教程目标
掌握页面容器组件、页面组件、_F('page_func')页面方法的使用
demo预览地址 https://pre.d8dcloud.com/play/623
组件清单如下图
运行效果

提示
关于组件添加,组件事件绑定等基础请参看前面章节
教程步骤
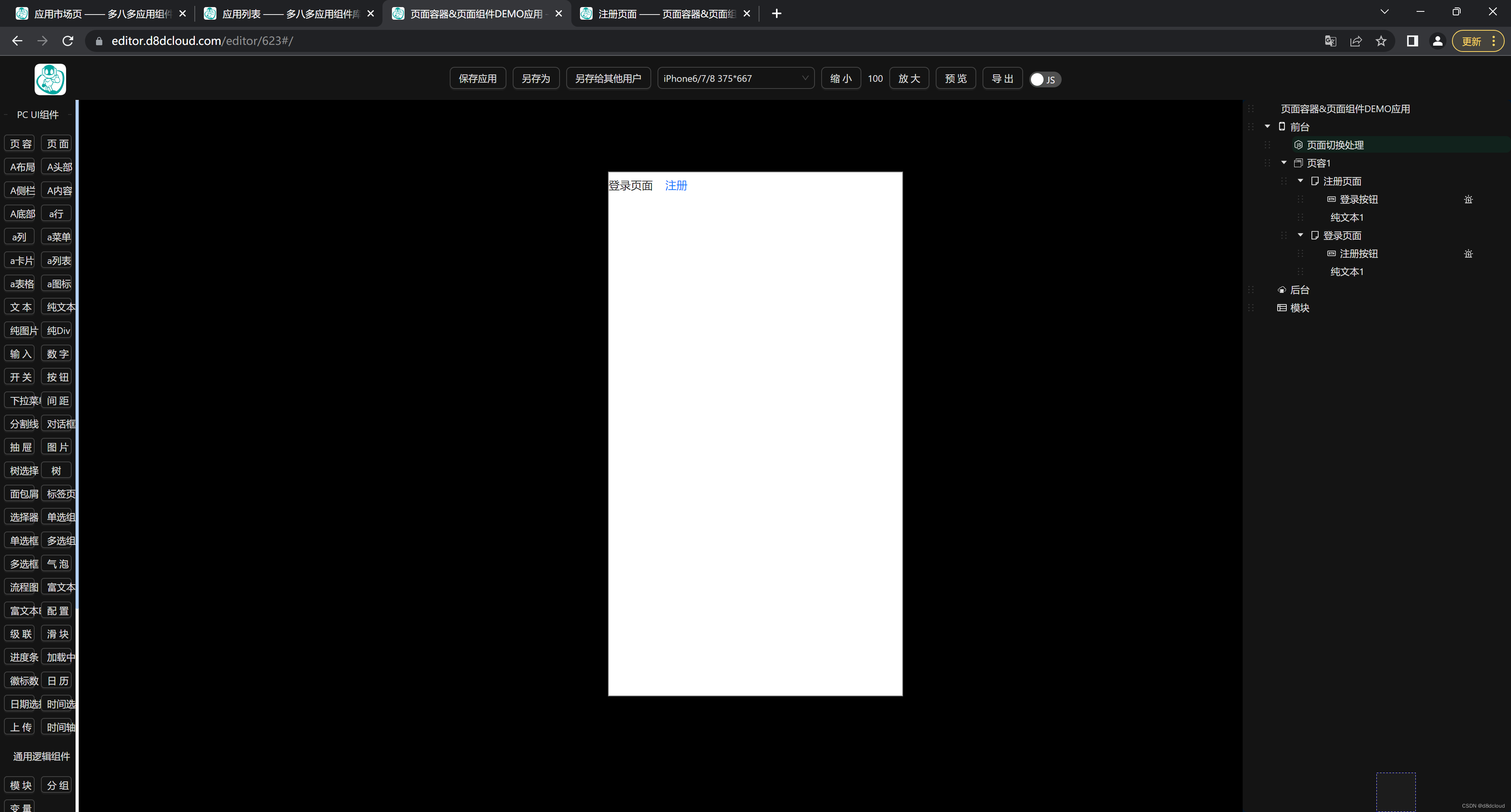
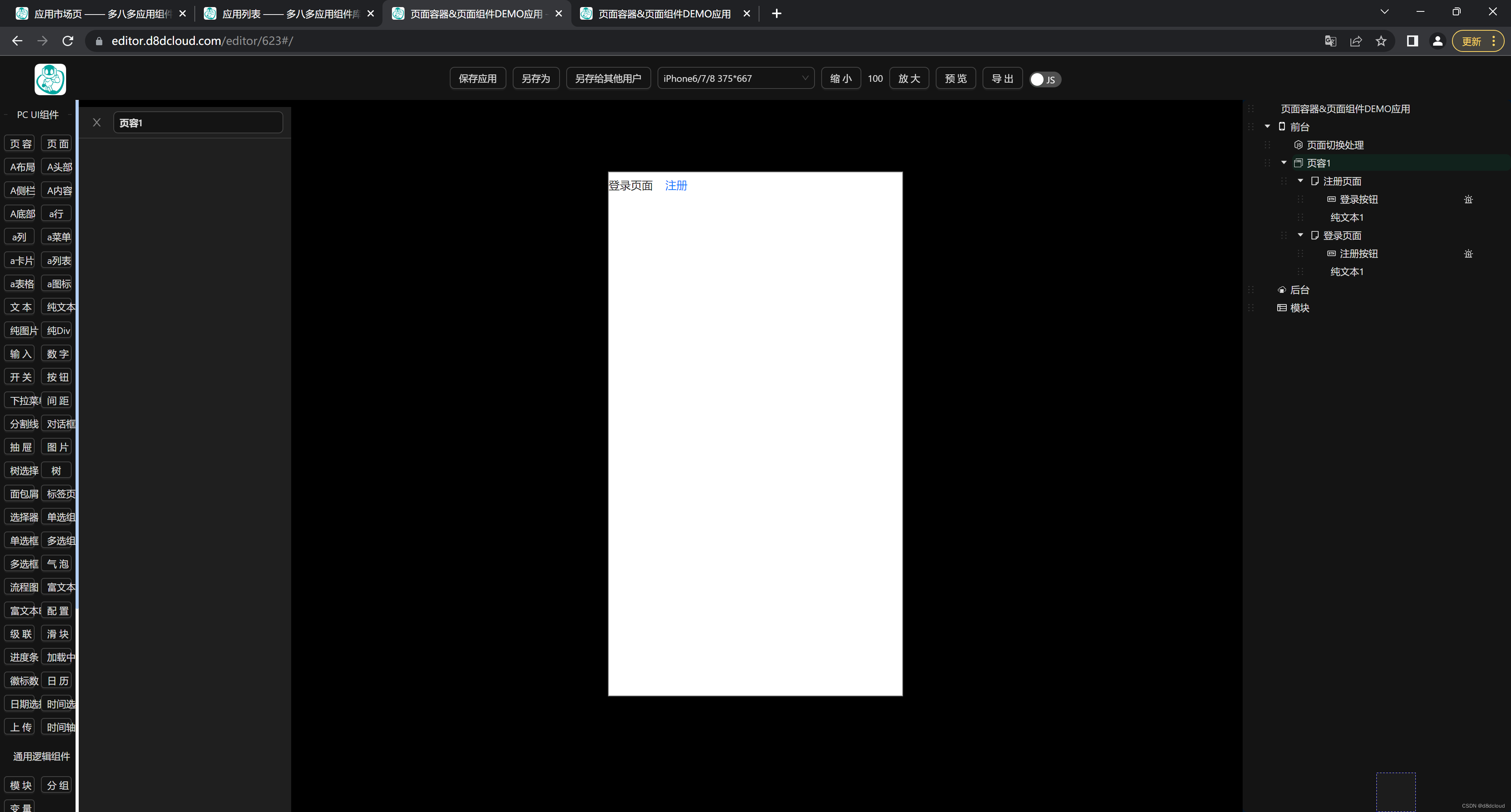
在前台添加 页面容器组件
在页面容器下,添加 两个页面组件,注意,页面组件只能添加在页面容器下,否则将出错白屏
在页面组件下,分别添加 一个纯文本组件,一个按钮组件,按下图命名

页面容器无需任何配置,只作为页面组件的容器使用,页面容器跟页面组件必须成对出现,可嵌套使用

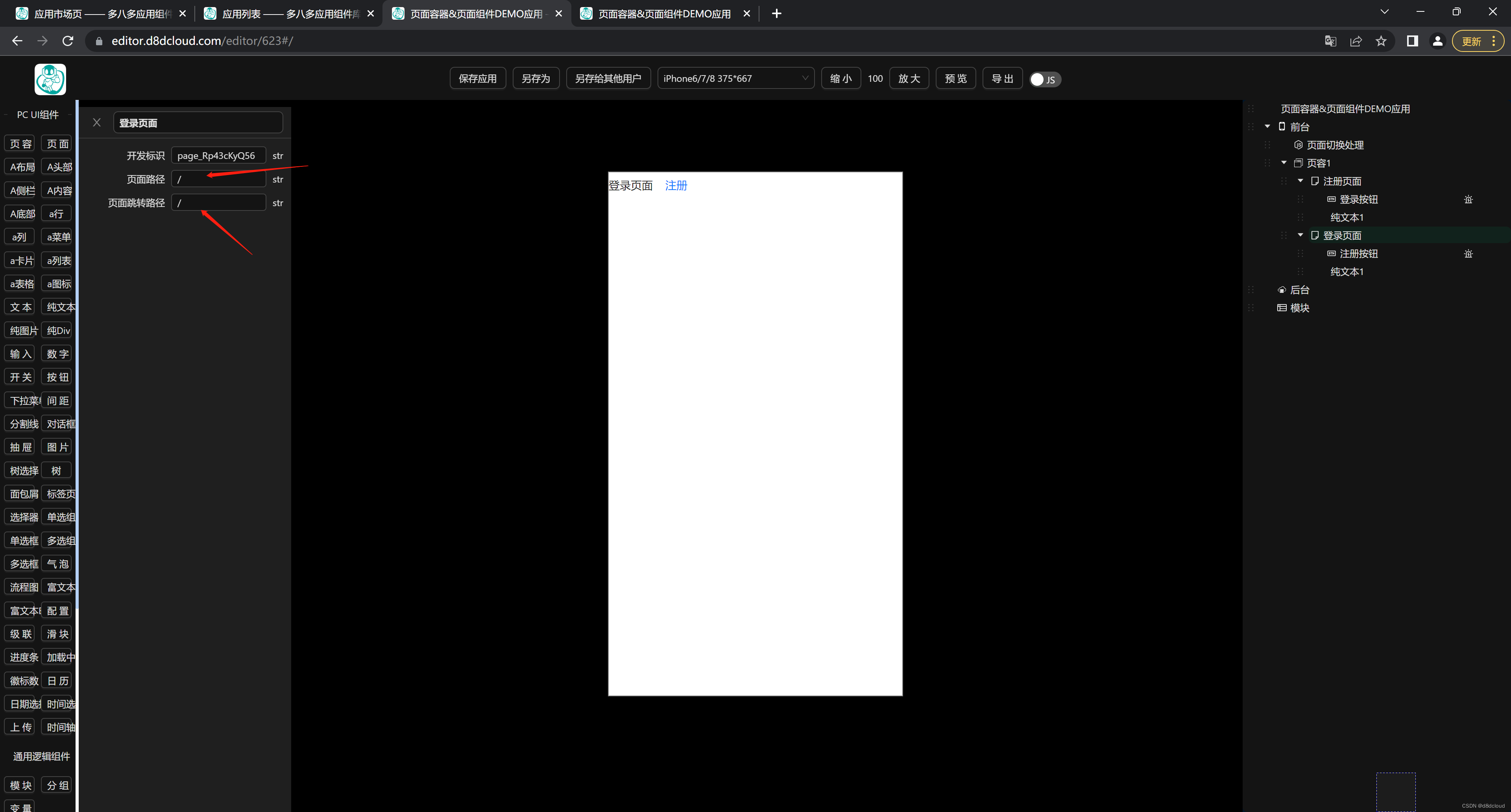
配置登录页面路径,配置为 / 时,表示此页面为首页 
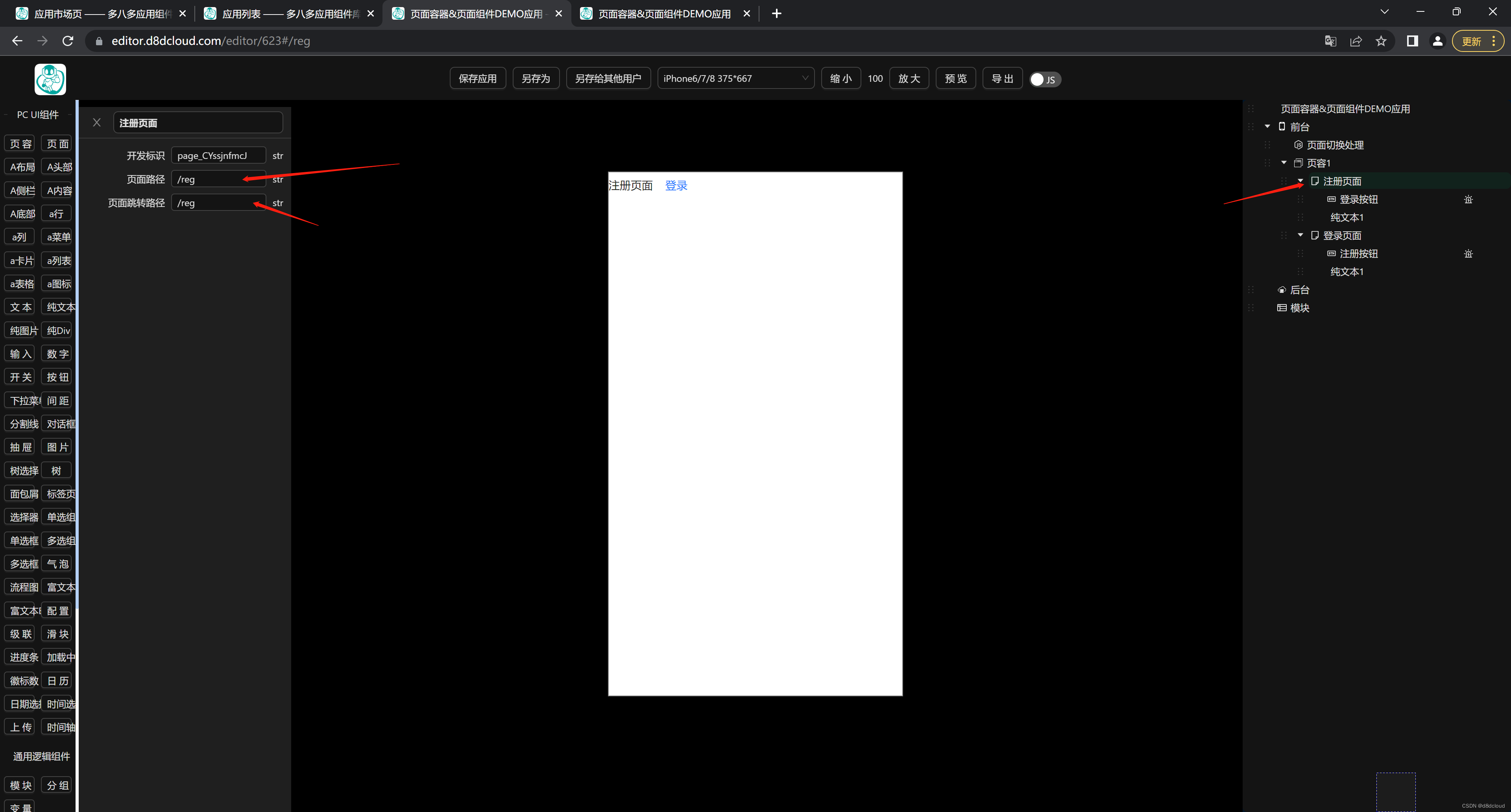
配置注册页面路径,配置为 /reg

编写 页面切换处理 函数
//使用 param 对象来获取 入参
_F('page_func').callMethod('navigate',{path:param.页面路径})
绑定 页面切换处理 函数 到 登录按钮 点击事件 方法 中,页面路径设置为 / ,string 为示 入参为 字符串,点击 string 会切换到 js

绑定 页面切换处理 函数 到 注册按钮 点击事件 方法 中,页面路径设置为 /reg

保存应用,预览 https://pre.d8dcloud.com/play/623
页面打开时,路径默认为 /

点击注册时,页面路径切换为 /reg

完成
教程demo下载 https://www.d8dcloud.com/#/app

多八多IDE注册使用地址























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








