- HTML5简介与基础骨架
- 标题标签
- 标签之段落、换行、水平线
- 标签之图片
- 标签之超文本链接
- 标签之文本
- 列表标签之有序列表
- 列表标签之无序列表
1. HTML5简介与基础骨架
1.1 HTML5简介
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以 .html结尾。HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html>,标签由两种表现形式:
- 双标签,例如:<html></html>
- 单标签,例如:<img>
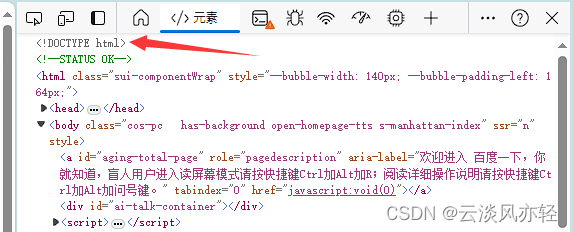
1.2 HTML5的DOCTYPE声明
DOCTYPE 是document type 的缩写。<!DOCTYPE html>是H5的声明,位于文档的最前面,处于标签之前。它是网页必备的组成部分,避免浏览器的怪异模式(指不同浏览器渲染出不同的效果)。

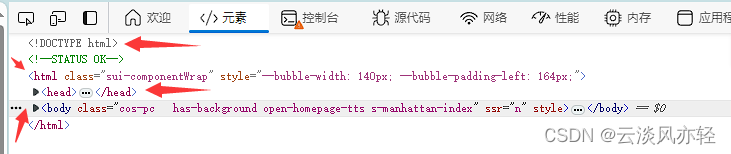
1.3 HTML5基本骨架

- html 标签:定义HTML文档,其他元素要包裹在它里面,标签限定了文档的开始点和结束点
- head 标签:定义文档的头部,文档的头部描述了文档的各种属性和信息,包括文档的标题、在Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者
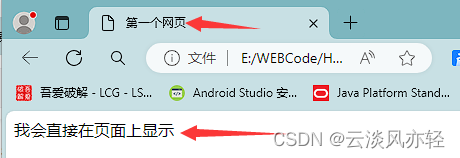
- body 标签:定义文档的主体,body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等),它会直接在页面中显示出来,也就是用户可以直观看到的内容
- title 标签:定义文档的标题,显示在浏览器窗口的标题栏或状态栏上。<title>标签是<head>标签中唯一必须要求包含的东西,<title>的增加有利于SEO(搜索引擎)优化
- meta 标签:描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式。<meta>标签是一个单标签,放在<head>标签中


2. 标签之标题
2.1 标题介绍与应用(生成h1~h6快捷键:h$*6)
标题是通过<h1> ~ <h6>标签进行定义的,<h1>定义最大的标题,<h6>定义最小的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
2.2 正确使用标题
确保将HTML标题标签只用于标题,不要仅仅为了生成粗体或大号的文本而使用标题。正确使用标题有益于SEO,应该将<h1>用作主标题(最重要的),其后是<h2>(次要的),以此类推
2.3 标题标签位置摆放
标题标签默认居左,可在标签中添加属性:align="left | center | right"
<h1 align="center">一级标题</h1>
3. 标签之段落、换行、水平线
3.1 段落 <p></p>
段落是通过<p>标签定义的。
<p>这是一个段落</p>
<p>这是另一个段落</p>
3.2 换行 <br>
如果想在不产生一个新段落的情况下进行换行(新行),使用<br> ,或者写为<br />,其中/表示标签结束,<br />元素是一个空的HTML元素(即单标签)
<p>这个<br>段落<br>演示了分行的效果</p>
3.3 水平线 <hr/>
<hr/>标签在HTML页面中创建水平线
<hr color="" width="" size="" align=""/>
属性:
- color:设置水平线的颜色
- width:设置水平线的宽度
- size:设置水平线的高度
- align:设置水平线的对齐方式(默认居中),可取值left | right
4. 标签之图片
4.1 图片 <img>
<img>标签定义HTML页面中的图像,<img>是单标签,不需进行闭合操作
<img src="" alt="" title="" width="" height="">
属性:
- src:路径(图片地址与名字)
- alt:规定图像的替代文本
- width:规定图像的宽度
- height:规定图像的高度
- title:鼠标悬停在图片上给予提示
4.2 图片路径详解
绝对路径:电脑的盘符存储与访问的具体地址,E:\WEBCode\HTML5\1.jpg
<img src="E:\WEBCode\HTML5\1.jpg" >
相对路径:两者相对关系,两者在同一路径下可直接访问
- 子级关系:/ (先找到同级)
- 父级关系:../
- 同级关系:./ (可省略)
网络路径:具体网络地址 http://iwenwiki.com/api/newworld/images/n1.png
5. 标签之超文本链接
5.1 超链接 <a></a>
HTML使用标签<a>来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容跳转到新的文档。
<a href="url">链接文本</a>
超链接属性:在标签<a>中使用href属性描述链接的地址
默认情况下,链接将以以下形式出现在浏览器页面中:
- 一个未访问过的链接显示为蓝色字体并带有下划线
- 访问过的链接显示为紫色并带有下划线
- 点击链接时,链接显示为红色并带有下划线
提示:以上只是默认形式,后期可通过CSS样式修改这些效果
5.2 超链接表现
当把鼠标指针移动到网页中的某个链接上时,箭头会变成一只小手
6 常用文本标签(可嵌套在<p>标签中)
| 标签 | 描述 |
| <em> | 定义着重文字 |
| <b> | 定义粗体文本 |
| <i> | 定义斜体字 |
| <strong> | 定义加重语气 |
| <del> | 定义删除字 |
| <span> | 元素没有特定的含义 |
提示:常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇
7. 列表标签之有序列表
7.1 有序列表 <ol> <li> </li> </ol>
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于<ol>标签。每个列表始于<li>标签。
<ol>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ol>
type属性,<ol>的属性type拥有的选项:
- 1 表示列表项目用数字标号(1,2,3...)
- a 表示列表项目用小写字母标号(a,b,c...)
- A 表示列表项目用大写字母标号(A,B,C...)
- i 表示列表项目用小写罗马数字标号(i,ii,iii...)
- I 表示列表项目用大写罗马数字标号(I,II,III...)
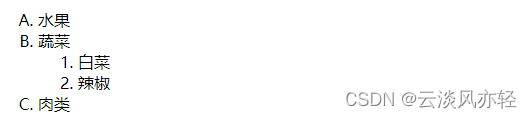
7.2 有序列表嵌套
<ol type="A">
<li>水果</li>
<li>蔬菜
<ol>
<li>白菜</li>
<li>辣椒</li>
</ol>
</li>
<li>肉类</li>
</ol>

8. 列表标签之无序列表(生成快捷键:ul>li*3)
8.1 无序列表实现 <ul><li></li></ul>
无序列表是一个项目的列表,此项目使用粗体圆点进行标记。无序列表始于<ul>标签,每个列表项始于<li>标签。
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
type属性,<ul>的属性type拥有的选项:
- disc 默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
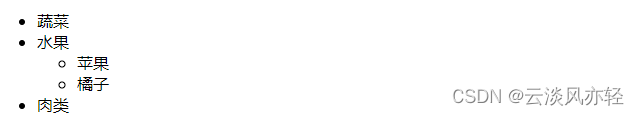
8.2 无序列表嵌套
<ul>
<li>蔬菜</li>
<li>
水果
<ul>
<li>苹果</li>
<li>橘子</li>
</ul>
</li>
<li>肉类</li>
</ul>

8.3 常见应用场景
- 无序的列表效果
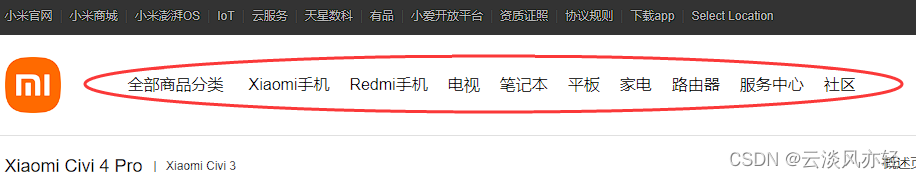
- 导航效果





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








