项目运行成功并自动弹出

但是页面上显示:

确定问题:
检查build/webpack.dev.conf.js文件中是否存在下面代码:
disableHostCheck: true,
https: true,
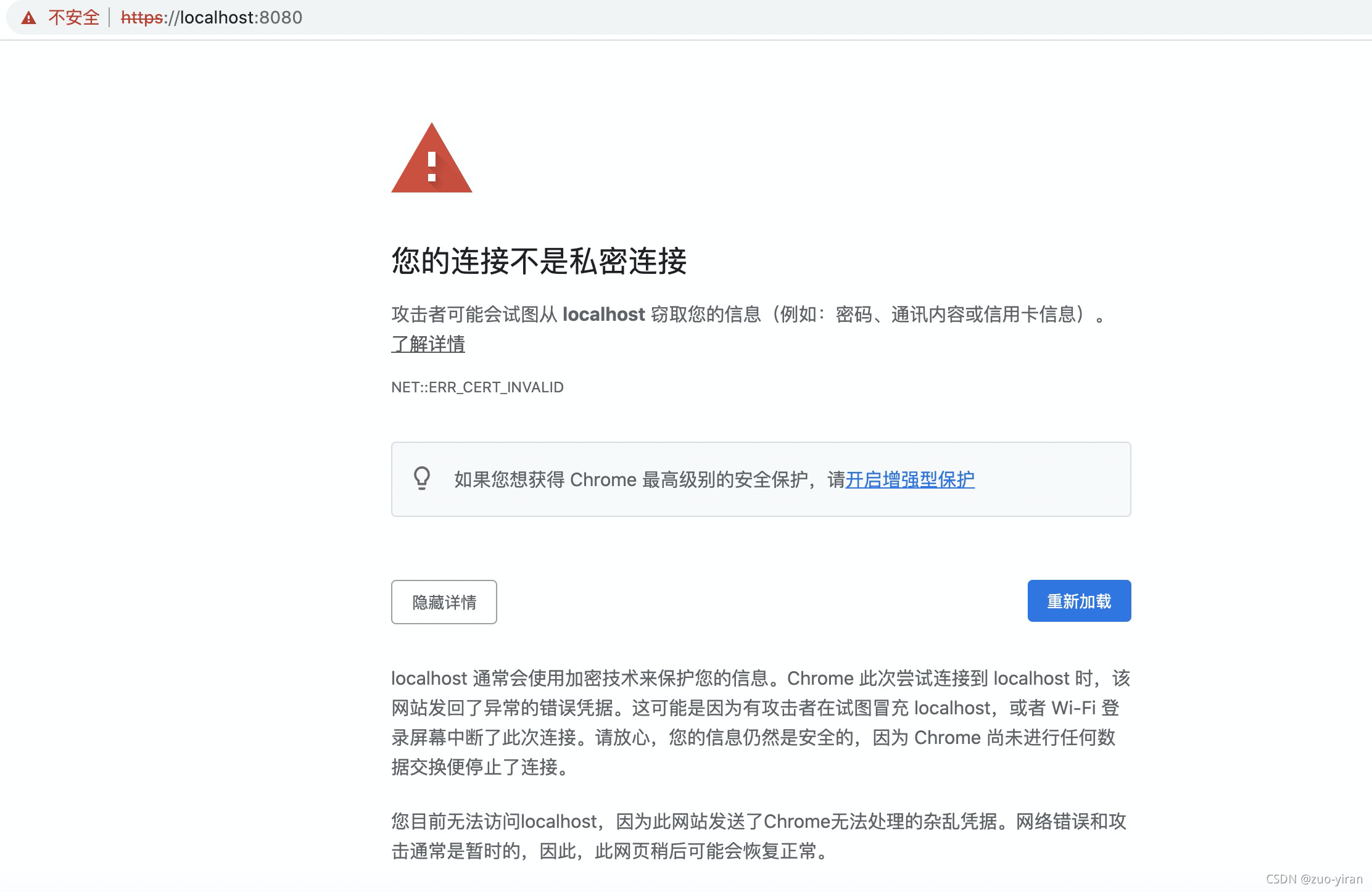
如果有的话,确定一下是否用的https进行的访问,如果用https进行访问进行信任后,出现以下页面:

则需要把鼠标在空白处点击,输入:
thisisunsafe
相当于告诉谷歌这个是不安全的即可正常打开页面进行访问。
项目运行成功并自动弹出

但是页面上显示:

确定问题:
检查build/webpack.dev.conf.js文件中是否存在下面代码:
disableHostCheck: true,
https: true,
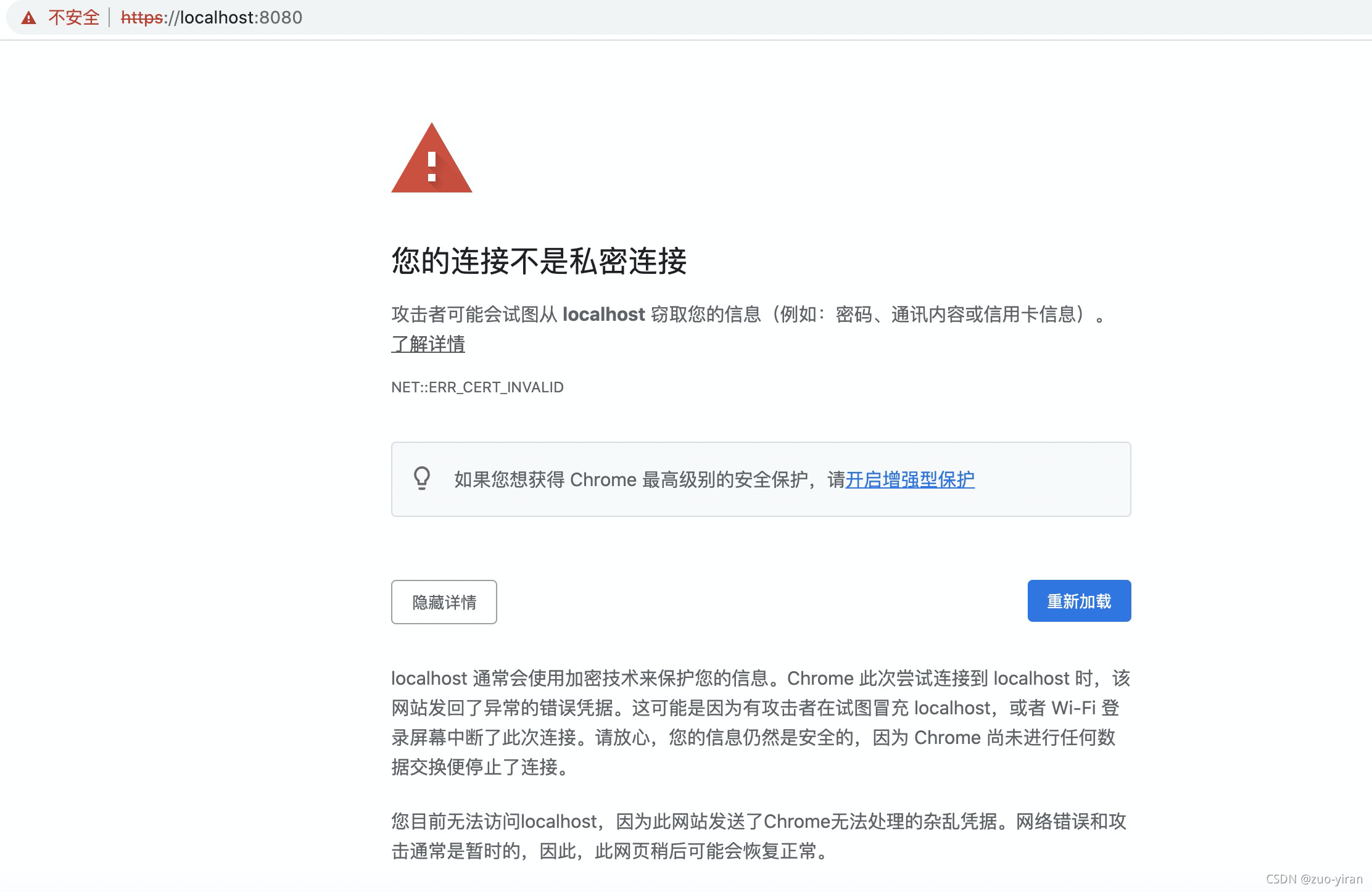
如果有的话,确定一下是否用的https进行的访问,如果用https进行访问进行信任后,出现以下页面:

则需要把鼠标在空白处点击,输入:
thisisunsafe
相当于告诉谷歌这个是不安全的即可正常打开页面进行访问。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


