下午做项目的时候,碰到页面布局需要使用RecycleView加HeaderView,本以为很简单东西,却有一个小小的坑:HeaderView布局的宽度不能撑满屏幕!
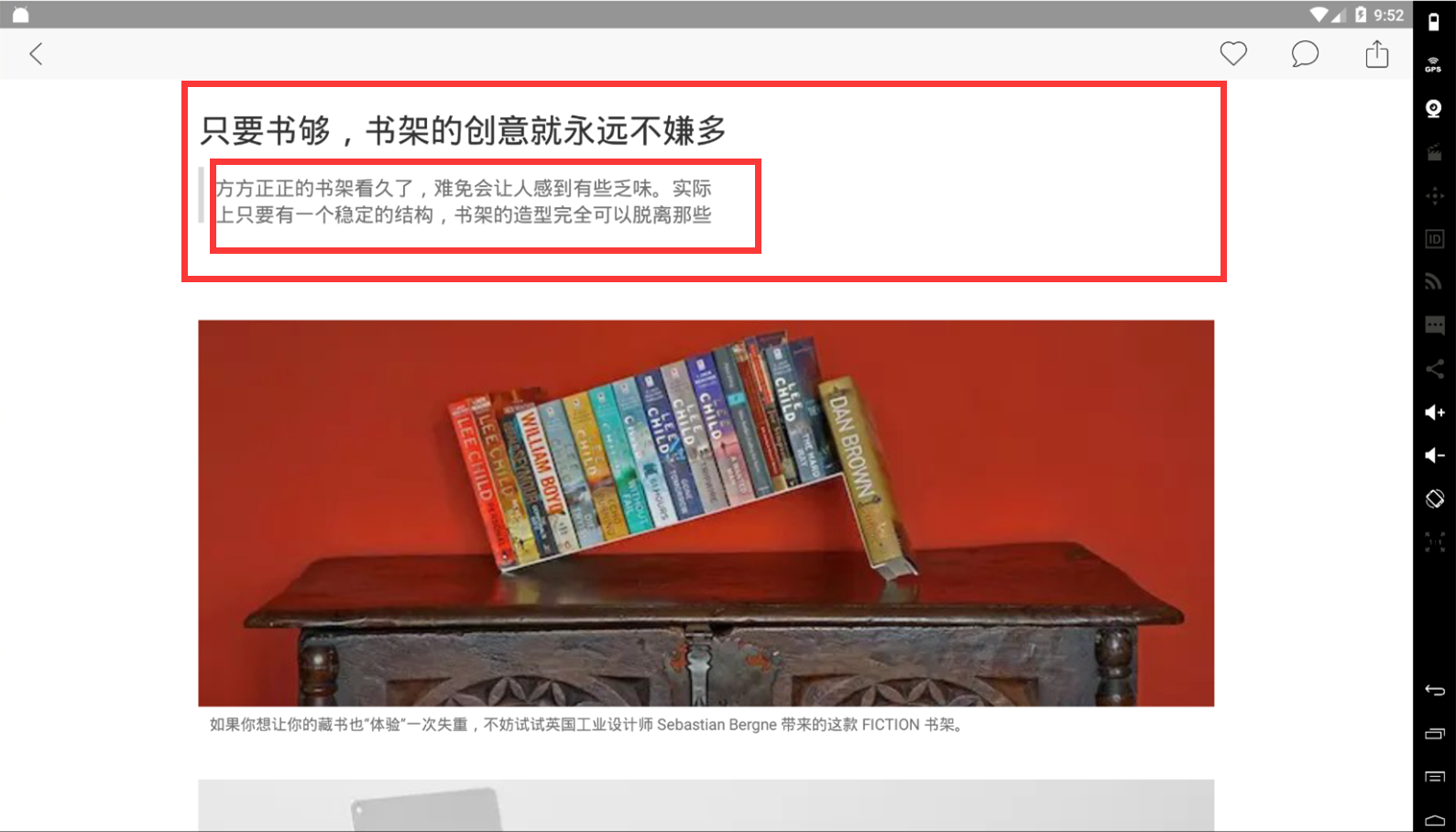
先看下出现问题的图:

天了噜,我写的布局代码可不是这样的,包括在as上面预览的时候,都是正常的,为何安装运行后变成了这样子。 先看下一开始写的布局代码和预览效果:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:orientation="vertical"
>
<TextView
android:id="@+id/textTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="25dp"
android:gravity="left"
android:text="标题"
android:textColor="#333333"
android:textSize="30dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="40dp"
android:background="#FFFFFF"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<View
android:layout_width="5dp"
android:layout_height="match_parent"
android:layout_marginBottom="4dp"
android:layout_marginRight="10dp"
android:layout_marginTop="4dp"
android:background="#D8D8D8" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingRight="14dp">
<TextView
android:id="@+id/textDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#FFFFFF"
android:gravity="left"
android:lineSpacingExtra="3dp"
android:text="虽然刚刚九月,但我们已经迫不及待的要做一个2017年上映大片的超级前瞻。原因就是,值得期待的新片实在是太多了!我们列出了其中最热门大片、文艺小片和华语片,大家收藏好坐等上映吧!"
android:textColor="#707070"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
这布局效果,应该没错啊,可是咋运行到模拟器上就有问题了?
百思不得其解,google下,找到了一个解答,说是作为headerview的根布局不可以使用LinearLayout ,否则就会产生上述的问题。 具体原因呢,我没找到,估计需要看源码才能知道了,有兴趣的可以继续研究。。。
得知如何结局,那就好办了,把根布局改为RelativeLayout 就好了。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF">
<TextView
android:id="@+id/textTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
android:gravity="left"
android:text="标题"
android:textColor="#333333"
android:textSize="30dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textTitle"
android:layout_marginBottom="40dp"
android:background="#FFFFFF"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<View
android:layout_width="5dp"
android:layout_height="match_parent"
android:layout_marginBottom="4dp"
android:layout_marginRight="10dp"
android:layout_marginTop="4dp"
android:background="#D8D8D8" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingRight="14dp">
<TextView
android:id="@+id/textDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#FFFFFF"
android:gravity="left"
android:lineSpacingExtra="3dp"
android:text="虽然刚刚九月,但我们已经迫不及待的要做一个2017年上映大片的超级前瞻。原因就是,值得期待的新片实在是太多了!我们列出了其中最热门大片、文艺小片和华语片,大家收藏好坐等上映吧!"
android:textColor="#707070"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
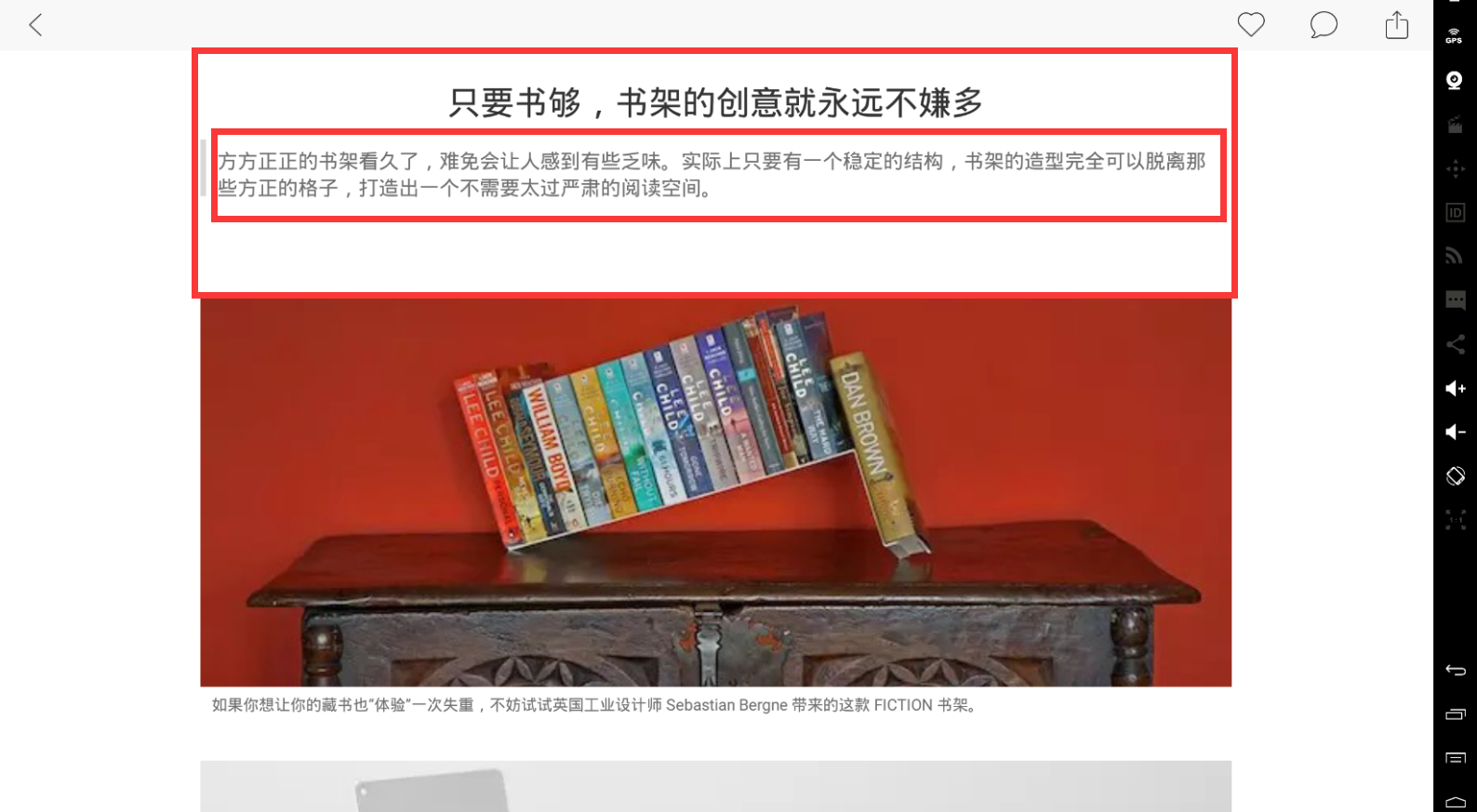
</RelativeLayout>再看下效果:
perfect!!!完美!!!
如有疑问或建议,欢迎进QQ群来讨论交流:487786925( Android研发村 )























 9261
9261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








