)
if (to.path === '/home' || to.path === '/about') {
if (localStorage.getItem("school") === 'PekingUniversity1') {
next()
}
}
})
export default router
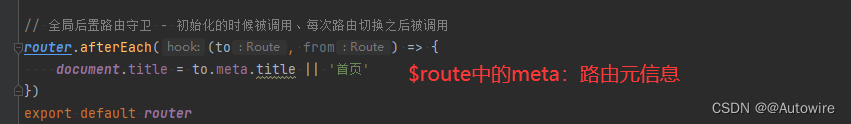
13 全局后置_路由守卫

// 全局后置路由守卫 - 初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to, from) => {
document.title = to.meta.title || '首页'
})
export default router
14 独享路由守卫

// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
meta: {title: '关于'}
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: {title: '主页'},
// 二级路由
children: [
{
name: 'xinwen',
path: 'news',
component: News,
meta: {isNext: true, title: '新闻'},
beforeEnter: (to, from, next) => {
if (to.meta.isNext) { //判断当前路由是否需要进行权限控制
if (localStorage.getItem('school') === 'PekingUniversity') {
next()
} else {
alert('学校名不对,没有查看权限!')
}
} else {
next()
}
}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta: {isNext: true, title: '消息'},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
meta: {title: '详情'},
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
export default router
15 组件内路由守卫
<template>
<div>
<h2>i am about</h2>
</div>
</template>
<script>
export default {
name: `About`,
// 进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter(to, from, next) {
},
// 离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave(to, from, next) {
}
}
</script>
<style>
</style>
16 history模式与hash模式
路由器的两种工作模式
1)对于一个url来说,什么是hash值?——#及其后面的内容就是hash值。
2)hash值不会包含在HTTP请求中,即:hash值不会带给服务器。
3)hash模式:
地址中永远带着#号,不美观。
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
兼容性较好。
4)history模式:
地址干净,美观。
兼容性和hash模式相比略差。
应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
打包指令:npm run build






















 1107
1107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








