开发端授权app权限
facebook要求提交应用到他们平台, 而且还限制100mb, 坑爹死了, 果断使用google drive分享给他们, 最开始不确定分享给他们什么样的程序包, 结果审核没通过
这里给大家一个官方发布包的参考, 特喵的不在提交的地方着重给个链接, 挠死你
https://developers.facebook.com/docs/ios/getting-started/advanced
需要对应app开启 publish_actions 权限才可以分享出去:

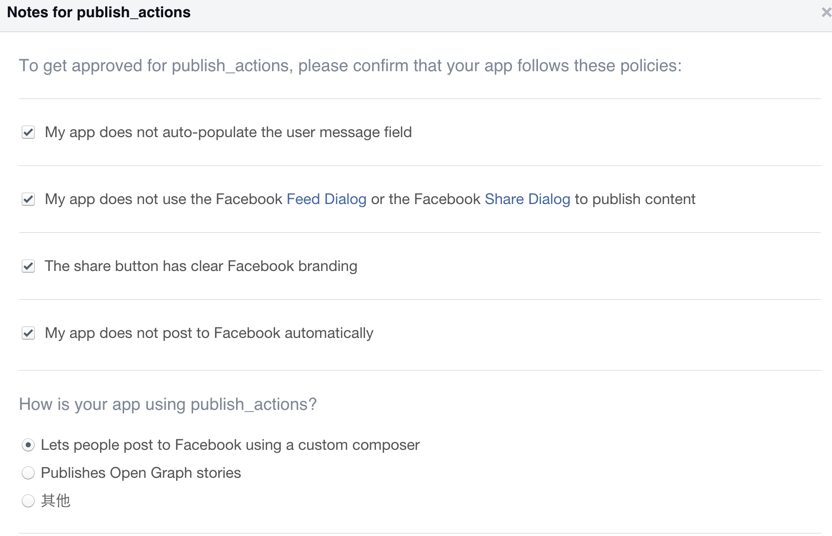
同时需要注意, 申请的话是比较麻烦, 然后设置此权限的详细信息

然后提交应用程序, 下面就是通过模拟器打包的方式打包, 一定要按照步骤来, 普通打包对方无法测试
模拟器中的测试:
要注意以下几点:
info.plist必须包含的内容, 修改info.plist用source view模式直接编辑xml文档
- CFBundleURLTypes中必须有CFBundleURLSchemes, fb{Your Facebook App Id}需要自己手动去改, 这个地方sharesdk也告诉你添加了
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>fb{YourFacebookAppId}</string>
</array>
</dict>
</array>- facebook官方要求添加的信息, 和CFBundleURLTypes并列
<key>FacebookAppID</key>
<string>{YourFacebookAppId}</string>
<key>FacebookDisplayName</key>
<string>{YourFacebookAppName}</string>- 修改ShareSDK针对facebook授权方式改为Web方式, 给facebook发完再改回来, 模拟器上facebook是没有预装, 但是给真机是SSO推荐:
[appInfo SSDKSetupFacebookByAppKey:@"{YourFacebookAppId}"
appSecret:@"{YourFacebookAppSecret}"
authType:SSDKAuthTypeWeb];- HTTP访问权限, 同样和CFBundleURLTypes并列
不开启在模拟器中会出现NSURLSession/NSURLConnection HTTP load failed (kCFStreamErrorDomainSSL, -9802)的错误
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>模拟环境程序打包:
原理就是你用模拟器生成, 缓存的文件打包给对方, 命令行这样的
虽然很长 但是需要改的只有{}的部分
ditto -ck --sequesterRsrc --keepParent `ls -1 -d -t {你模拟器缓存文件路径}/{你游戏名称}.app | head -n 1` ~/Desktop/{打包到桌面的程序名}.zip模拟器路径查找, 找这个位置:
/Users/{用户名}/Library/Developer/Xcode/DerivedData/关闭xcode, 并全选,清空里面所有缓存项目
打开xcode, 通过模拟器编译生成出来一个和项目有关联的文件夹
/Users/{用户名}/Library/Developer/Xcode/DerivedData/{工程名+随机字母}/Build/Products/Debug-iphonesimulator/{工程名}.app找到之后回到上面代码编译一下提交就好了, 坑爹的facebook审核
测试自己的打包app:
- 下载nodejs环境 for mac
- 安装环境(node-v4.1.1.pkg)到你的系统
- 下载测试程序 ios-sim
- 解压缩
- 用终端找到这个目录
- 执行
xcrun simctl list devices列出xcode工程下创建模拟器列表 - 执行
sudo npm install ios-sim -g - ios-sim 可以直接当系统命令使用了
- 执行
sudo ios-sim showdevicetypes从中选择设备名称
iPhone-4s, 9.0
iPhone-5, 9.0
iPhone-5s, 9.0
iPhone-6, 9.0
iPhone-6-Plus, 9.0
iPhone-6s, 9.0
iPhone-6s-Plus, 9.0
iPad-2, 9.0
iPad-Retina, 9.0
iPad-Air, 9.0
iPad-Air-2, 9.0
Apple-Watch-38mm, watchOS 2.0
Apple-Watch-42mm, watchOS 2.0
- 执行
sudo ios-sim --devicetypeid iPhone-6 launch {yourapp}.app - 默认不选择设备会直接默认iWatch模拟器执行, 会无法运行
打包测试后没问题, 就可以发给facebook了
























 1555
1555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








