elementui表格中点击编辑弹窗修改此条信息
表格中编辑按钮为
页面
<el-table-column fixed="right" label="修改菜品图片" align="center">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="large">编辑</el-button>
</template>
</el-table-column>
方法
handleClick(e) {
this.dialogTableVisible = true
// console.log(e);
this.templateList = extendCopy(e);
// 对象进行深拷贝,否则“编辑”框内修改内容(e)会影响到页面
console.log(this.templateList);
function extendCopy(p) {
var c = {};
for (var i in p) {
c[i] = p[i];
}
c.uber = p;
return c;
}
},
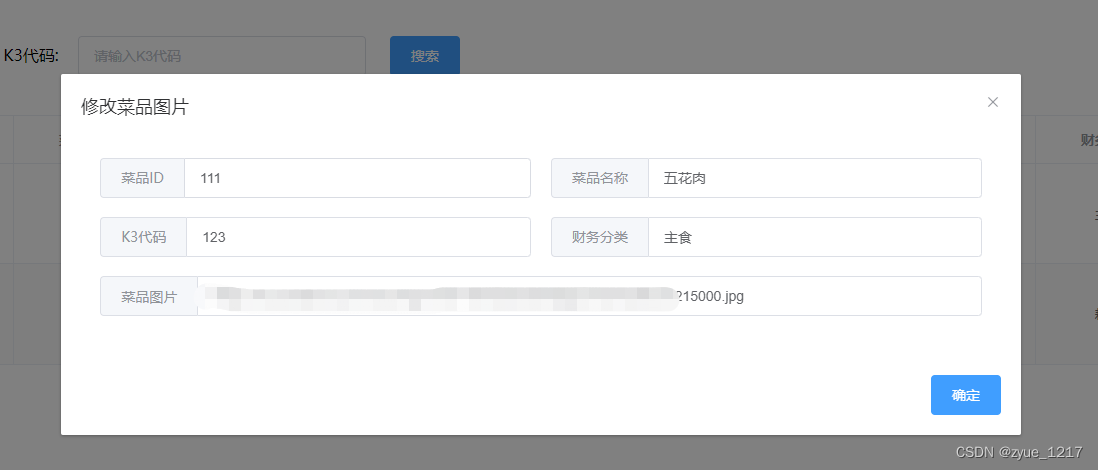
弹窗为
页面
<el-dialog title="修改菜品图片" :visible.sync="dialogTableVisible" :data="templateList">
<template scope='scope'>
<el-form :model="templateList" ref="templateList" style="padding:0 1vw;">
<el-row :gutter="20">
<el-col :span="12">
<el-input v-model="templateList.dishId" readonly>
<template slot="prepend">菜品ID</template>
</el-input>
</el-col>
<el-col :span="12">
<el-input v-model="templateList.dishName" readonly>
<template slot="prepend">菜品名称</template>
</el-input>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="12">
<el-input v-model="templateList.k3" readonly>
<template slot="prepend">K3代码</template>
</el-input>
</el-col>
<el-col :span="12">
<el-input v-model="templateList.finance" readonly>
<template slot="prepend">财务分类</template>
</el-input>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="24">
<el-input v-model="templateList.dishImg">
<template slot="prepend">菜品图片</template>
</el-input>
</el-col>
</el-row>
</el-form>
</template>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm(templateList)">确定</el-button>
</span>
</el-dialog>

js
data: {
tableData: [],
loading: false,
templateList: [],
dialogTableVisible: false
},
// 弹窗修改提交
submitForm(val) {
// val为修改之后的内容
console.log(val);
console.log('提交修改');
this.dialogTableVisible = false
},
借鉴于:来源






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








