selenium+python处理广告弹窗
1. 背景
在使用浏览器渲染技术爬取网站信息时,经常会遇到一些弹出框(广告,警告框,验证码,登录窗口等)的干扰。一般来说,当这些窗口弹出时,就无法操作原始页面。
- 不同的弹出框有不同的处理方案:
- 广告:直接关闭
- 警告框:点击确定或者取消
- 验证码:输入验证码,进行验证
- 登录窗口:进行登录。
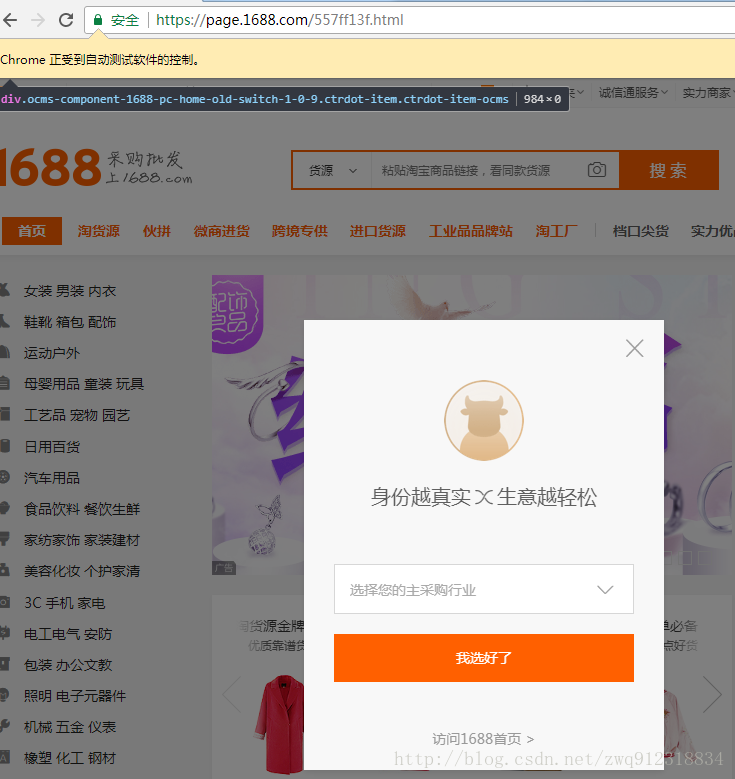
下面以1688网站为例,记录几种类型的处理方式。
2. 环境
- python 3.6.1
- 系统:win7
- IDE:pycharm
- 安装过chrome浏览器
- 配置好chromedriver
- selenium 3.7.0
3. 广告弹窗的处理

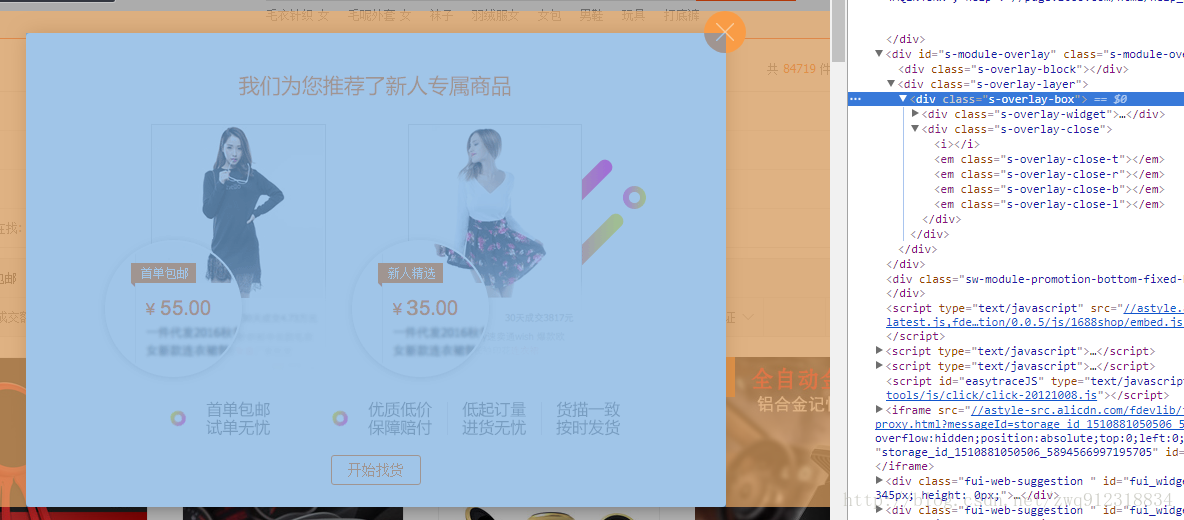
3.1. 分析广告弹窗的源码
<div class="s-overlay-box">
<div class="s-overlay-widget">
<div class="s-widget-overlaycontent" data-cookie-key="__sw_newuno_count__" data-top-sect="newUserNoDiamond">
<div class="s-overlay-widget-body">
<img src="//cbu01.alicdn.com/cms/upload/2017/612/899/2998216_1921578814.png">
</div>
<div class="s-overlay-widget-foot">
<div class="s-overlay-widget-ic">开始找货</div>
</div>
</div>
</div>
<div class="s-overlay-close">
<i></i>
<em class="s-overlay-close-t"></em>
<em class="s-overlay-close-r"></em>
<em class="s-overlay-close-b"></em>
<em class="s-overlay-close-l"></em>
</div>
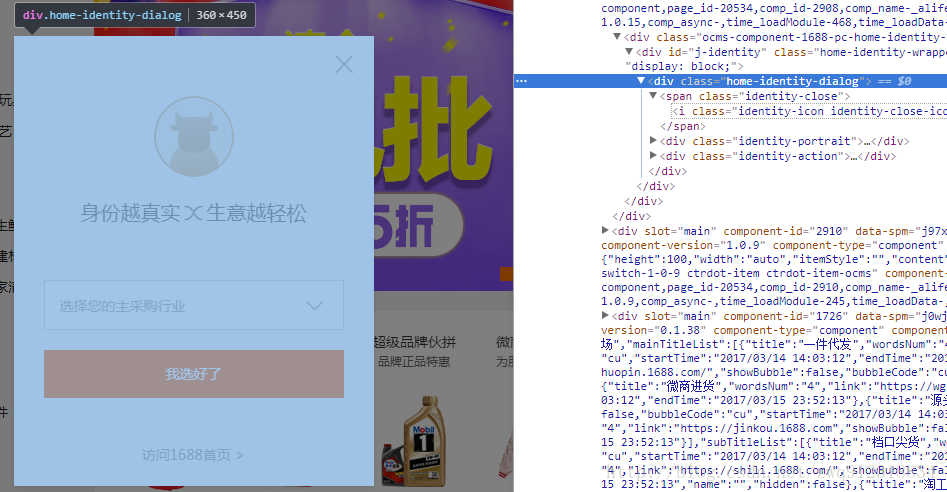
</div><div class="home-identity-dialog"> <span class="identity-close"> <i class="identity-icon identity-close-icon"></i> </span> <div class=







 selenium+python实现1688网站验证码图片的截取1. 背景在使用浏览器渲染技术爬取网站信息时,经常会遇到一些弹出框(广告,警告框,验证码,登录窗口等)的干扰。一般来说,当这些窗口弹出时,就无法操作原始页面。不同的弹出框有不同的处理方案: 广告:直接关闭警告框:点击确定或者取消验证码:输入验证码,进行验证登录窗口:进行登录。下面以1688网站为例,记录几种类型的处理方式。 2
selenium+python实现1688网站验证码图片的截取1. 背景在使用浏览器渲染技术爬取网站信息时,经常会遇到一些弹出框(广告,警告框,验证码,登录窗口等)的干扰。一般来说,当这些窗口弹出时,就无法操作原始页面。不同的弹出框有不同的处理方案: 广告:直接关闭警告框:点击确定或者取消验证码:输入验证码,进行验证登录窗口:进行登录。下面以1688网站为例,记录几种类型的处理方式。 2



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3775
3775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








