1.一些标签

2.页面的标题

3.两个重要的标签

4.F12查看浏览器的html

5.标题(内容标题)
越往下字体越细越小

6.链接标签

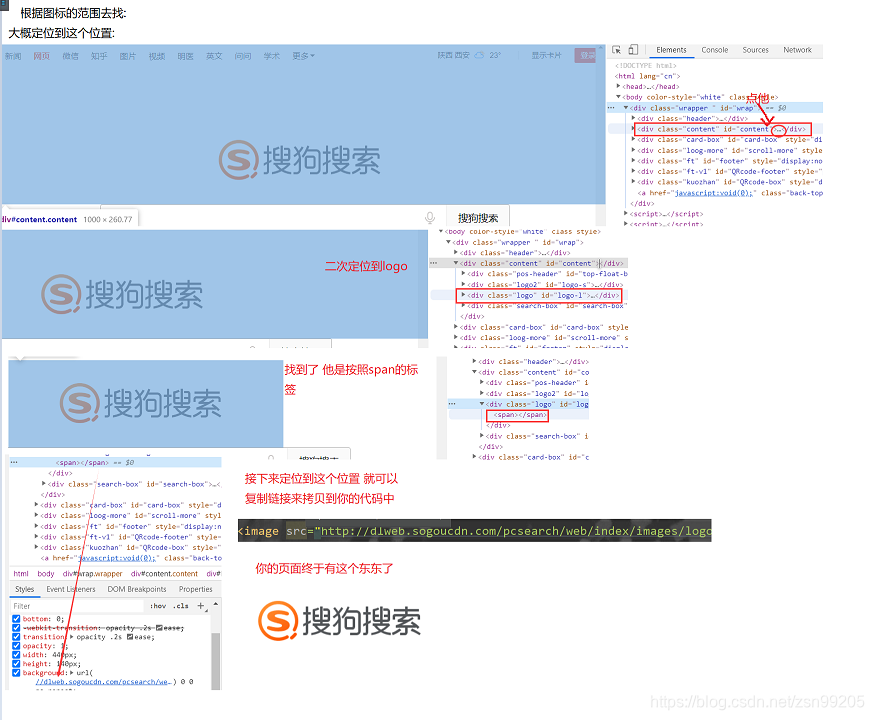
7.
段落标签 图片标签 详细说说我艰辛的找logo的历程(仿佛是个瞎子) 以搜狗logo为例: image标签根据src属性来浏览图片地址 必须是url才行 **如果一个页面中含有image标签浏览器会再次给服务器发送请求获取资源**  8.如果你的中文字符乱码了也不要着急 在你的head下加上这个东东就欧克了 
form表单
表单是服务器和用户之间交流的重要工具
表单里允许用户输入一些数据 提交之后会把数据传到服务器上


还可以自己手动修改网页的信息
但是刷新后就没了 拍个照发个朋友圈还行























 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








