一、创建登录页面搭建
1、登录界面login.wxml
<view class="mage">
<image src="/assect/www.jpg" style="width:150px;height:150px" mode="center"></image>
</view>
<view>
<!-- 11位的电话号码-->
<label>用户名</label>
<input bind:input="changeValue" data-label="username" type="text" placeholder="请输入用户名" maxlength="11"></input>
<label>密码</label>
<input bind:input="changeValue" data-label="password" type="text" placeholder="请输入密码" password="true" maxlength="16"></input>
<button type="primary" bindtap="login">登录</button>
<button form-type="reset" type="primary">清空</button>
</view>2、登录布局wxss
image{
width: 400px;
height: 400px;
border-radius: 50%;
}
.mage{
display:flex; /*设置为flex布局*/
justify-content: center; /*水平居中*/
}
.container{
display:flex; /*设置为flex布局*/
justify-content: center; /*水平居中*/
}3、login.js
Page({
data: {
user:{
account:"",
password:"",
}
},
changeValue(e){
console.log(e)
// 取到输入框中的值
let value=e.detail.value
// 拿到标签上的data-label(account/password)
// account->user.account
let label="user."+e.target.dataset.label
this.setData({
[label]:value
})
},
login(){
console.log(this.data.user)
}
})效果图

取到登录的值:
二、后台开发
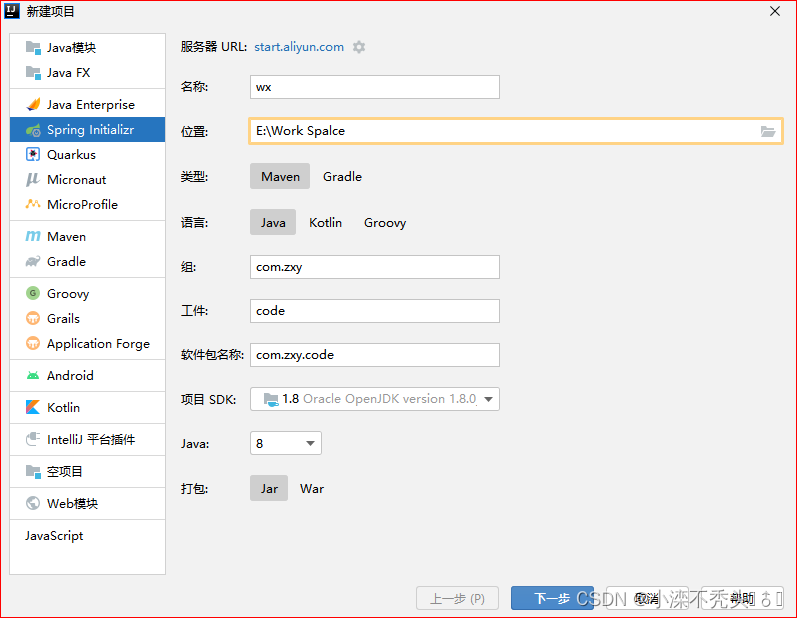
1、新建一个springBoot项目
 2、导入依赖pom.xml
2、导入依赖pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.zking</groupId>
<artifactId>mini_program</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>mini_program</name>
<description>mini_program</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.4.1</spring-boot.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<dependency>
<groupI







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3787
3787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








