前端做项目时,为了节约时间,有时可以引用一些现成的组件,vant是一个移动端组件库,包括vue2、vue3、微信小程序,三个版本。
vant官网![]() https://vant-ui.github.io/vant-weapp/#/home
https://vant-ui.github.io/vant-weapp/#/home
一、uniapp_开发微信小程序引用
1. npm i @vant/weapp -S --production
2. 去node-modules找到@vant的dist
3. 在项目根目录下新建wxcomponents目录,此目录应该与components目录同级
4. 将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp
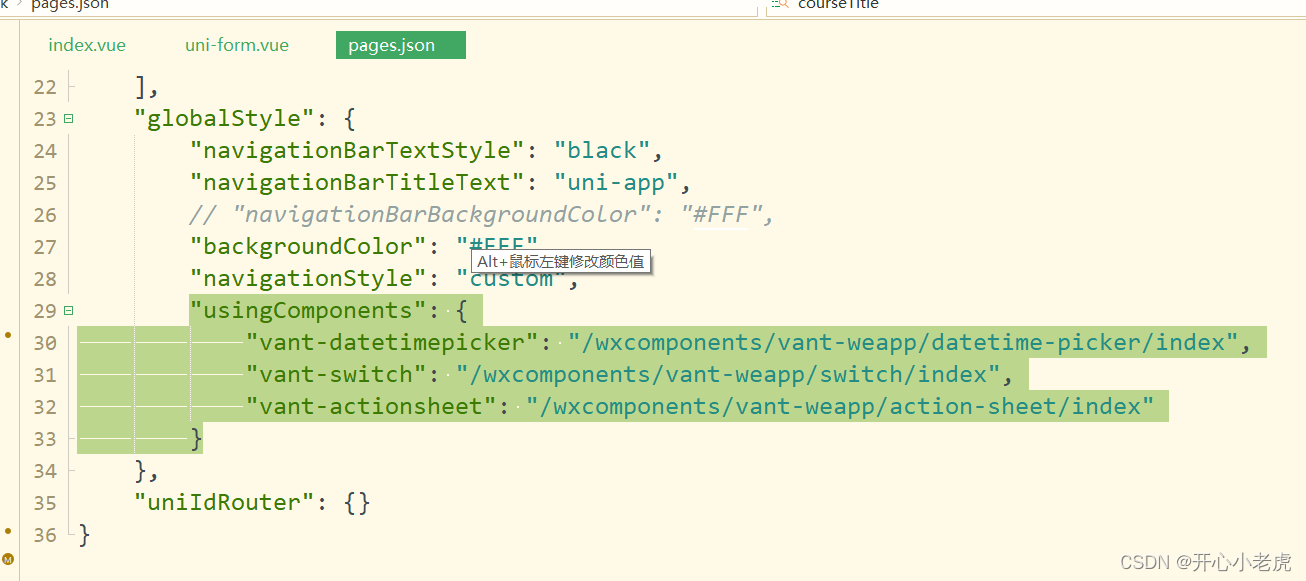
5. 在pages.json的globalStyle中引入所需要的组件

例如 vant-switch 、vant-datetimepicker 这种名必须小写,在需要引入的地方直接使用
<vant-switch "这个地方根据官网使用说明添加属性方法" ></vant-switch>二、微信小程序原生代码开发引用
微信小程序引入vant使用方法![]() https://vant-ui.github.io/vant-weapp/#/quickstart
https://vant-ui.github.io/vant-weapp/#/quickstart
三、vue3_开发移动端引用
1. npm i vant
2. 在main.js引入样式和需要的组件
import { SwipeCell, Popup } from 'vant';
import 'vant/lib/index.css'
app.use(router).use(SwipeCell).use(Popup).use(store).mount('#app')3.在需要的页面引用
<van-popup "根据官网使用说明添加属性和方法" ></van-popup>





















 2932
2932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








