首先说下访问思路吧
1、 访问index.jsp
2、 Index.jsp页面发送出查询员工列表请求
3、 EmployeeController接受请求,查出员工数据
4、 来到list.jsp页面进行展示
我们是要通过直接访问index.jsp,然后这个文件会立马跳转到list.jsp中,因此,我们只需要在list.jsp中把列表展现出来就好了。
顺便此处我们使用了bootstrap框架,具体请参考其官方css文档:http://v3.bootcss.com/css/
代码如下:
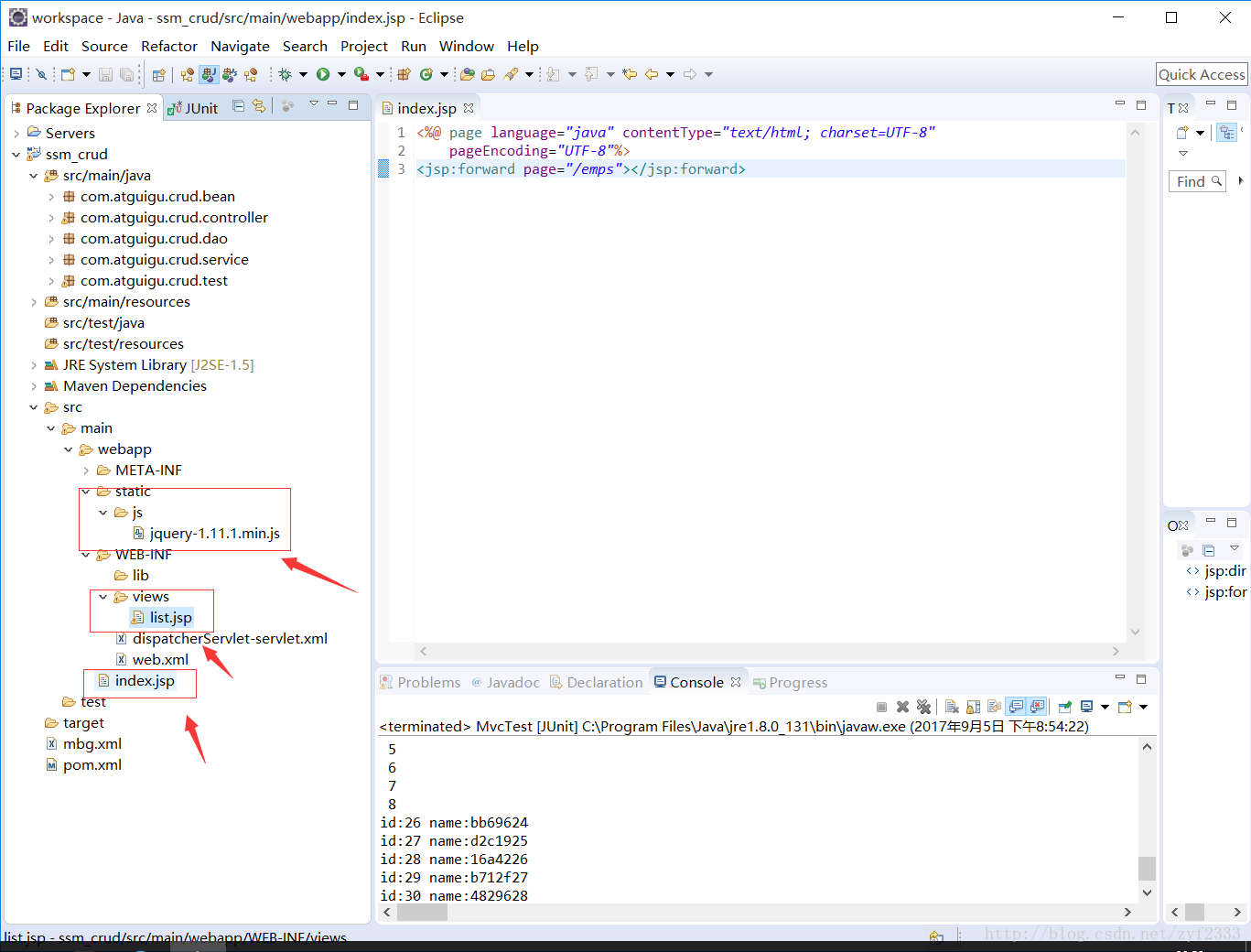
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:forward page="/emps"></jsp:forward>list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表</title>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<script type="text/javascript"
src="${ APP_PATH }/static/js/jquery-1.11.1.min.js"></script>
<link rel="stylesheet"
href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script
src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 两个按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>#</th>
<th>empName</th>
<th>gender</th>
<th>email</th>
<th>department</th>
<th>操作</th>
</tr>
<tr>
<th>1</th>
<th>q</th>
<th>男</th>
<th>aaa@163.com</th>
<th>deptName</th>
<th>
<button class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
删除
</button>
</th>
</tr>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!-- 分页信息 -->
<div class="col-md-6">当前记录数:sadfasdf</div>
<!-- 分页条信息 -->
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="#">首页</a></li>
<li><a href="#" aria-label="Previous"> <span
aria-hidden="true">«</span>
</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"> <span
aria-hidden="true">»</span>
</a></li>
<li><a href="#">末页</a></li>
</ul>
</nav>
</div>
</div>
</div>
</body>
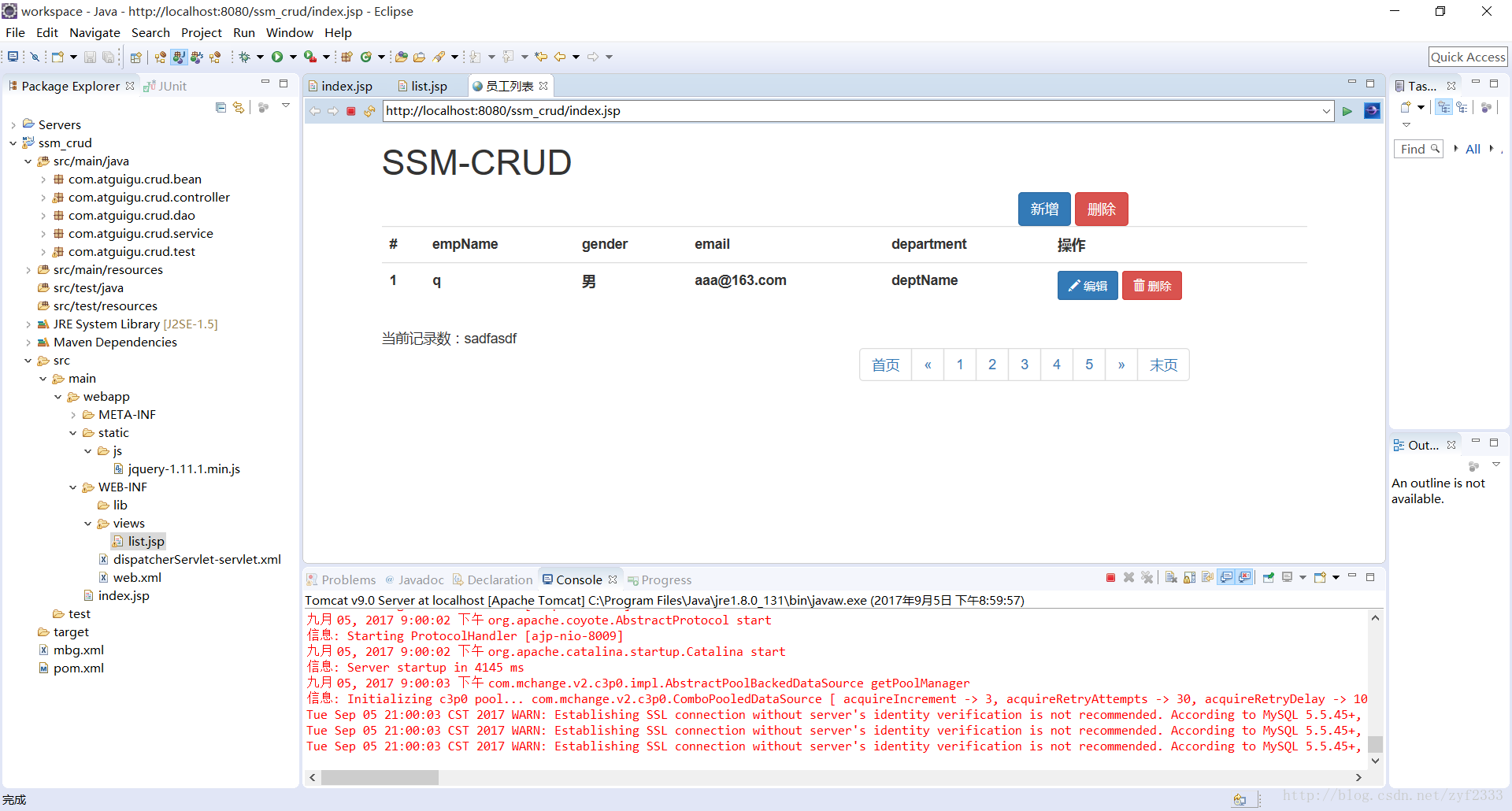
</html>然后访问index.jsp。效果如下:
实现页面跳转
代码如下:请参考注释来了解代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表</title>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<script type="text/javascript"
src="${ APP_PATH }/static/js/jquery-1.11.1.min.js"></script>
<link rel="stylesheet"
href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script
src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 两个按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>#</th>
<th>empName</th>
<th>gender</th>
<th>email</th>
<th>department</th>
<th>操作</th>
</tr>
<!-- items是要遍历的对象,在EmployeeController
中已经传值给 “pageInfo”了,所以要取出其中的list值
然后var为此次引用的变量名 -->
<c:forEach items="${ pageInfo.list }" var="emp">
<tr>
<th>${emp.empId }</th>
<th>${emp.empName }</th>
<th>${ emp.gender=="M"?"男":"女" }</th>
<th>${emp.email }</th>
<th>${emp.department.deptName }</th>
<th>
<button class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
删除
</button>
</th>
</tr>
</c:forEach>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!-- 分页信息 -->
<div class="col-md-6">当前${ pageInfo.pageNum }页,总共${ pageInfo.pages }页,
总共${pageInfo.total }记录</div>
<!-- 分页条信息 -->
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<!-- 首页和上一页的图标 -->
<li><a href="${ APP_PATH}/emps?pn=1">首页</a></li>
<!-- 写个判断,如果当前页在第一页,则无法点击首页和上一页 -->
<c:if test="${pageInfo.hasPreviousPage}">
<li><a href="${ APP_PATH}/emps?pn=${pageInfo.pageNum-1 }"
aria-label="Previous"> <span aria-hidden="true">«</span>
</a></li>
</c:if>
<!-- 当前页遍历 -->
<c:forEach items="${ pageInfo.navigatepageNums }" var="page_Num">
<!-- 判断是否为当前页,如果是,就利用bootstrap让它比其他的页面亮一点 -->
<c:if test="${page_Num==pageInfo.pageNum }">
<li class="active"><a href="#">${page_Num }</a></li>
</c:if>
<c:if test="${page_Num != pageInfo.pageNum }">
<!-- 跳转到第二页时候,href的写法,这样就实现了分页跳转 -->
<li><a href="${ APP_PATH}/emps?pn=${page_Num }">${page_Num }</a></li>
</c:if>
</c:forEach>
<!-- 末页和下一页图标 -->
<c:if test="${pageInfo.hasNextPage}">
<li><a href="${ APP_PATH}/emps?pn=${pageInfo.pageNum+1 }"
aria-label="Next"> <span aria-hidden="true">»</span>
</a></li>
</c:if>
<li><a href="${ APP_PATH}/emps?pn=${pageInfo.pages}">末页</a></li>
</ul>
</nav>
</div>
</div>
</div>
</body>
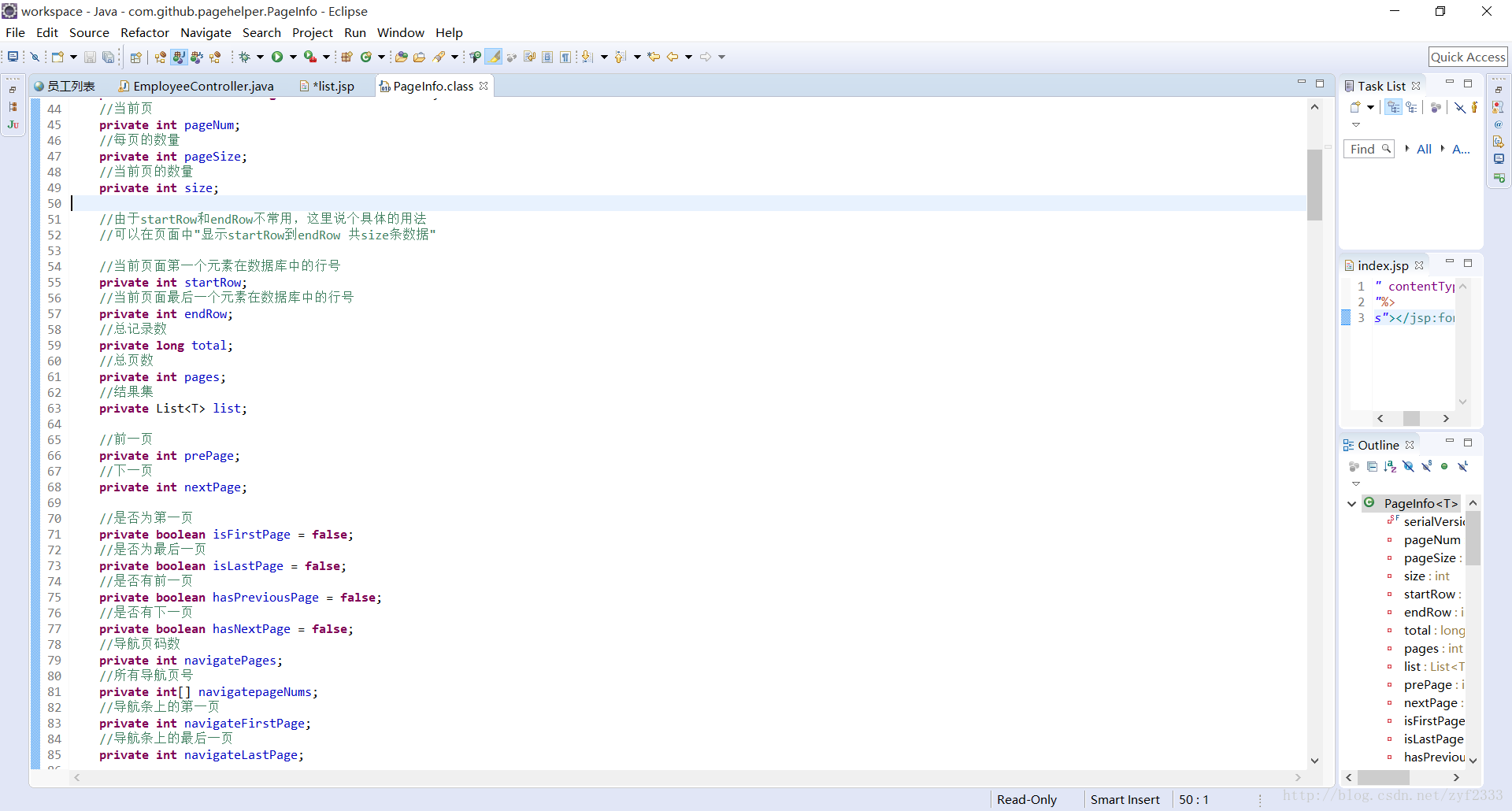
</html>其中,pageInfo的官方代码如图,我们可以参考其中的属性来灵活利用pagehelper
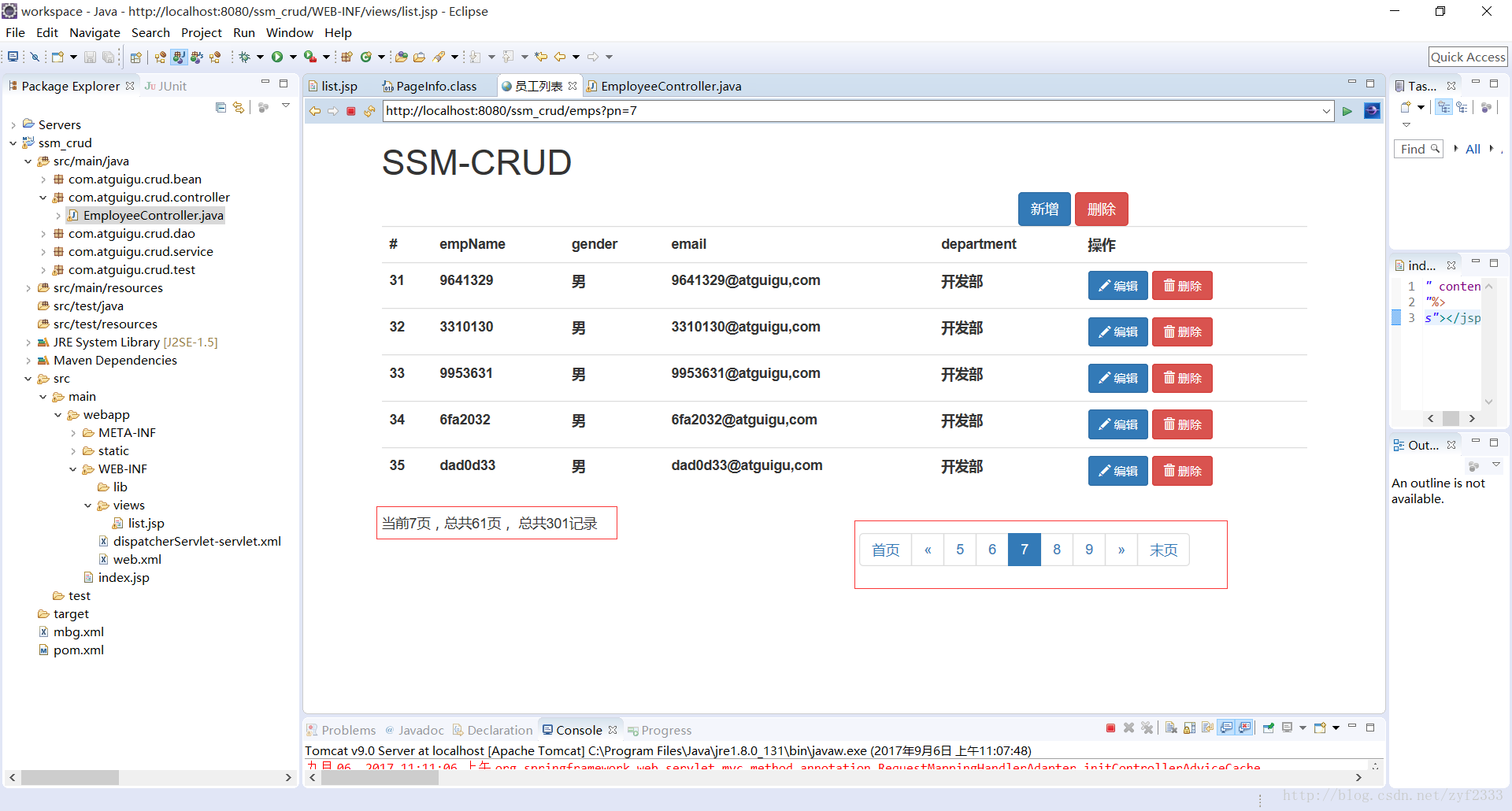
修改代码后,即实现了翻页功能
但是这种方式仍然有不足,下一篇介绍利用ajax和JSON实现改变页面


























 3159
3159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








