
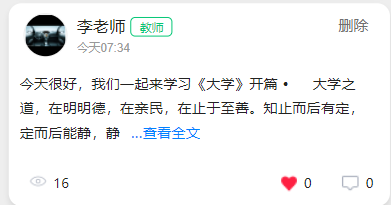
就是判断文字的长度,如果超过那个长度,要显示查看全文,并且要截取文字,因为不截取文字,新加的 查看全文会被顶到下面
<view class="text" @click="clickContent()">
<template v-if="showText">
{{content}}
<text v-if="content !== null && content.length >60" class="full_text"
@click="toggleDescription">收起</text>
</template>
<template v-else>
{{content.substr(0, 60)}}
<text v-if="content !== null && content.length > 60" class="full_text"
style="color: #0081FF;margin-left: 20rpx;" @click="toggleDescription">...查看全文</text>
</template>
</view>.text {
margin: 1% 3% 2%;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #222222;
letter-spacing: 0.64px;
line-height: 25px;
font-weight: 400;
/* 超过三行 */
max-height: 160rpx;
overflow: hidden;
word-break: break-all;
/* break-all(允许在单词内换行。) */
text-overflow: ellipsis;
/* 超出部分省略号 */
display: -webkit-box;
/** 对象作为伸缩盒子模型显示 **/
-webkit-box-orient: vertical;
/** 设置或检索伸缩盒对象的子元素的排列方式 **/
-webkit-line-clamp: 4;
/** 显示的行数 **/
}























 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








