什么是easyui?
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
easyui的优势?
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
如何搭建easyui环境?
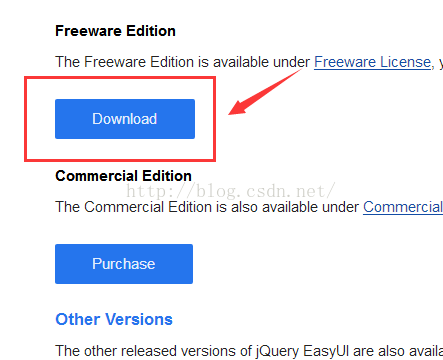
一、首先,登录easyui官网,点我,选择如下图片的内容进行下载。
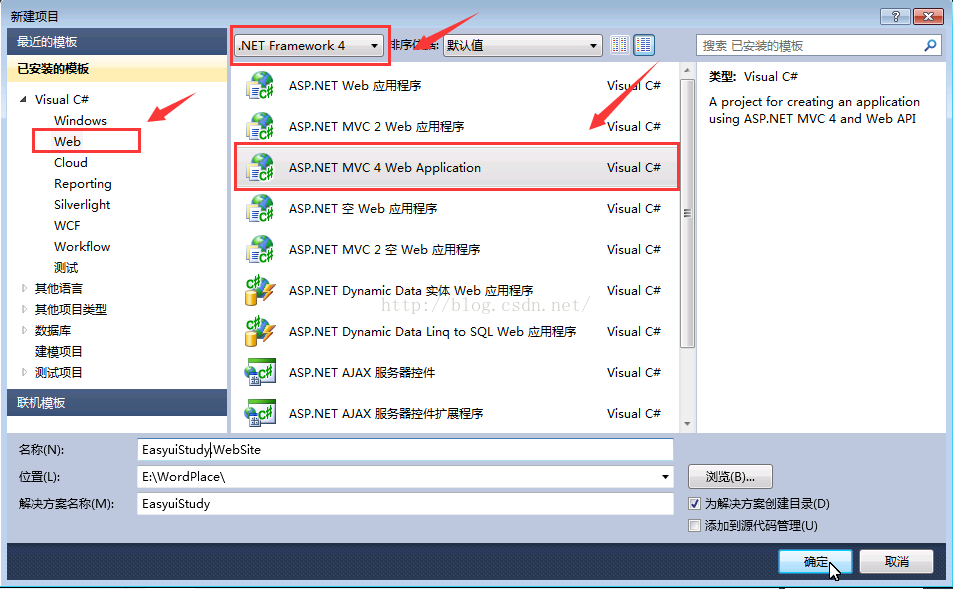
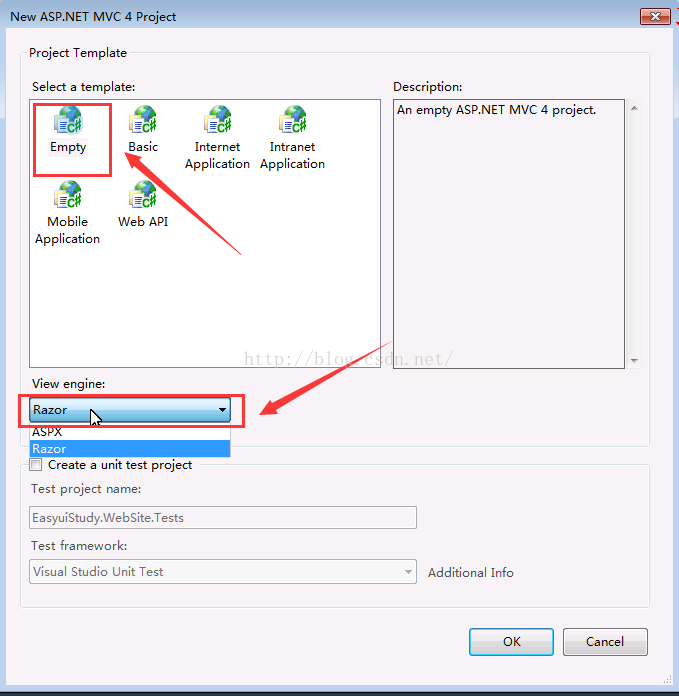
二、创建MVC4应用,并选择空的MVC4工程
三、搭建三层
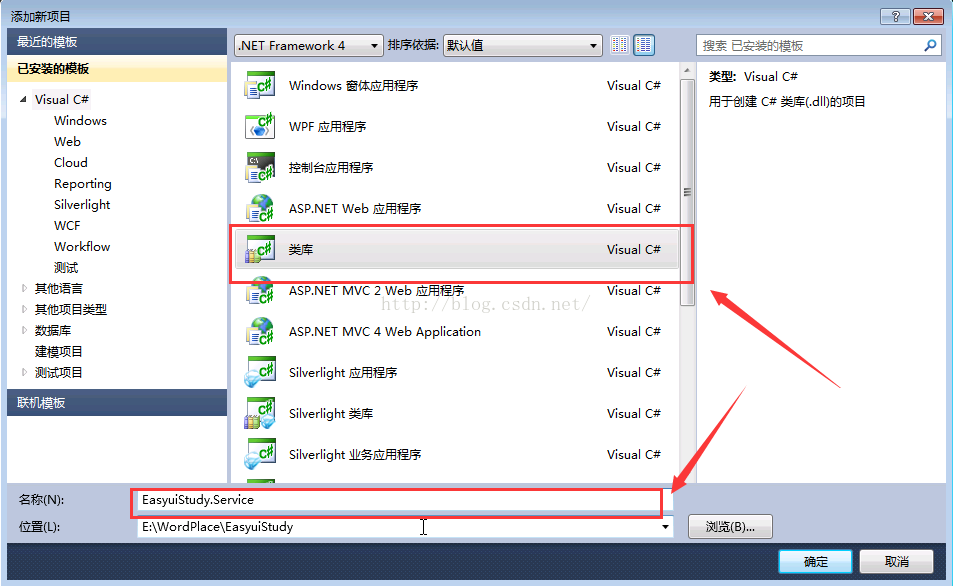
1、创建服务层类库
2、创建数据层(EasyuiStudy.Data)
3、创建公共层(EasyuiStudy.Common)
4、创建实体层(EasyuiStudy.Model)
注意:2/3/4步骤同1
各层调用情况:
1、web层调用server层、model层、common层
2、server层调用data层、model层、common
3、data层调用model层、common层
四、解压下载的压缩包,导入文件
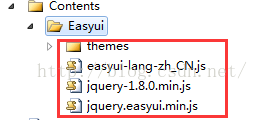
1、在web层创建,contents文件夹,并在此文件加下创建easyui子文件夹,在解压文件中搜索以下文件导入
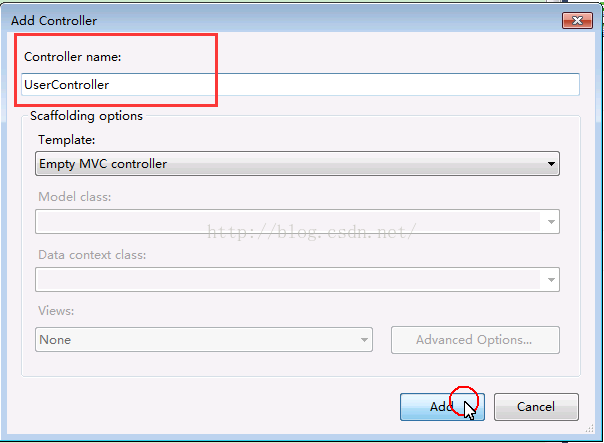
2、在web层的controllers文件夹中添加控制器
3、在web层的view文件夹下建立User文件夹
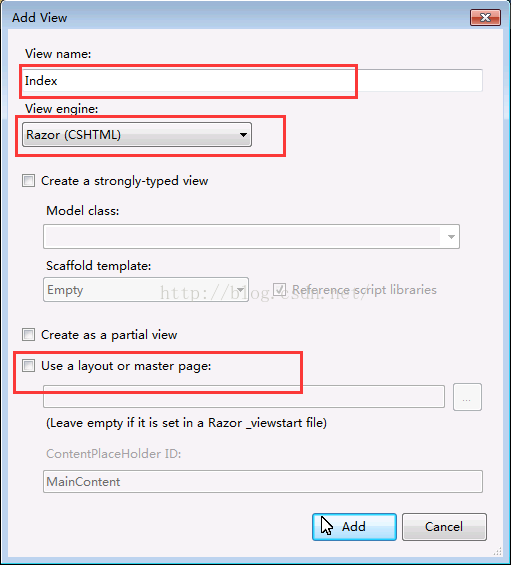
4、在3中建立的User文件夹下添加视图,如下图
5、在步骤4建立的视图中,引用web层中easyui文件夹中的文件(拖入即可,注意顺序),如下代码:
<span style="font-size:18px;"><strong><head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="../Contents/Easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../Contents/Easyui/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="../Contents/Easyui/jquery.min.js" type="text/javascript"></script>
<script src="../Contents/Easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../Contents/Easyui/easyui-lang-zh_CN.js" type="text/javascript"></script>
</head></strong></span>注意:在head标签中拖入的顺序为:
a、themes—>default—>images—>easyui.css文件
b、themes—>icon.css文件
c、jquery文件
d、easyui文件
e、easyui-lang文件
至此,环境搭建完毕,可在User文件夹的视图中添加代码进行测试。




























 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








