wpf静态资源用StaticResource 动态资源用DynamicResource
<Window x:Class="WpfApp1.WinRes"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="WinRes" Height="450" Width="800">
<Window.Resources>
<SolidColorBrush x:Key="solidbrush" Color="Red"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation="Vertical">
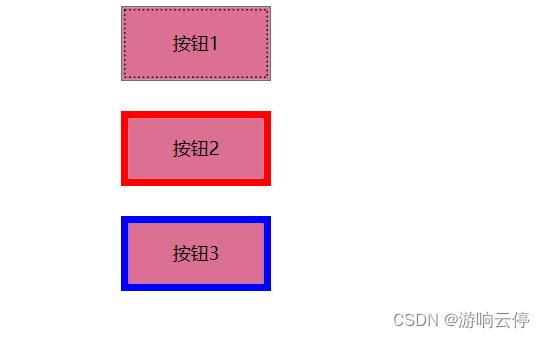
<Button Content="按钮1" Width="100" Height="50" Background="PaleVioletRed" Margin="10" Click="Button_Click"></Button>
<Button Content="按钮2" Width="100" Height="50" Background="PaleVioletRed" Margin="10" BorderThickness="5" BorderBrush="{StaticResource solidbrush}"></Button>
<Button Content="按钮3" Width="100" Height="50" Background="PaleVioletRed" Margin="10" BorderThickness="5" BorderBrush="{DynamicResource solidbrush}"></Button>
</StackPanel>
</Grid>
</Window>
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Resources["solidbrush"] = new SolidColorBrush(Colors.Blue);
}文件中内部声明资源用<Window.Resources>























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








