目录
3.插件市场搜索eslint----->点击下载------>使用HBuilderX导入插件
一、前言
HBuilderX作为H5 web开发的IDE其使用的普及化大幅提高,在应用中为使代码更加优美明晰,自动化格式代码插件的配置在我们编译过程中为我们提供极大的便利
二、插件位置
1.在HBuilderX中找到工具------>插件安装
2.点击“安装新插件”------>"前往插件市场安装"

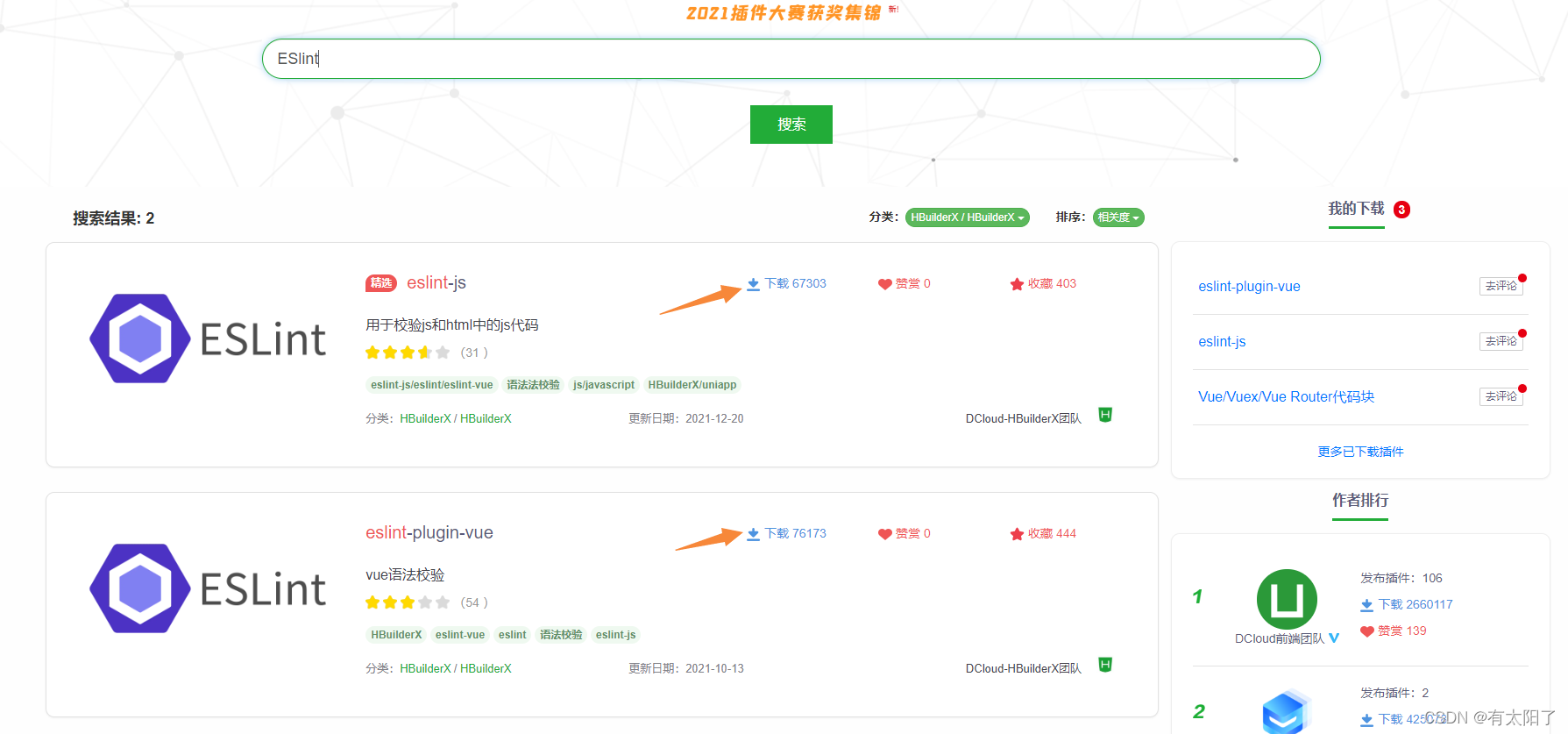
3.插件市场搜索eslint----->点击下载------>使用HBuilderX导入插件
3.1.eslint.js: 用于js和html中的代码校验
3.2.eslint-plugin-vue:用于vue内的代码校验
(因此两个都需要下载)



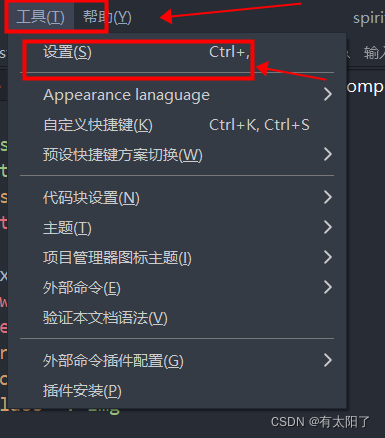
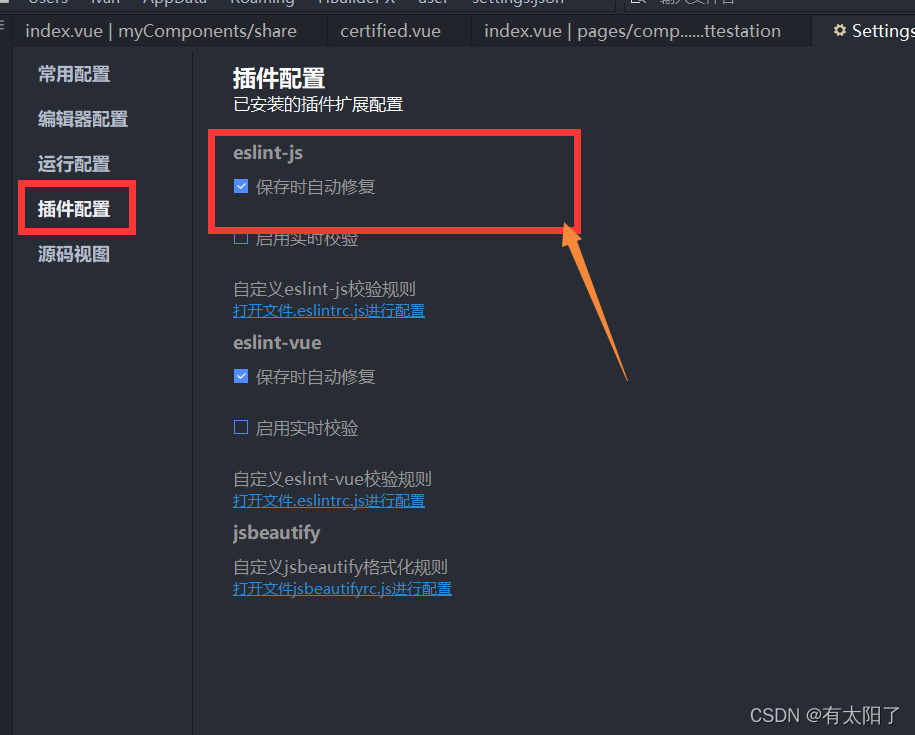
4. 下载后找到设置--->工具--->插件配置---->保存时自动修复


三、小结
至此自动保存代码插件下载配置已经完成。
四、补充
因为每个人的代码习惯不同,格式化代码要求也有所不一,想要依据自己的习惯进行细节配置可以继续看
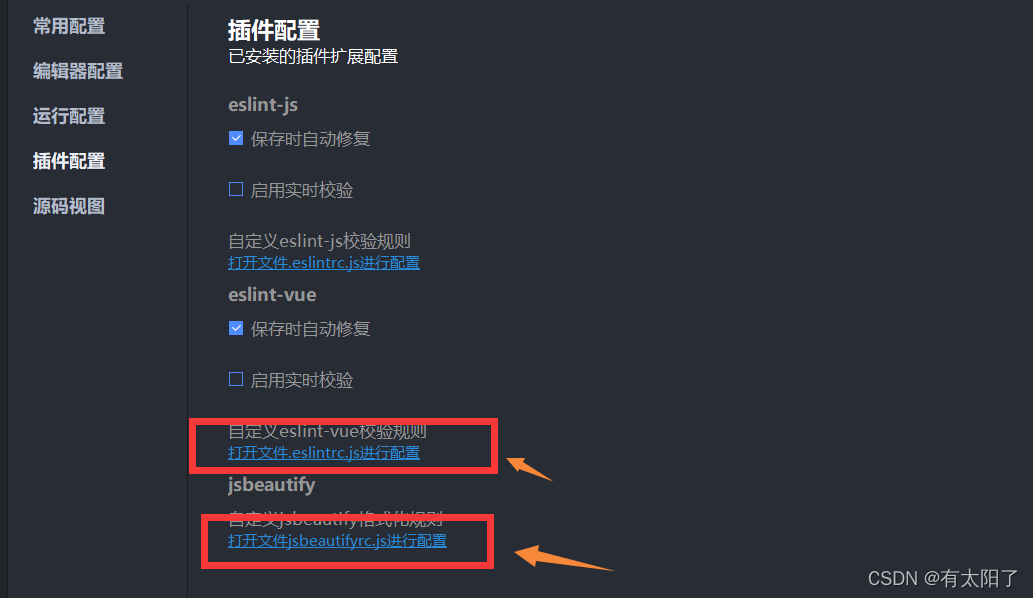
1.工具--->插件安装--->已安装插件--->配置

2.自定义校验规则

3.可根据需要自行寻找符合自己需求的配置信息复制到自己的setting.js
//更详细的配置文档请参考:https://github.com/vuejs/eslint-plugin-vue#gear-configs
module.exports = {
"extends": "plugin:vue/base",
parserOptions: {
ecmaVersion: 2017,
sourceType: 'module'
},
'settings': {
'html/html-extensions': [
".erb",
".handlebars",
".hbs",
".htm",
".html",
".mustache",
".nunjucks",
".php",
".tag",
".twig",
".wxml",
".we",
]
},
"rules":{
//在computed properties中禁用异步actions
'vue/no-async-in-computed-properties': 'error',
//不允许重复的keys
'vue/no-dupe-keys': 'error',
//不允许重复的attributes
'vue/no-duplicate-attributes': 'warn',
//在 <template> 标签下不允许解析错误
'vue/no-parsing-error': ['error',{
'x-invalid-end-tag': false,
}],
//不允许覆盖保留关键字
'vue/no-reserved-keys': 'error',
//强制data必须是一个带返回值的函数
// 'vue/no-shared-component-data': 'error',
//不允许在computed properties中出现副作用。
'vue/no-side-effects-in-computed-properties': 'error',
//<template>不允许key属性
'vue/no-template-key': 'warn',
//在 <textarea> 中不允许mustaches
'vue/no-textarea-mustache': 'error',
//不允许在v-for或者范围内的属性出现未使用的变量定义
'vue/no-unused-vars': 'warn',
//<component>标签需要v-bind:is属性
'vue/require-component-is': 'error',
// render 函数必须有一个返回值
'vue/require-render-return': 'error',
//保证 v-bind:key 和 v-for 指令成对出现
'vue/require-v-for-key': 'error',
// 检查默认的prop值是否有效
'vue/require-valid-default-prop': 'error',
// 保证computed属性中有return语句
'vue/return-in-computed-property': 'error',
// 强制校验 template 根节点
'vue/valid-template-root': 'error',
// 强制校验 v-bind 指令
'vue/valid-v-bind': 'error',
// 强制校验 v-cloak 指令
'vue/valid-v-cloak': 'error',
// 强制校验 v-else-if 指令
'vue/valid-v-else-if': 'error',
// 强制校验 v-else 指令
'vue/valid-v-else': 'error',
// 强制校验 v-for 指令
'vue/valid-v-for': 'error',
// 强制校验 v-html 指令
'vue/valid-v-html': 'error',
// 强制校验 v-if 指令
'vue/valid-v-if': 'error',
// 强制校验 v-model 指令
'vue/valid-v-model': 'error',
// 强制校验 v-on 指令
'vue/valid-v-on': 'error',
// 强制校验 v-once 指令
'vue/valid-v-once': 'error',
// 强制校验 v-pre 指令
'vue/valid-v-pre': 'error',
// 强制校验 v-show 指令
'vue/valid-v-show': 'error',
// 强制校验 v-text 指令
'vue/valid-v-text': 'error',
'vue/comment-directive': 0
}
}; 4.自己的setting.js






















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








