函数定义
由于JavaScript中,函数本身也可以是一个变量的特性,在var内定义成一个类。
成员变量需要用this引用;
默认值定义借助或运算确定。
源码
function FuncClass(num,str){
this.index = num || 0;
this.name = str || "default";
this.show = () => console.log("index : " + this.index + "\nName : " + this.name);
this.run_func = () => private_func();
//私有成员以及私有方法
var privatenum = 7;
function private_func(){
return privatenum + num;
}
}
//外部定义方法
FuncClass.prototype.nameadd = function(str){
return this.name + str;
}
var CDefaultTest = new FuncClass;
CDefaultTest.show();
var CTest = new FuncClass(2,"zxTest");
console.log("class name : " + CTest.name);
CTest.show();
console.log("class addname : " + CTest.nameadd(" add zx"));
console.log("class run : " + CTest.run_func());
console.log("class privatenum : " + CTest.privatenum);
console.log("class private func : " + CTest.private_func());
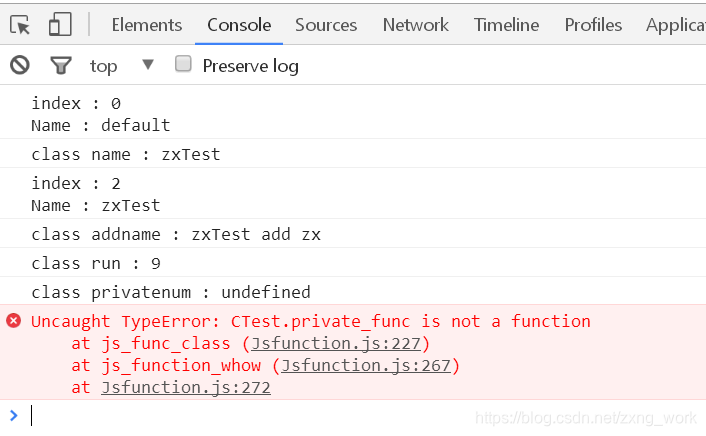
执行结果

由于privatenum、private_func定义的方式与前面的成员和方法不同,导致外部不能直接访问,就像C++的私有定义,这些外部不能改变或访问。
class定义
和C++一样。通过关键字声明一个类,类的构造函数为constructor
源码
class CTestClass {
constructor(num,str) {
this.index = num || 0;
this.name = str || "class default";
}
show(){
console.log("index : " + this.index + "\nName : " + this.name);
}
}
var CTest = new CTestClass(5,"zxCTest");
console.log("class name : " + CTest.name);
CTest.show();
var CDefaultTest = new CTestClass;
CDefaultTest.show();
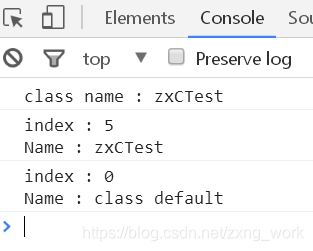
执行结果

在类的定义中函数不包含function关键字修饰
构造器constructor
JavaScript的构造函数用constructor修饰,调用时返回创建该对象的函数的引用,即该变量被赋予的定义。
源码
//变量
var strname = "ZXTest";
console.log("constructor is " + strname.constructor);
console.log("value is " + (strname.constructor === String));
var arrayvalue = [58,"ZX Test", 'V'];
console.log("constructor is " + arrayvalue.constructor);
console.log("value is " + (arrayvalue.constructor === Array));
var numvalue = 23;
console.log("constructor is " + numvalue.constructor);
console.log("value is " + (numvalue.constructor === Number));
var Objvalue = {
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log("constructor is " + Objvalue.constructor);
//函数
var funcvalue = function(){
return "Function name";
}
console.log("constructor is " + funcvalue.constructor);
function getName(){
return "Function name";
}
console.log("constructor is " + getName.prototype.constructor);
var funcvalue1 = getName();
var funcvalue2 = getName;
var funcvalue3 = new getName();
console.log("constructor is " + funcvalue1.constructor);
console.log("constructor is " + funcvalue2.constructor);
console.log("constructor is " + funcvalue3.constructor);
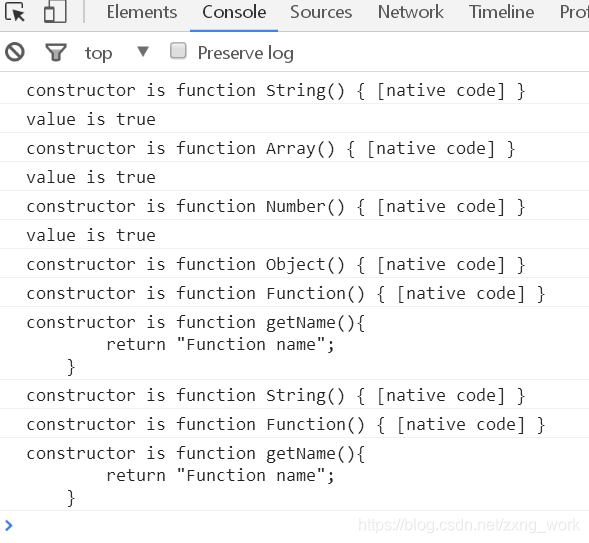
执行结果

原型prototype
每个函数都有一个prototype的属性,该属性指向函数对象本身。通过prototype可以拓展函数的方法和变量。
源码
function FuncClass(name,number){
this.strname = name;
this.sinum = number;
}
var ObjValue = {
name : "ObjValue",
num : 50,
}
FuncClass.prototype = ObjValue;
FuncClass.prototype.Obj = ObjValue;
FuncClass.prototype.getname = function(){
return this.strname;
}
FuncClass.prototype.getnum = function(){
return this.sinum;
}
FuncClass.prototype.showvalue = function (){
console.log("Func name is " + this.strname);
console.log("Func number is " + this.sinum);
}
var FuncValue = new FuncClass("Func Test",19);
console.log(FuncValue.getname());
console.log(FuncValue.getnum());
FuncValue.showvalue();
console.log("value name is " + FuncValue.name);
console.log("value num is " + FuncValue.num);
console.log("value Obj name is " + FuncValue.Obj.name);
console.log("value Obj num is " + FuncValue.Obj.num);
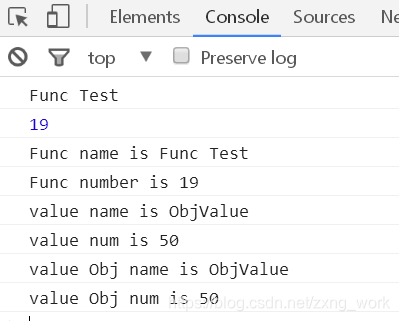
执行结果

继承
原型继承:prototype
通过对关键字prototype的使用,该关键字可以用来进行类继承的改造,由于JavaScript的特性,这个过程是动态调整的。
源码
function FuncClass(name,number){
this.strname = name || "default name";
this.sinum = number || 2;
this.show = function(){
console.log("Origin name is " + this.strname);
console.log("Origin number is " + this.sinum);
}
}
function Funcextends(name,num){
this.name = name;
this.num = num;
}
Funcextends.prototype = new FuncClass("Extends");
var FuncValue = new Funcextends("ZX Test",68);
console.log("Func name is " + FuncValue.name);
console.log("Func ext name is " + FuncValue.strname);
FuncValue.show();
执行结果

关键字继承:extends
在用class关键字定义的类中通过关键字extends进行继承
源码
class CTestClass {
constructor(num,str) {
this.index = num || 0;
this.name = str || "class default";
}
show(){
console.log("index : " + this.index + "\nName : " + this.name);
}
}
class CExtClass extends CTestClass{
constructor(num,str) {
super(num);
this.strname = "Extends";
}
}
var CTest = new CExtClass(5,"zxCTest");
console.log("class name : " + CTest.name);
console.log("class ext name : " + CTest.strname);
CTest.show();
执行结果

关键字继承:call
由于调用call可以改变this指针的特性,因此用call当做类的继承。
源码
function FuncBasic() {
this.show = function(){
console.log("This name is " + this.name);
console.log("This num is " + this.num);
}
}
function CallValue(name,num) {
this.name = name || "defalut";
this.num = num || 0;
FuncBasic.call(this);
};
var Value = new CallValue("ZX Test",18);
Value.show();
var BasicValue = new FuncBasic;
BasicValue.show();
执行结果























 4847
4847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








