最近一直在做移动端的界面,其中的业务涵盖很广,有功能性的,也有商城的,每一种的设计思路会有所不同。公司希望页面上板块提现的商业性的东西更多一点,通过各种活动小版块的引导,指引用户去到具体的业务功能点,引导用户在平台上面进行消费。
刚开始做的时候,很快的速度就做出来了,但是可能是太过死板,没有商业运营的内容,被拍死了,之后经过讨论,给出了一些设计思路和方向,同时去看相关竞品的相关设计方式,结合自己产品的特点进行设计,后面一个版面被通过了。所以设计不是凭空的想象,更多的需要站在用户的角度去思考,同时还需要考虑到如何引导用户的操作。
刚开始做移动端界面的时候,虽然我是足够细心仔细,做出效果图后看起来也是很不错的,但是后期做的熟练,也做得越来越多了,就会发现之前做的东西有一些问题,在手机上看自己做的页面,有些文字的大小很不合适,可能是受PC网页设计的影响了,文字以及间距处理不符合移动端规范,后面在做的过程中在不断改进,边调整边测试效果,最终还是能够做到规范,每天努力一点也是好的趋势,继续加油。
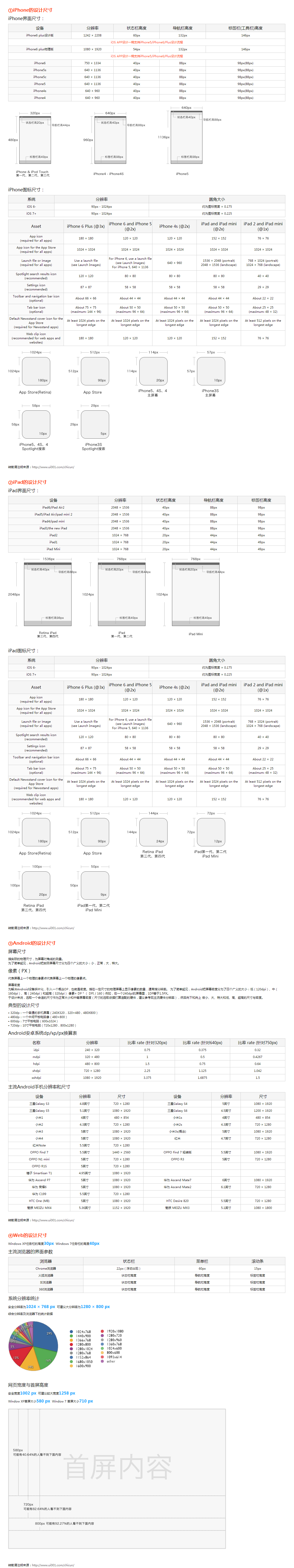
下面分享一张移动端界面设计规范的东西:
这是别人分享给我的一个网址,里面是规范:http://www.360doc.com/content/14/1120/18/21412_426730809.shtml























 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








