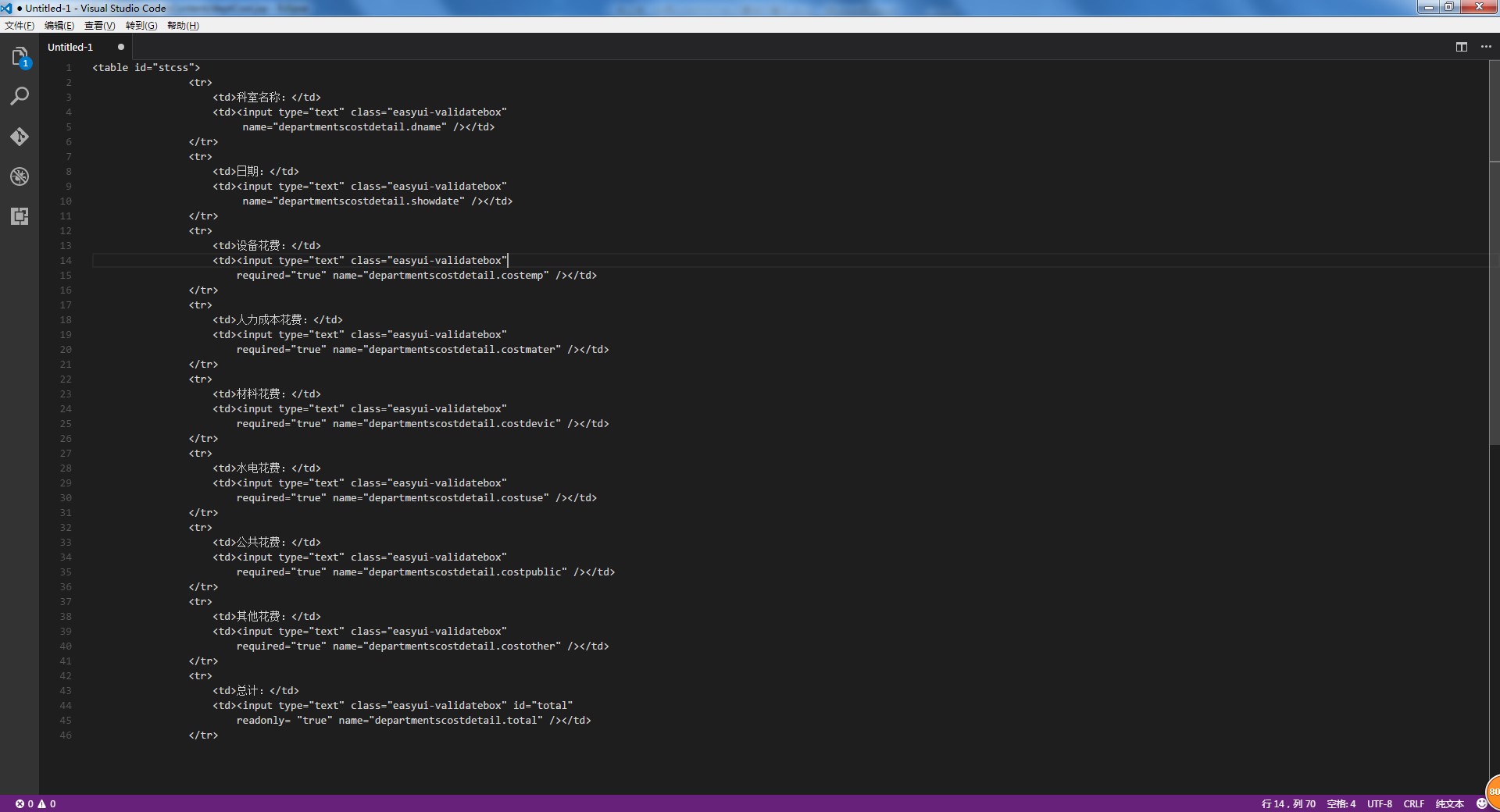
额,在写一个页面的时候get到了一个难题,就是如何利用JS 计算table中的input值,表单代码如下:
由于采用了框架,使得<input>中的name 带有了 . 符号,JS引擎加载会报错。想了很久,尝试使用DOM来操作。
有点长,将就看吧o(╯□╰)o
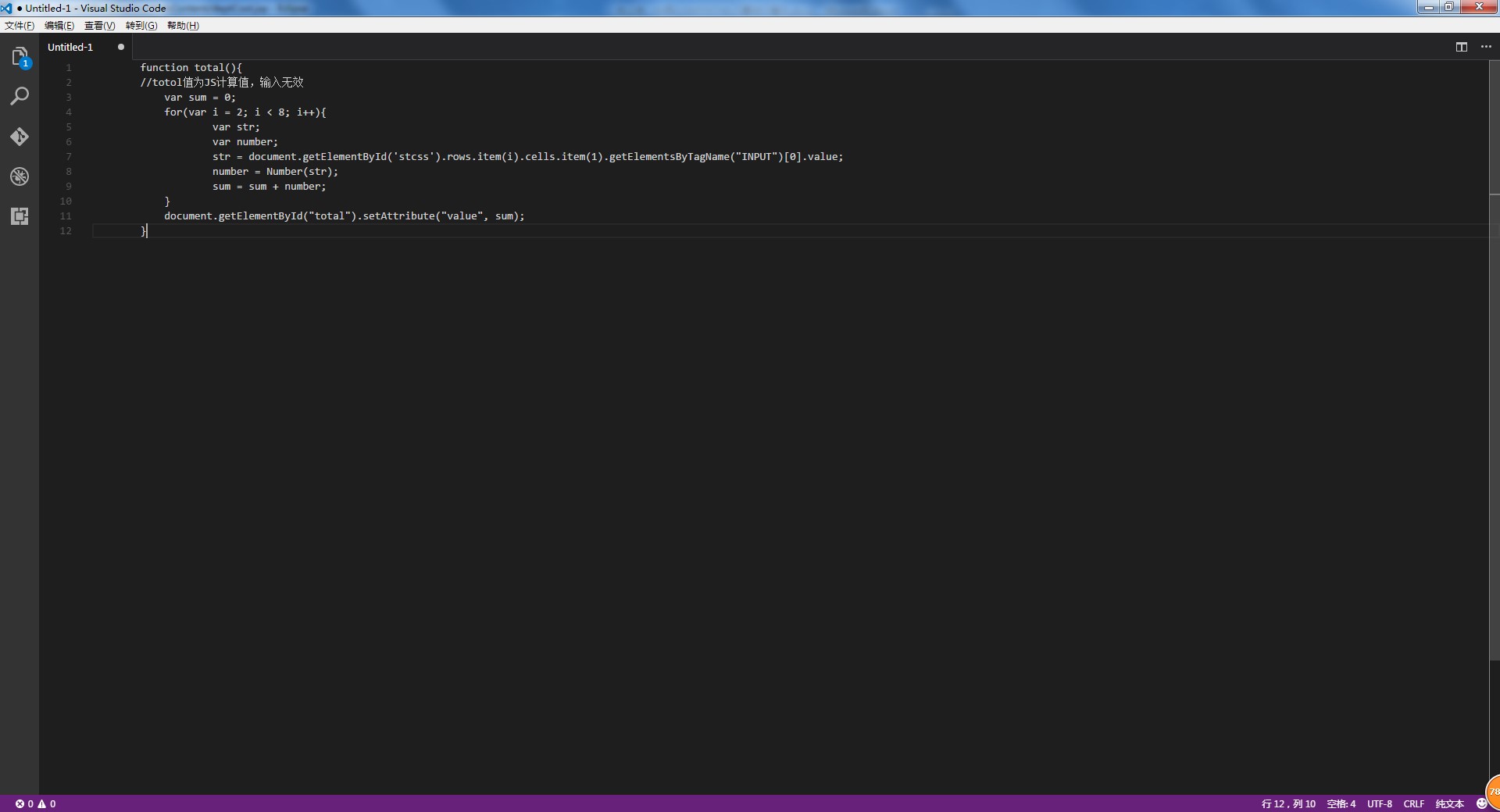
通过DOM操作实现了这一功能。不过人懒,最后setvalue的时候还是给 总计 一栏设了个 ID。
另: .item() 的使用是因为 rows[] 不能使用,我没研究,不知道是不是特例。
不过这个尝试的重点是在于用DOM模型来对HTML进行操作,虽然写得有些粗糙,但是这种尝试可能在某些情况下会有大用处。


























 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








