目录
- (1)小程序模型
(2)模型基本工作方式
(3)数据驱动
(4)通信模式
(5)WebView
(6)JsCore
(7)宿主环境
前言
- 小程序可以调用宿主环境/微信提供的微信客户端的能力,这就使得小程序比普通网页拥有更多的能力(扫一扫、摇一摇)。
- 小程序的运行环境分成渲染层和逻辑层, WXML 模板文件和 WXSS 样式文件工作在渲染层,JS 逻辑文件工作在逻辑层。
渲染案例
- 渲染“Hello World”案例
- WXML模板使用 view 标签,其子节点用 {
{ }} 的语法绑定一个 msg 的变量

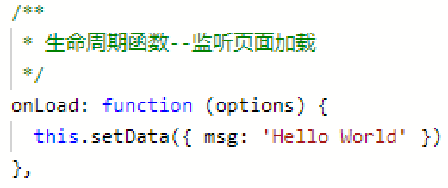
- JS 脚本使用 this.setData 方法把 msg 字段设置成 “Hello World”

小程序模型
- 面试:小程序模型
- 渲染层(wxml、wxss)和逻辑层(js)的分离
- 模型的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1936
1936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








