缘由
导师后来又追加任务,要求我来完成 音乐网站的设计。我想了一想,这一部分主要分为两个大块,设计与实现。实现的问题由于我暂时不太熟悉javaWeb那一套(好像一般用PHP那一套多一些),目前还在继续学习之中。看了本书:JavaWeb项目开发案例精粹和两篇论文。大概知道所谓“设计”该写些什么了。 下面依次说一些我在一份设计文档中该写的内容,并且逐一分析我该写什么。具体写的内容我暂时保留写在一份word文档内,交老师检查。开发背景
书中主要讲了一下由开发的web站点是由哪个公司需要以及公司的背景。如果有了这个web站点,那么公司会得到什么好处,公司的员工会什么方便之处。所以在这一部分我就觉得就应该分析一下目前音乐网站的现状,由于我们这个是科研项目,所以没有公司。那么我觉得可以关注一下对中国音乐的发展有什么好处,对听众有又什么好处,但这一部分要注意结合项目书来谈。
系统分析
分为 需求分析和 功能分析两个部分。需求分析说清楚了有哪些用户,用户想做什么(能做什么,我后来认为是功能分析的一部分了)。说用户这个词是很不标准的,应该是所有能使用这个web站点的人,比较特殊就是管理员。而用户又会分很多种,所以我认为我们对每一种用户(会员和非会员)能做的事都要阐述清楚。
功能分析
这部分,觉得就是我们说清楚,我们网站针对不同的用户提供什么样的服务。也就是用户能做什么,注意,需求分析是说清楚用户“想”。这里在这里我们需要分析分析用户“能”。书上粗略的讲了一下流程,也就是第一步,web站点应该如何,比如从数据库取出数据,显示在屏幕上。系统设计
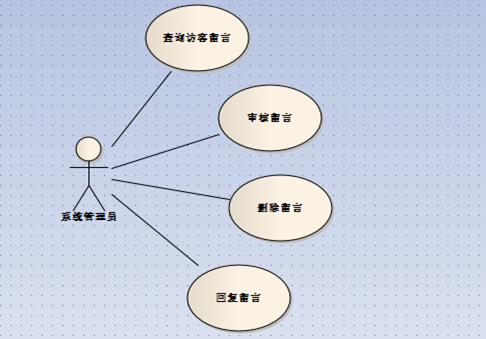
这部分我认为是重头戏,重头戏的原因就是有图。这里需要画出用例图,这玩意我觉得说起来特别简单,大概就是这样:
网上随便截了一张图,那么我也要对这个网站的所有的用户画好这个用例图,而且这个用例图可以画的比较完善。注意,上图中的是管理员,所以对管理员和用户(不同等级、类型的用户)都需要好好绘制。
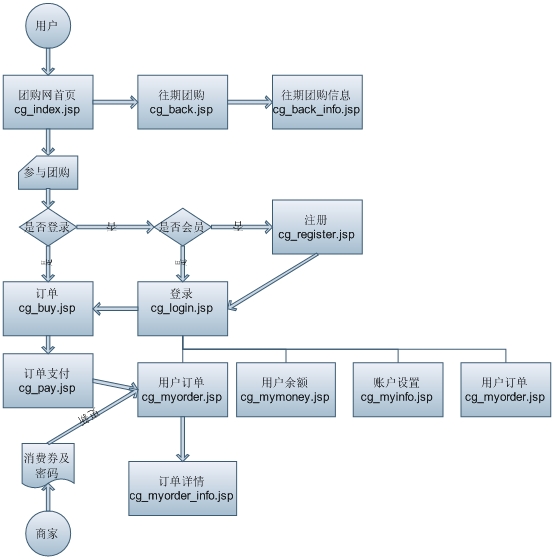
绘制系统流程图
大概说清楚用户从进入网站那一刻开始可以干什么,用图来表示。
- 参考:团购网系统项目简介
系统演示
我们的系统还没开始,所以没什么好演示的。如果这个网站建立起来了的话,这一部分可以加入到我的硕士论文里面去。开发工具和开发技术的选择
工具大同小异。这时书上还说了采用了SSH2框架的四层架构模式开发,具体技术如下:- 显示层:使用Struct2标签技术开发
- 控制层:使用Struct2技术开发
- 业务逻辑层:使用Spring技术进行业务逻辑处理
- 数据访问层:使用Hibernate进行数据库访问和操作
数据库分析与设计
这部分我认为是重点,但感觉说简单也简单,说难也难。合理的设计数据库,会给以后的开发带了不少方便之处。但是难点在于如何能够在没还开始开发就统筹全局的考虑呢?这可需要我好好思考。这部分的三张种图应该是好好画的,我觉得图画的越多越好。数据库概念设计
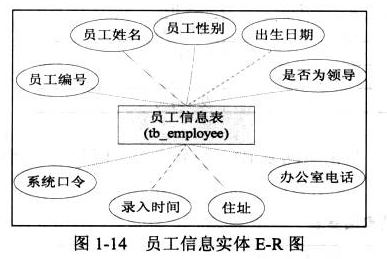
这里需要设计出实体,可以用实体e-r图刻画了该实体有哪些属性。这个概念我也是第一次接触。原来我都是直接设计出数据库表的结构,现在才知道最好先勾画好实体ER,再根据实体ER图设计数据库的表结构:
数据库逻辑结构设计
根据我们设计的实体ER图,设计表的结构。得到的东西大概如下所示:
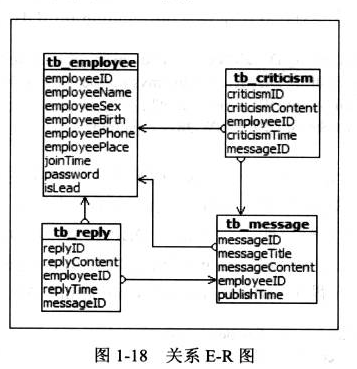
绘制表之间的E-R图
这个东西是几张表的结合,我觉得非常有用,可以清楚的看出表与表之间的关系。
接着,书中就开始讲解 类的封装了,我觉得这部分我暂时不涉及。我看到的论文暂时还没有涉及这几个部分。
再简单说一下论文方面
- 好像此类论文本来就不是很多:如果直接搜索音乐网站设计与实现的话。
- 唯一一篇还算像样的期刊,也没有比上面多了太多的内容,主要就是多了点JavaScript+Flash的代码。分析了功能特色,而且这个特色看起来也没什么特别。当然发的期刊也不是特别好。
- 总得来说,好像没什么特别的。没什么好的论文。
总结
我对这个web站点设计的有了大体的了解,而且我想到很多在我写论文可以作为亮点引出的地方。但是在这篇博客中就没有写了,我写在了- 音乐网站需要设计书20130416.doc























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








