- 第一个前端程序
- VS Code安装
- VS Code 快捷键
1. 第一个前端程序
使用记事本,新建一个文本文档,重命名为Welcome.html,如下图:

用记事本打开文档,内容输入如下:
<html>
<head>
<title>我的网页</title>
</head>
<body>
Hello,我的第一个网页
</body>
</html>
保存后,用浏览器打开文件,显示如下:

2. 前端工具的选择与安装(浏览器、开发者工具--VSCode)
安装包下载地址:https://code.visualstudio.com/
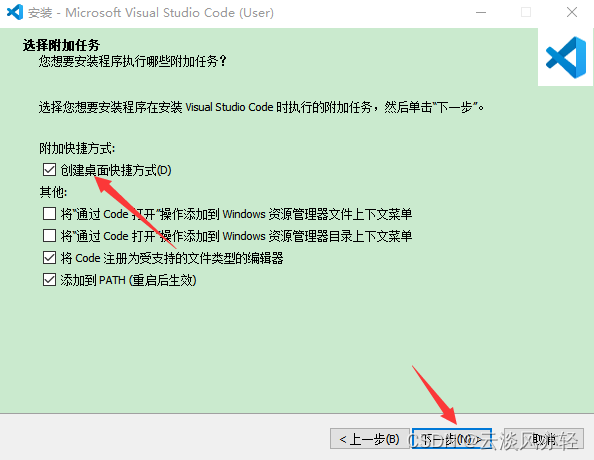
双击安装包进行安装,步骤如下:






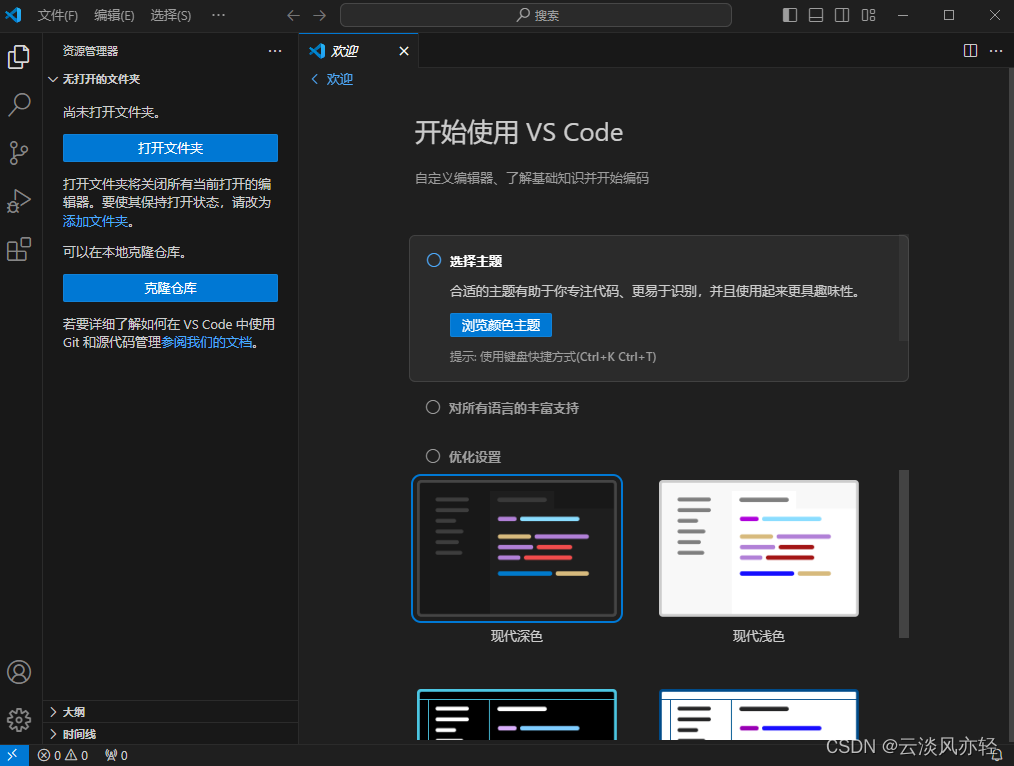
安装完成后,打开软件界面如下,

可点击箭头所指处搜索Chinese,安装汉化插件后点击右下角弹出提示会在重启后生效

按照提示重启后,汉化界面如下:

3. VS Code 开发者工具快捷键
- VSCode打开文件夹与创建文件:选择文件夹或者将文件夹拖拽到资源管理器区域
- 生成浏览器文件 .html 的快捷方式: !+ 回车 (英文状态下)
- 代码格式化:Shift + Alt + F
- 向上或向下移动一行:Alt + ↑ 或 Alt + ↓
- 快速复制一行代码:Shift + Alt + ↑ 或 Shift + Alt + ↓
- 快速保存:Ctrl + S
- 快速查找:Ctrl + F
- 快速替换:Ctrl + H
4. VS Code插件——快速打开浏览器
在扩展中搜索open in browser ,点击安装

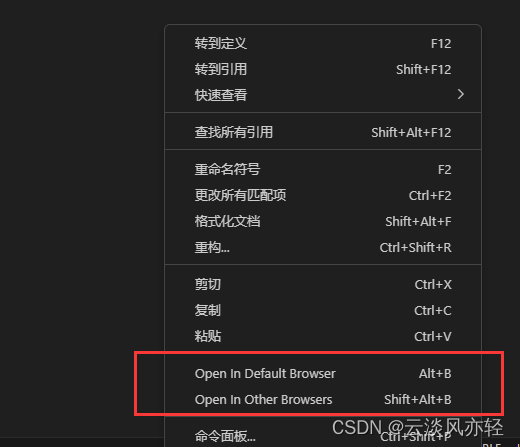
安装后回到编辑界面,可通过右击,选择如图所示选择直接看到运行结果









 本文介绍了如何使用记事本编写第一个前端程序,以及如何安装和配置VSCode作为前端工具,包括基本操作快捷键,如文件管理、代码格式化等,并推荐了VSCode插件以快速预览和运行浏览器。
本文介绍了如何使用记事本编写第一个前端程序,以及如何安装和配置VSCode作为前端工具,包括基本操作快捷键,如文件管理、代码格式化等,并推荐了VSCode插件以快速预览和运行浏览器。














 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








