chrome插件Postman,很方便的模拟get或者post或其他方式的请求来调试接口,模拟用户HTTP请求的数据发送到服务器。
下载地址:http://download.csdn.NET/detail/mikefei007/9614544
下载完成后,对该插件进行解压。然后在chrome中打开更多工具->扩展程序,然后加载已解压的扩展程序。
把刚刚解压的postman-4.1.2导入进行,即成功安装。
重启chrome浏览器,点击postman图标,进如端口测试页面。
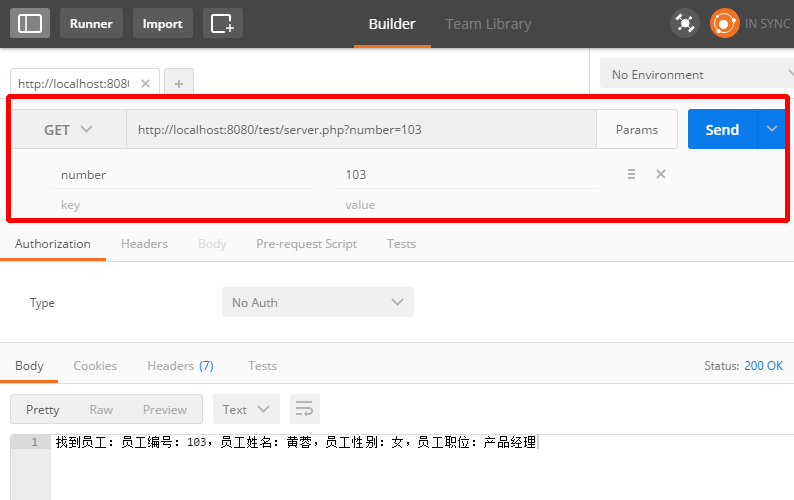
Get请求:
①在地址栏里输入请求url:http://localhost:8080/test/server.php
②选择“GET”方式,点击"Params",添加添加 key和 value
③点击“send”得到数据
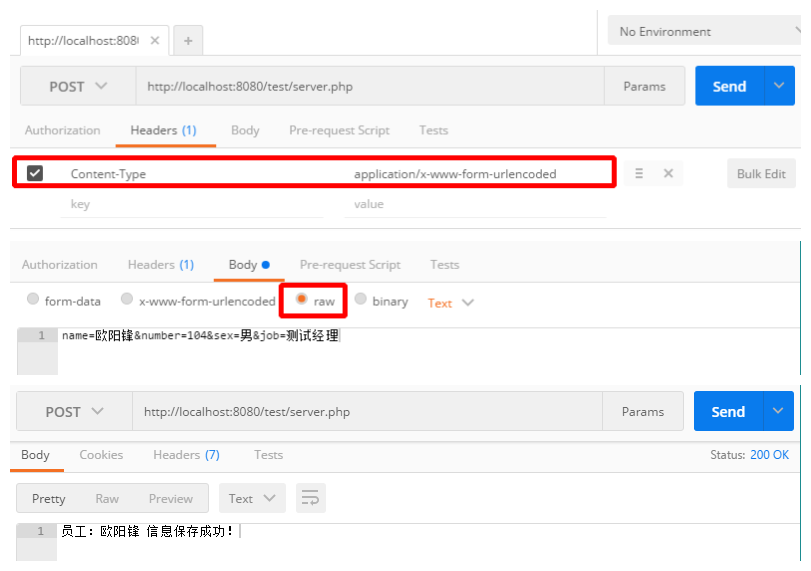
Post请求:
①在地址栏里输入请求url:http://localhost:8080/test/server.php
②选择“POST”方式,在Headers里添加键和值。可以先在Body下的选项中点击“x-www-form-urlencoded”,会自动添加
key:Content-Type
value:application/x-www-form-urlencoded
③在Body下选择“Raw”,在编辑框中输入你需要提交的参数的键和值,点击“send”提交请求
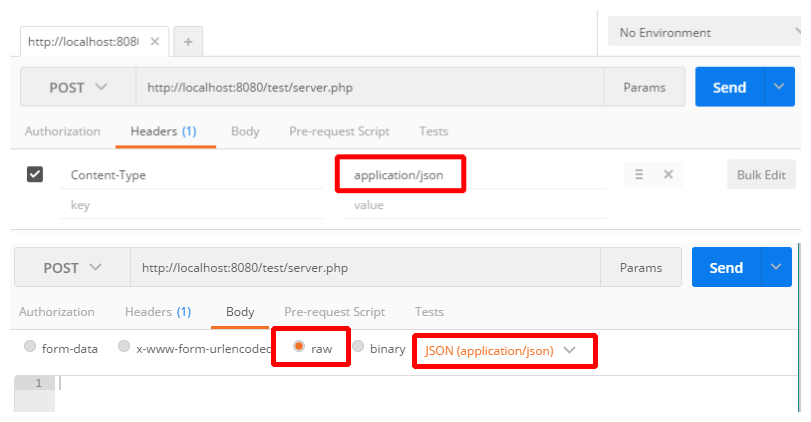
POST-JSON方式提交
①如果服务端需要请求类型为json,需要在“headers”添加
key:Content-Type , value:application/json
②可先在Body下的选项中点击“Raw”,在右边下拉三角选择“json”,此时第一步中Header需要设置的会自动添加

























 8637
8637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








