缘由
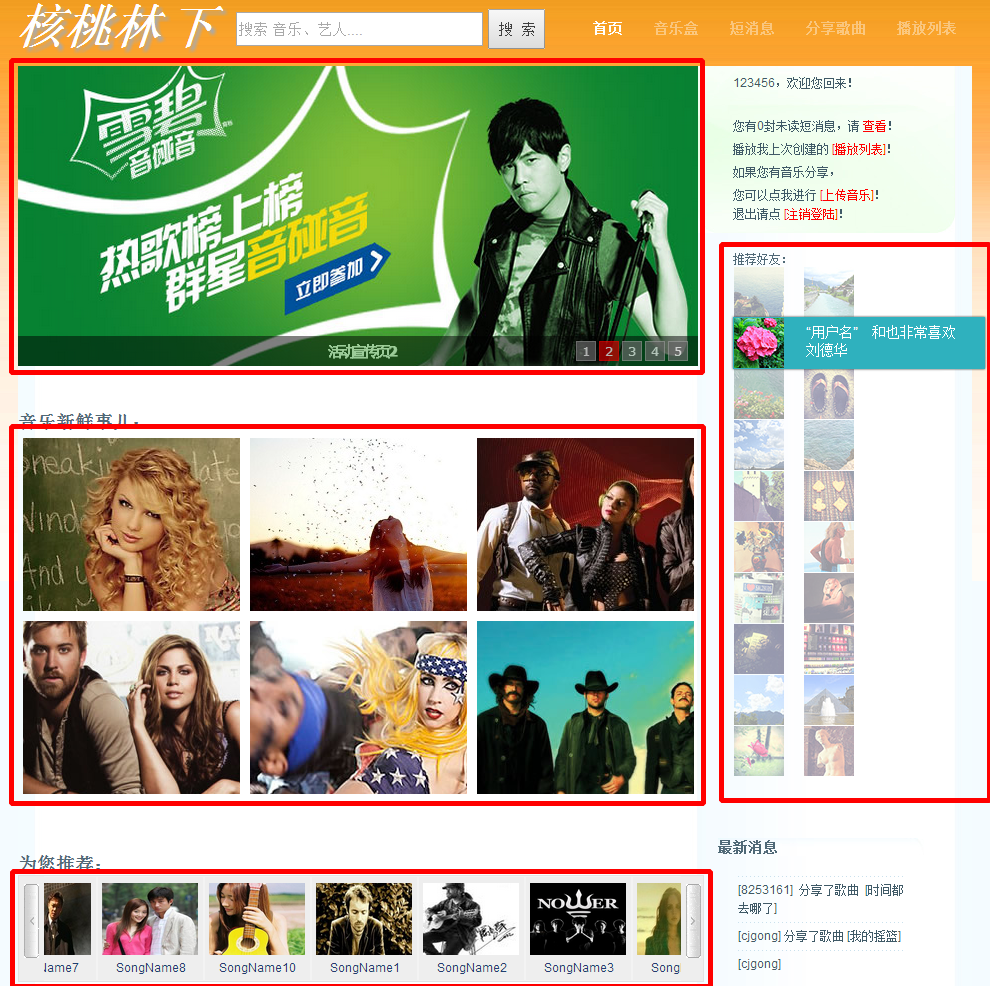
之前一篇博客的内容是学习的,那么这周的产出主要就是这个首页了,如下图
其实页面下面还有点东西,放的再多也没有什么意思了。所以就不管了,我个人认为这就是一堆插件的堆砌(每一个红框都是一个插件),当然又些插件的大小不合适,所以我们必须要看懂一些css用于调整各个插件的大小。
之前已经插入了几个了,这次本来是总结性的,但是唯恐在插入过程中又忽略了一些细节,所以这次我决定再插入一个,然后较为详细叙述插入的过程。
寻找需要插入的js插件
我觉得懒人之家 不错,也可以事先预览一下js插件的样子
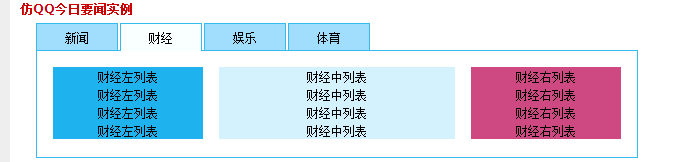
这次我打算插入的是: 多组tab栏目切换代码。主要是要用如下图所示的:
完成一个显示 歌曲排行榜的界面。
下载js插件
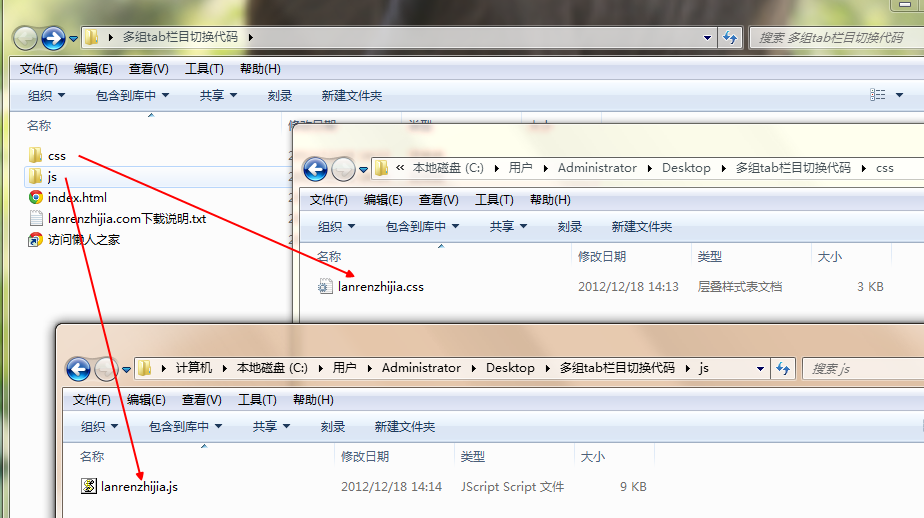
下载后看一下下载了哪些内容
其中index.html打开后的内容和在网站上直接预览的内容,一样,其他的js和css文件里面也只放了一份js和css文件。但是由于网站宣传,其将名字改为了lanrenzhijia.css和lanrenzhijia.js,我们需要把名字改为更能表达其含义的内容,此外,也需要与其他下载的插件区分开来。
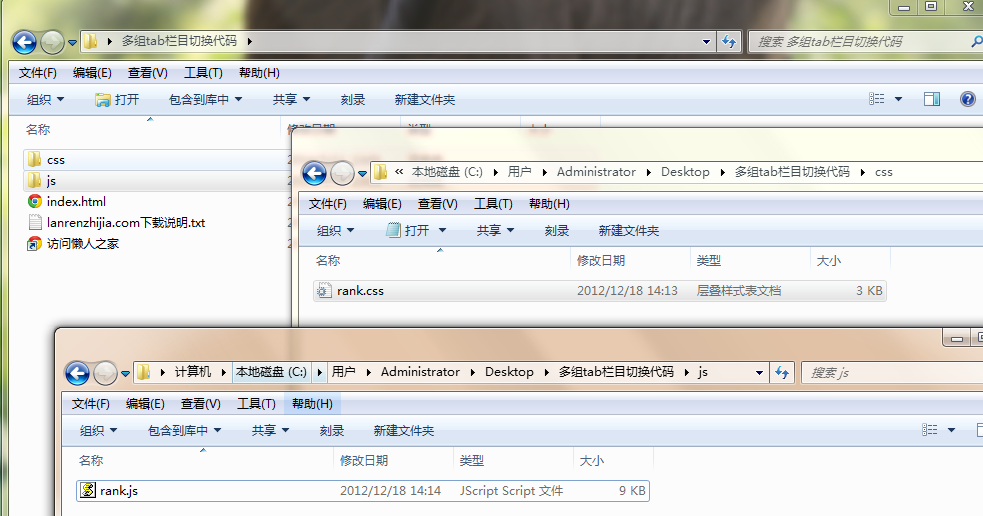
所以我改为rank,如下

然后我们把这两份css和js文件夹复制到项目中,以供在项目中调用,因为项目中一般都会有这两个文件夹,所以不用新建。
从index.html中选择摘取源码
index.html就是显示这个插件(利用了rank.css和调用了rank.js)的源码,这份文件中由于有很多个tab,而我只要一个所以需要好好分析。利用显示的文字我很快就找到了相应的区域,代码如下所示:
<div class="box qqTab">
<h4>仿QQ今日要闻实例</h4>
<div id="qqTab">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>新闻</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<div class="list left">
<ul>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
</ul>
</div>
</li>
</ul>
</div>
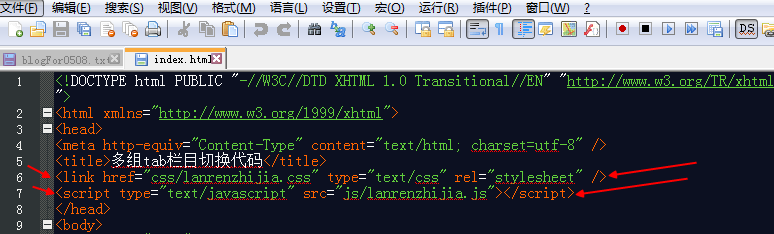
</div>但是这份html文件的开头处,有引入css文件和js文件的地方,我们不要忘了。如下图所示:

我们已经改过对应文件的名字了,所以这两句应该是:
<link href="css/rank.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/rank.js"></script>在eclipse中新建插入代码的页面
我新建了一个rank.jsp,并删除了页面内所有内容。然后插入代码,注意必须要加下面代码的第一句才能够在代码中写中文:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<div class="box qqTab">
<h4>仿QQ今日要闻实例</h4>
<div id="qqTab">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>新闻</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<div class="list left">
<ul>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
</ul>
</div>
</li>
</ul>
</div>
</div>在合适的位置插入rank.jsp
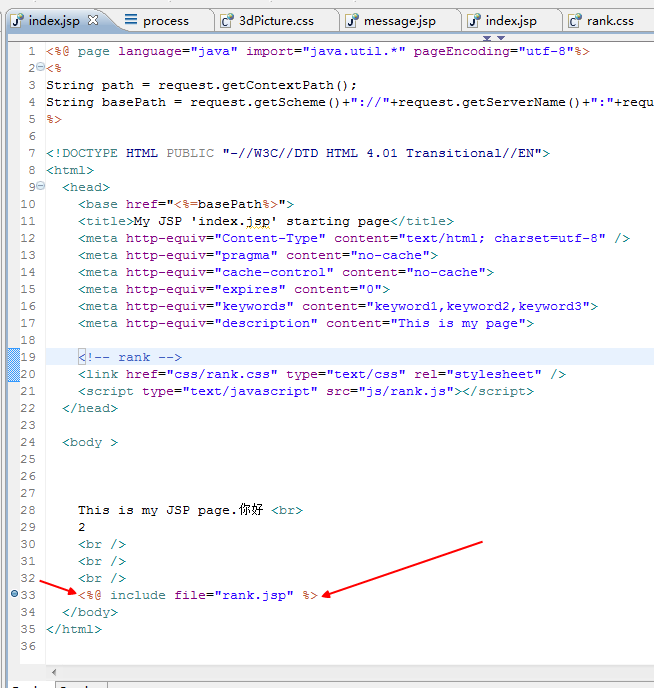
根据自己的需要在某个页面插入这个rank.jsp,就可以了,比如我是想在首页插入,那么,我会找到正确的区域,然后执行下图代码:
结果如下图:

未能成功在音乐网站上运行
很遗憾,我没能把这个插件插入到我的音乐网址的首页,我做了大量试验。我还把这个音乐网站首页的其他代码全部删了,但是这个插件依然不作用。我怀疑是rank.js代码没有成功运行,那么唯一的差别就是这个音乐网站是我导入的别人做的网站的项目(就是那本书中),但是我现在是我自己新建的一个项目,可能项目环境不同导致了,这个插件不能运行。不过想了想算了吧,因为我现在也只是为了看懂这个例子音乐网站的源码,以后还是会自己重新开发的,到时应该所有的情况都在自己的控制之下。






















 5380
5380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








